本文总结了Vue3中多种高效的组件通信方式,从基础的props、emit到进阶的mitt事件总线、provide/inject,全面覆盖父子、兄弟及跨层级场景。通过实战案例与架构图,帮你轻松掌握数据交互精髓,打造高性能Vue应用!
一、组件通信为何如此重要?
在大型Vue项目中,组件通信如同神经网络般贯穿整个应用。良好的通信机制能:
✅ 实现组件解耦
✅ 提升代码可维护性
✅ 构建清晰数据流
✅ 支撑复杂业务场景
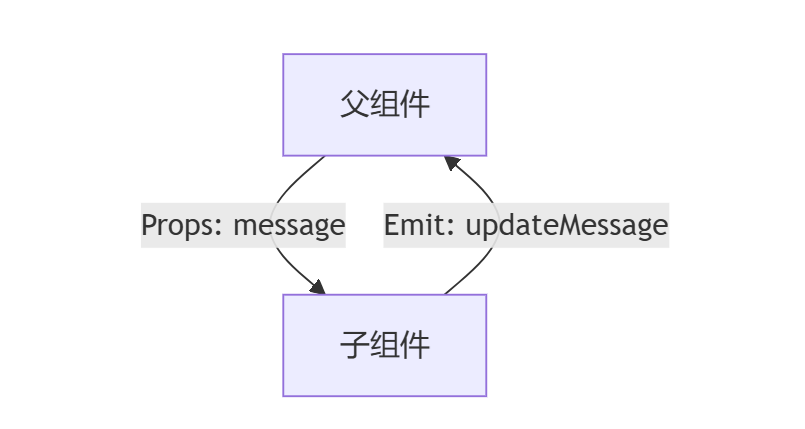
二、父子组件通信:核心通信模式详解
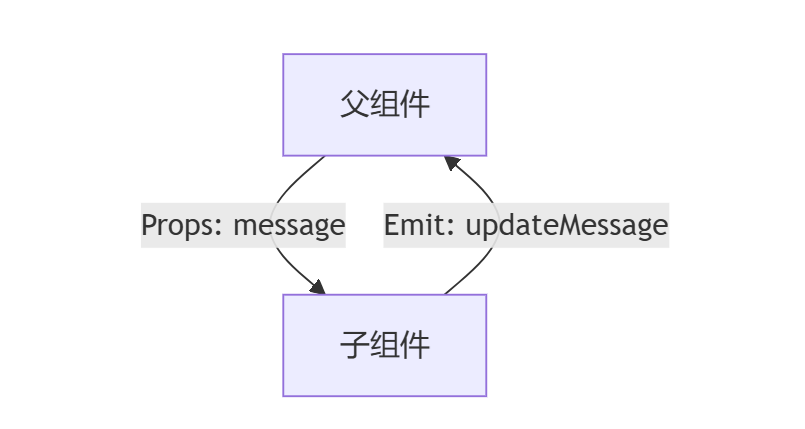
2.1 Props向下传递(类型安全的典范)

| |
| <script setup> |
| const props = defineProps({ |
| |
| message: { |
| type: String, |
| required: true, |
| default: '默认值' |
| }, |
| |
| config: { |
| type: Object, |
| default: () => ({ theme: 'dark' }) |
| } |
| }) |
| </script> |
| |
| <template> |
| <div>{{ message }}</div> |
| </template> |
使用要点:
- 严格类型校验避免运行时错误
- 通过default设置智能默认值
- 使用TypeScript时可获得更强的类型推导
2.2 自定义事件向上传递(含事件命名规范)
| |
| <template> |
| <Child @update:count="handleCountChange" /> |
| </template> |
| |
| <script setup> |
| const handleCountChange = (newVal) => { |
| console.log('Received:', newVal) |
| } |
| </script> |
开发技巧:
- 采用
update:propName的命名规范
- 事件参数不超过3个时推荐对象传参
- 配合TypeScript进行类型声明
- 避免过度使用事件总线替代原生事件
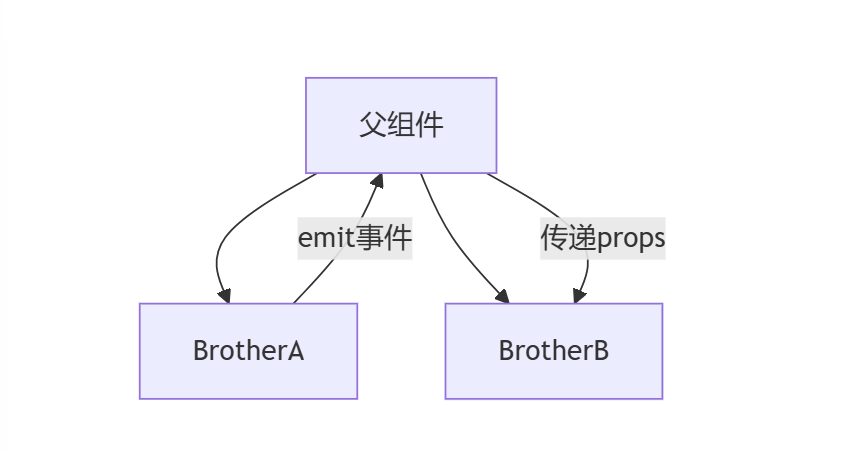
三、兄弟组件通信的三种高阶方案
