[转自pdawiki]新手必看的 Mdict 制作教程和经验
储备知识
-
必学:HTML/CSS/JavaScript 知识。
-
最好会:正则表达式、一门编程语言。
MDX 规范
词条由三部分组成:
-
词条关键字:作为词条索引。
-
词典 HMTL:词条内容。
-
分隔符 </>:分割每个词条。
注意:
-
</> 后面不允许有任何空行。
-
HMTL 允许换行,也可以不换行。
例子:
- Antarctica
- <link href="styles_cb.css" rel="stylesheet"/><script src="scripts_cb.js"></script><div>南极洲</div>
- </>
词典 HMTL格式
和标准的 HTML 几乎一样,不过这里去掉了 <html>、<head> 和 <body> 标签的包裹,另外增加了一些 mdict 自有的标记和格式。
下面介绍资源的引入,关于路径问题,请阅读下面的资源部分。
引入 css 和 js 文件
- <link href="styles_cb.css" rel="stylesheet"/><script src="scripts_cb.js"></script><div>南极洲</div>
引入音频
- <a href="sound://sound_file.mp3">keyword</a>
引入图片
格式一:
- <img src="file://abc.gif">
格式二:
file:// 可以省略
- <img src="/abc.gif">
- <img src="abc.gif">
跳转
两种形式:
-
内联使用,可以多次使用:如 <a href="entry://ought to">,类似于标准 HTML 的 <a href="https://www.baidu.com">。还支持锚点,如 <a href="entry://look#verb">
-
查询某个单词时直接从一个单词跳转到另一个单词,只允许使用一次:如 @@@LINK=ought to。
资源
HTML 中引入资源文件时根目录为 mdx 所在目录。
存放
-
当资源文件数量极多时,不建议:直接将所有资源文件存放在 mdx 目录下。
-
建议:将资源文件打包为 mdd,注意 mdd 必须和 mdx 存放在同一目录下。
- 有多个 mdd 文件时,文件名以 xx.mdd、xx.1.mdd,xx.n.mdd 词典软件都会读取。
- 强烈推荐:将图片和 css、js 和字体打包为 xx.mdd,将语音打包为 xx.1.mdd,这样不想要语音文件的用户只需拷贝 xx.mdd 而不丢失样式排版。
优先级
-
裸露的资源文件 > mdd 中的资源文件。
词典软件
MDict
作为官方词典软件,却是体验最差的。基本的功能都有,这里只谈缺点:
-
使用的 IE 浏览器,不支持许多新的 Web 规范,导致某些人制作的词典排版错乱,甚至某些引入了 JS 文件的词典直接弹窗报错。
-
音频只支持 SPX 格式,这是当年为了节省空间的产物,因为当年 MDict 的主要活跃在 Windows Mobile 上,那时的存储卡不便宜。但是如今已经不建议使用,因为音质太差,推荐使用 MP3 或 AAC 格式。即便是该作者开发的 iOS 版本 Mdict,同样也只支持 SPX 格式,这个很让人不解。
-
功能太弱,交互设计很差。
GoldenDict
毛子开发的词典软件,起初不支持 MDict,好在在开源社区的努力下后来支持了。
优点:
-
因为是 Qt 编写,使用的 Webkit 浏览器,支持的 Web 标准虽然不是最新,但是大部分的词典都能正常显示。
-
支持 MP3 音频,就这一点就值得推荐。
-
方便地导出 HMTL。
-
漂亮的界面,可以自定义软件界面样式,还有很棒的交互设计。
-
支持全文检索、支持词典排序、支持自定义在线词典、支持复制取词,还有大量优点,请自行探索。
存在的问题:
-
性能很差,如果开启全文搜索,会很卡;载入词典过多,也会很卡,严重时直接闪退。
-
Qt4 版本的字体渲染存在问题,因此我一直用的 Qt5 版本。
-
取词能力较有道词典弱。
欧路词典
集合了上述 GoldenDict 的部分优点还有以下优点:
-
界面更加现代化,更友好。
-
支持单词同步和收藏。
-
支持单词复习。
-
PC 端取词功能很强。
-
iOS 上最强词典。
缺点:
-
只能从网页或手机版导入单词表,但网页版导入经常出现导入失败或者导入数量不一致的问题,手机上又不支持词组或带有符号的单词导入。
