javascript:正则表达式、一个表单验证的例子
本文内容:
- 正则表达式
- 正则表达式的使用方法
- 正则表达式的特殊匹配字符
- 正则表达式修饰符
- 利用正则表达式进行表单验证的例子
首发日期:2018-05-13
正则表达式:
正则表达式的使用方法:
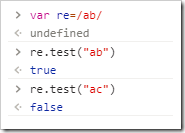
- 首先创建正则表达式对象: 【正则表达式的字符规则:如果是没有特殊意义的字符,直接写;如果是有特殊意义的,直接写;如果想将特殊意义的字符转成非特殊意义的,前面使用\】
- 其次字符串使用正则表达式来获取匹配结果:
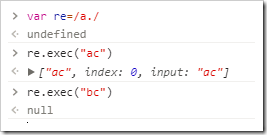
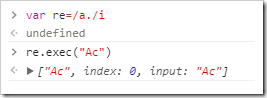
- 使用正则对象提供的方法:
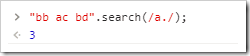
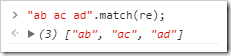
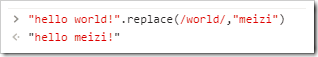
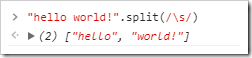
- 使用字符串对象提供的方法:
正则表达式的特殊匹配字符:
| 字符 | 意义 |
| \ | 屏蔽使用字符的特殊意义,比如\$代表不使用$来匹配,而仅仅把它当作一个普通字符 |
| ^ | 代表^后面跟着的字符必须是字符串的开头 |
| $ | 代表$前面的字符必须是字符串的结尾 |
| * | 匹配*前面的字符0次或多次(贪婪的,多多益善的) |
| + | 匹配+前面的字符1次或多次(贪婪的多多益善的) |
| ? | 匹配?前面的字符0次或1次 |
| . | 匹配除换行符\n之外的所有字符 |
| \d | 匹配0~9的所有数字一次 |
| \D | 匹配非数字的所有字符一次 |
| \s | 匹配一个空字符,比如换行符、空格、缩进符 |
| \w | 匹配任何字母、数字以及下划线 |
| \W | 匹配除数字、字母及下划线外的其他字符 |
| [0-9] | 匹配从 0 至 9 的数字一次 |
| [a-z] | 匹配从 a 至 z 的字母一次 |
| [几个字母],比如[abcd] | 匹配[]中的任意一个字母一次(从左到右优先) |
| [一个范围或几个范围],比如[a-z0-9] | 匹配[]几个范围中的一个字符一次(从左到右优先) |
| [^范围] | 匹配非范围内的字符 |
| {n} | 匹配前面的字符n次 |
| {n,} | 匹配前面的字符至少n次 |
| {n,m} | 匹配前面的字符n~m次 |
| x|y | 匹配x或y,(从左到右优先) |
| (一串特殊字符) | 把一串特殊字符当成一组来匹配 |
正则表达式修饰符
| 字符 | 意义 | |
| g | 全局匹配,不是仅仅匹配一处 | |
| i | 匹配忽略字符大小写 |
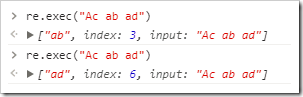
使用g之后,对于exec可以重复执行来获取结果,对于字符串提供的方法,会一次性返回多个结果:
利用正则表达式进行表单验证的例子:
这是一个简单的例子,仅仅做匹配动作,不做效果,这只是一个小架子,想要增加效果可以自己来增加。
准备工作:
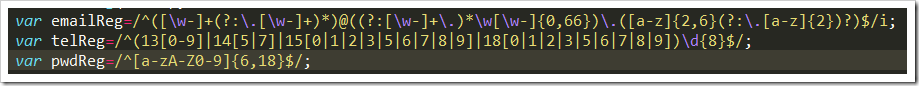
一个用来匹配邮箱的正则表达式:/^([\w-]+(?:\.[\w-]+)*)@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$/i
一个用来匹配世界手机号码的正则表达式:/^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$/
一个用来匹配密码的正则表达式(长度在6~18之间,只能包含字母和数字):/^[a-zA-Z0-9]{6,18}$/
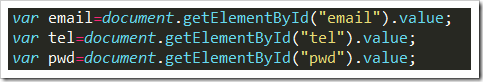
获取值:
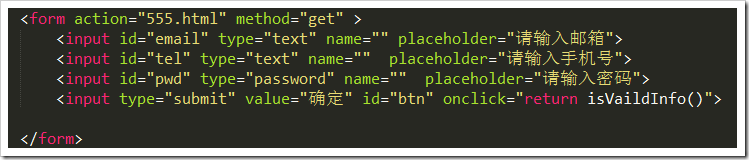
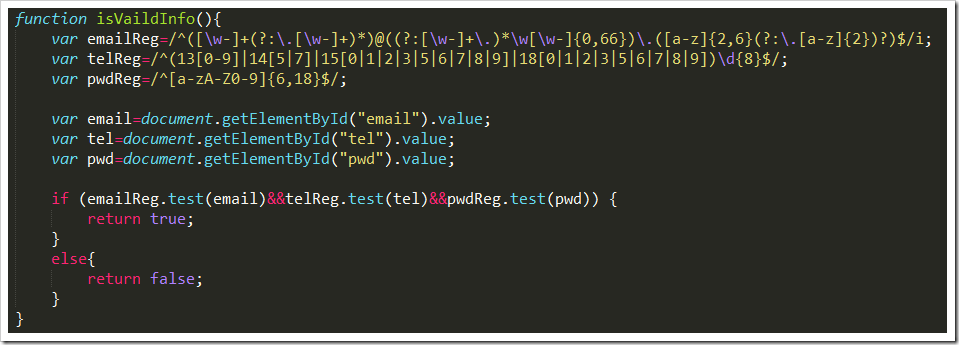
建立表单,绑定触发函数:
- action指向一个不存在的网址,如果提交失败,则不会跳转
如果三个输入框都符合条件,那么返回true,使得sumbit的事件能进行下去,从而进行跳转;如果任意一个不符合条件,那么返回false,从而阻止submit的事件进行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>表单验证</title> <script> function isVaildInfo(){ var emailReg=/^([\w-]+(?:\.[\w-]+)*)@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$/i; var telReg=/^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$/; var pwdReg=/^[a-zA-Z0-9]{6,18}$/; var email=document.getElementById("email").value; var tel=document.getElementById("tel").value; var pwd=document.getElementById("pwd").value; if (emailReg.test(email)&&telReg.test(tel)&&pwdReg.test(pwd)) { return true; } else{ return false; } } </script> </head> <body> <form action="555.html" method="get" > <input id="email" type="text" name="" placeholder="请输入邮箱"> <input id="tel" type="text" name="" placeholder="请输入手机号"> <input id="pwd" type="password" name="" placeholder="请输入密码"> <input type="submit" value="确定" id="btn" onclick="return isVaildInfo()"> </form> </body> </html>