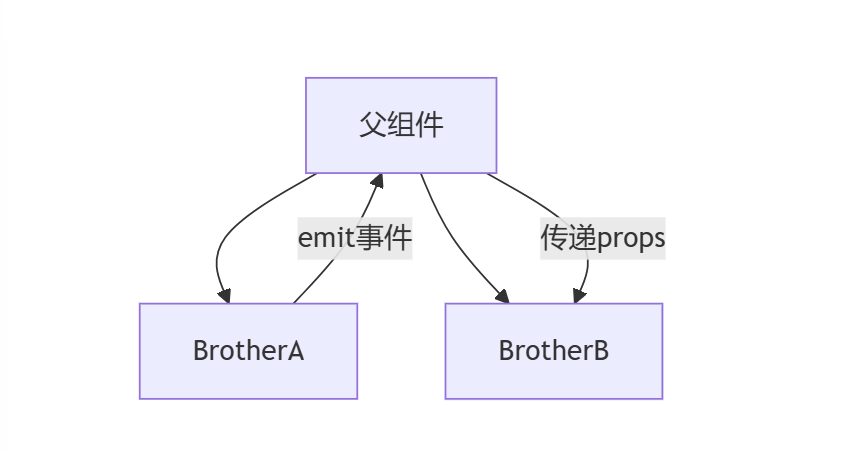
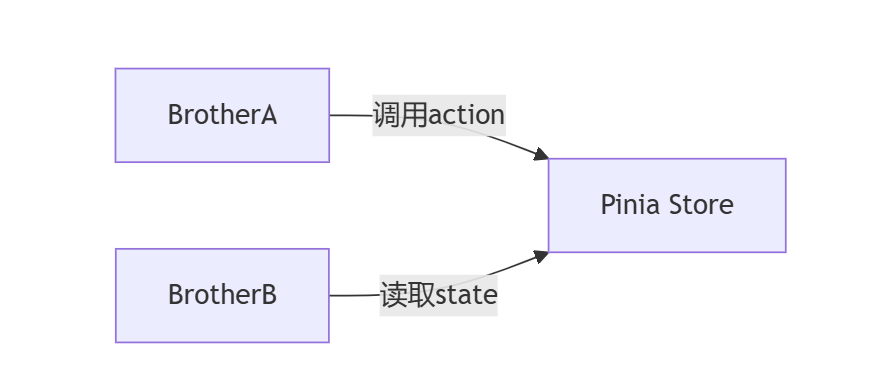
3.1 父组件中转(适合强关联组件)

| |
| <template> |
| <BrotherA @data-change="handleDataChange" /> |
| <BrotherB :shared-data="sharedData" /> |
| </template> |
| |
| <script setup> |
| import { ref } from 'vue' |
| const sharedData = ref() |
| |
| const handleDataChange = (data) => { |
| sharedData.value = data |
| } |
| </script> |
适用场景:
- 简单数据共享
- 需要维护单一数据源
- 兄弟组件层级较浅时
3.2 mitt事件总线(轻量级解耦方案)
| |
| import mitt from 'mitt' |
| export const emitter = mitt() |
| |
| <script setup> |
| import { emitter } from './eventBus.js' |
| const sendData = () => { |
| emitter.emit('brother-event', { id: 1 }) |
| } |
| </script> |
| |
| <script setup> |
| import { onMounted } from 'vue' |
| import { emitter } from './eventBus.js' |
| |
| onMounted(() => { |
| emitter.on('brother-event', (data) => { |
| console.log('Received:', data) |
| }) |
| }) |
| </script> |
注意事项:
⚠️ 及时移除事件监听
⚠️ 避免事件命名冲突
⚠️ 不适合高频事件场景
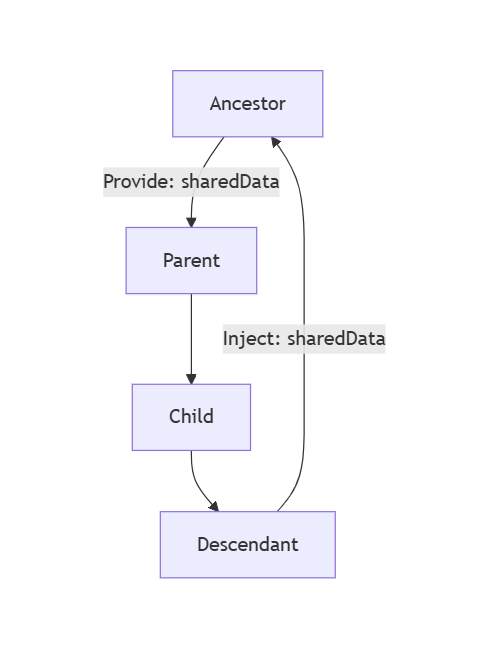
四、跨层级通信:4种进阶方案深度解析
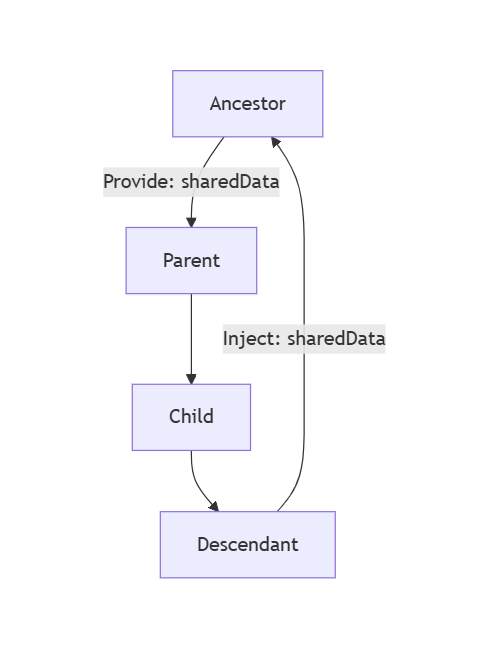
4.1 provide/inject(响应性穿透)

| |