-
同步功能存在 BUG,偶尔出现同步数量不一致,需要注销重新登录才正常。
-
最严重的 BUG,同时存在于 PC 端和手机端。因为不同的词典可能会使用相同的标签和样式,如果直接载入,会干扰其他的词典样式。因此欧路和 GoldenDict 的做法是重写 CSS,给不同的词典的 HTML 加上一个独立 id,在每个样式名前面加上 id 编号,但问题在于有的作者的 CSS 中存在中文,为避免浏览器以 ANSI 编码读取,因此在 CSS 头部加上了 @charset "utf-8";, GoldenDict 能正确处理它,但脑残的欧路词典就不能正确处理,它会忽略第一个 CSS 样式,没有加上 id 名,如果第一个样式名是 body,则会影响到所有词典的排版,这是我们不希望看到的。如原始 CSS复制代码
- @charset "utf-8";
-
- body {
- margin: 2em;
- }
-
- a:hover {
- color: #4372b6;
- text-decoration: underline
- }
GoldenDict 会解析为复制代码- @charset "utf-8";
- #gdfrom-2af74dded57c0b4bf1a2e7c76ade8787 .mdict body {
- margin: 2em;
- }
- #gdfrom-2af74dded57c0b4bf1a2e7c76ade8787 .mdict a:hover {
- color: #4372b6;
- text-decoration: underline
- }
而欧路词典解析如下,body 前面没有加上 #ID224342347child,进而影响到全局的 body 标签。复制代码- @charset "utf-8";
- body{
- margin: 2em;
- }
- #ID224342347child a:hover {
- color: #4372b6;
- text-decoration: underline
- }
-
这就是为什么许多人用欧路词典排版混乱的原因,这个 BUG 我已经反馈了,不知道会不会改,反正我之前提过好多建议,该公司都没采纳,这个 BUG 我看也未必会修复。因此我的建议是删掉 @charset "utf-8";,因为欧路词典和 GoldenDict 本身就是以 UTF-8 打开的,无需再多此一举。增加了反而会导致欧路词典解析出错。
制作工具
-
EmEditor:一般的文本编辑器打开大文件会卡死,这个不会。
-
PatchO8C:提取 MDX 和 MDD。
-
MDXBuilder 3.0 Beta2:官方的制作工具,不要用 4.0,4.0 版本生成的 mdx 还未被解析出来,暂不被第三方软件支持。
-
GoldenDict:导出 HTML 方便排版调试。
制作步骤
-
获取数据源:可以是自己编纂的,也可以是其他格式的词典,还可以从网站抓取。
-
按照 mdx 的规则清洗数据:上面提到的 mdx 规范。
-
用 MDXBuilder 3.0 Beta2 转成 mdx。
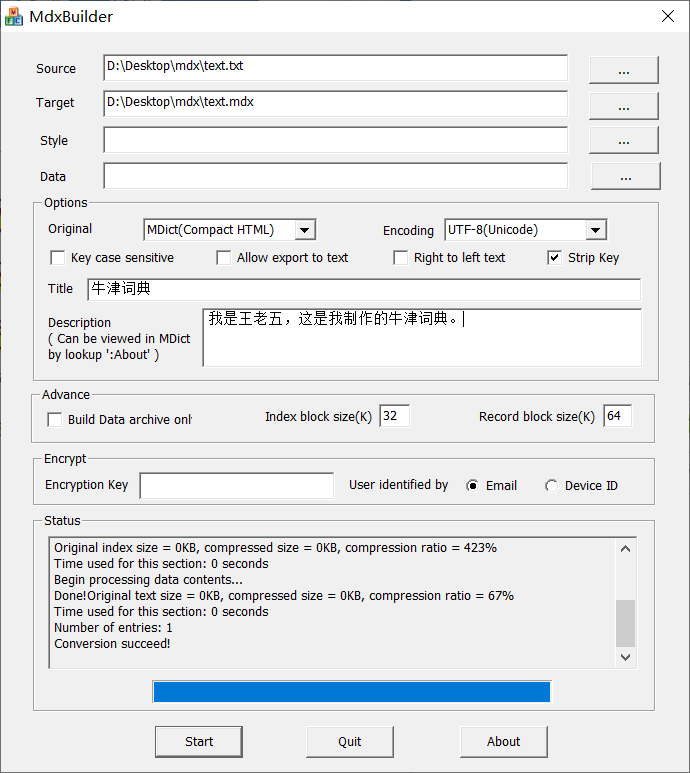
配置
-
Source:即词典原始数据文本路径,扩展名随意。
-
Target:目标词典文件路径,扩展名必须为 mdx。
-
Sytle:留空,这个用不到。
-
Data:资源数据路径,有就填,没有就不填。注意了,资源数据一定要存放到一个单独的文件夹 xx 中,不要直接全部分散在 mdx 目录下,而且这个 xx 文件夹并不会打包到 mdd 中,它会作为 mdd 资源数据的根目录。
-
Options:
-
Original:一定要选 Mdict(Compact HTML),这种格式就是我们上面提到的规范。
-
Encoding:为避免乱码,必须选 UTF-8(Unicode)。
-
Title:词典标题,可以被欧路词典读取到。
-
Description:词典描述,支持 HTML 标签,不过支持十分有限,词典软件可以读取到。
-
未提到的其他选项不管。

-
制作技巧
-
体积不大的图片可以使用 base64。
-
iOS 欧路词典不支持字体文件,可以通过转成 base64 解决。
-
来源:https://www.pdawiki.com/forum/forum.php?mod=viewthread&tid=35617