| <script setup> |
| import { provide, ref } from 'vue' |
| |
| const theme = ref('dark') |
| provide('Theme', theme) |
| </script> |
| |
| <script setup> |
| import { inject } from 'vue' |
| |
| const theme = inject('Theme', 'light') |
| </script> |
应用场景:
性能优化:
- 使用Symbol作为注入key避免命名冲突
- 配合reactive使用保持响应性
4.2 attrs穿透(属性透传)
| |
| <template> |
| <ChildComponent :style="{ color: 'red' }" @custom-event="handler" /> |
| </template> |
| |
| <script setup> |
| const props = defineProps({ |
| |
| }) |
| const emit = defineEmits(['custom-event']) |
| </script> |
| |
| <template> |
| <GrandChild v-bind="$attrs" @click="$emit('custom-event')" /> |
| </template> |
4.3 插槽内容通信(作用域插槽)
| |
| <template> |
| <ChildComponent v-slot="{ data }"> |
| <div>{{ data.value }}</div> |
| </ChildComponent> |
| </template> |
| |
| <script setup> |
| const data = ref({ value: 42 }) |
| </script> |
| |
| <template> |
| <slot :data="data"></slot> |
| </template> |
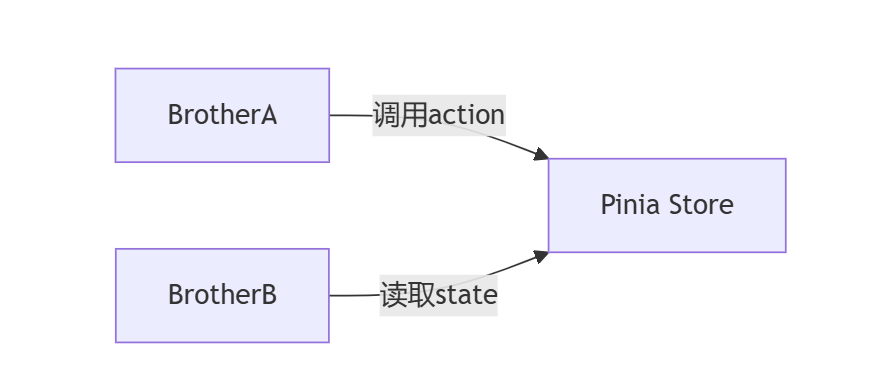
4.4 Pinia状态管理(推荐复杂场景)_ 在后续文章中会详细介绍

| |
| import { defineStore } from 'pinia' |
| |
| export const useCounterStore = defineStore('counter', { |
| state: () => ({ count: 0 }), |
| actions: { |
| increment() { |
| this.count++ |
| } |
| } |
| }) |
| |
| <script setup> |
| import { useCounterStore } from '@/stores/counter' |
| const counter = useCounterStore() |
| </script> |
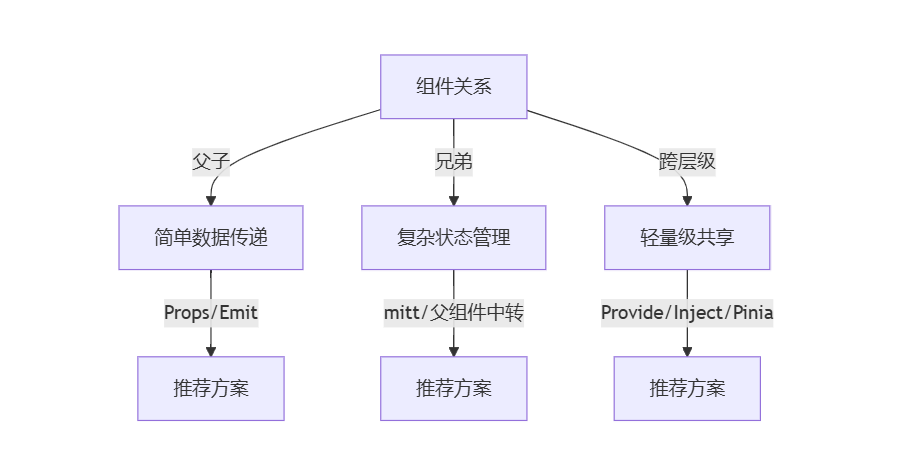
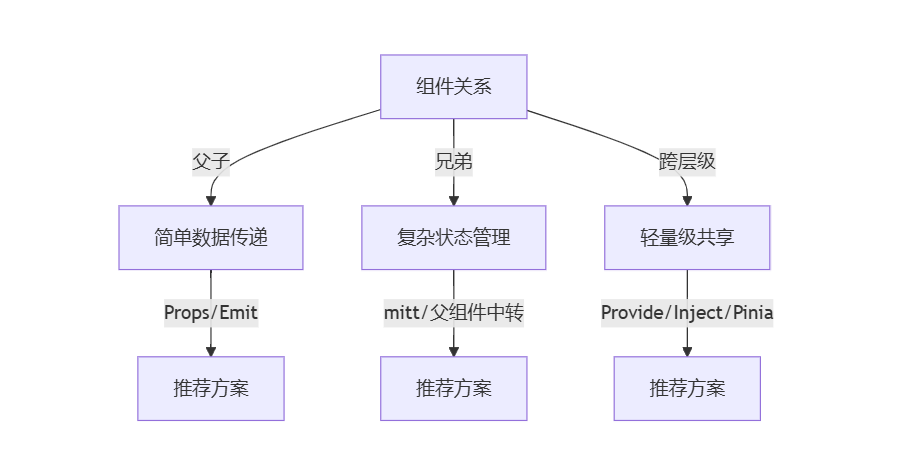
五、通信方案选型决策树

六、性能优化与常见陷阱
1. props深度监听优化
| watch(() => props.config, (newVal) => { |
| |
| }, { deep: true }) |
2. 事件总线内存泄漏预防
| |
| onUnmounted(() => { |
| emitter.off('event-name', handler) |
| }) |
3. 避免不必要的响应性丢失
| |
| provide('key', reactive({ count: 0 })) |
| |
| |
| const state = reactive({ count: 0 }) |
| provide('key', state) |
七、总结与建议
| 场景类型 |
推荐方案 |
复杂度 |
| 简单父子通信 |
Props/Events |
★☆☆ |
| 跨层级共享 |
provide/inject |
★★☆ |
| 全局状态管理 |
Pinia |
★★★ |
| 非关系组件通信 |
mitt事件总线 |
★★☆ |
作者建议:在项目初期优先使用props/events,随着业务复杂度提升逐步引入状态管理方案。避免过早优化,保持代码简洁性与可维护性的平衡。
写在最后
哈喽!大家好呀,我是 Code_Cracke,一名热爱编程的小伙伴。在这里,我将分享一些实用的开发技巧和经验心得。如果你也对编程充满热情,欢迎关注并一起交流学习!
如果你对这篇文章有任何疑问、建议或者独特的见解,欢迎在评论区留言。无论是探讨技术细节,还是分享项目经验,都能让我们共同进步。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理