跨域这么难吗?
已经被问道过N次关于跨域的问题了,还是遇到很多人还是无法解决跨域的问题。发现根本的原因是没有理解什么是跨域,这里再简单的梳理下:
什么是跨域
-
跨域简单来说就是,地址栏的地址和代码里要访问的地址不一致,看图说话

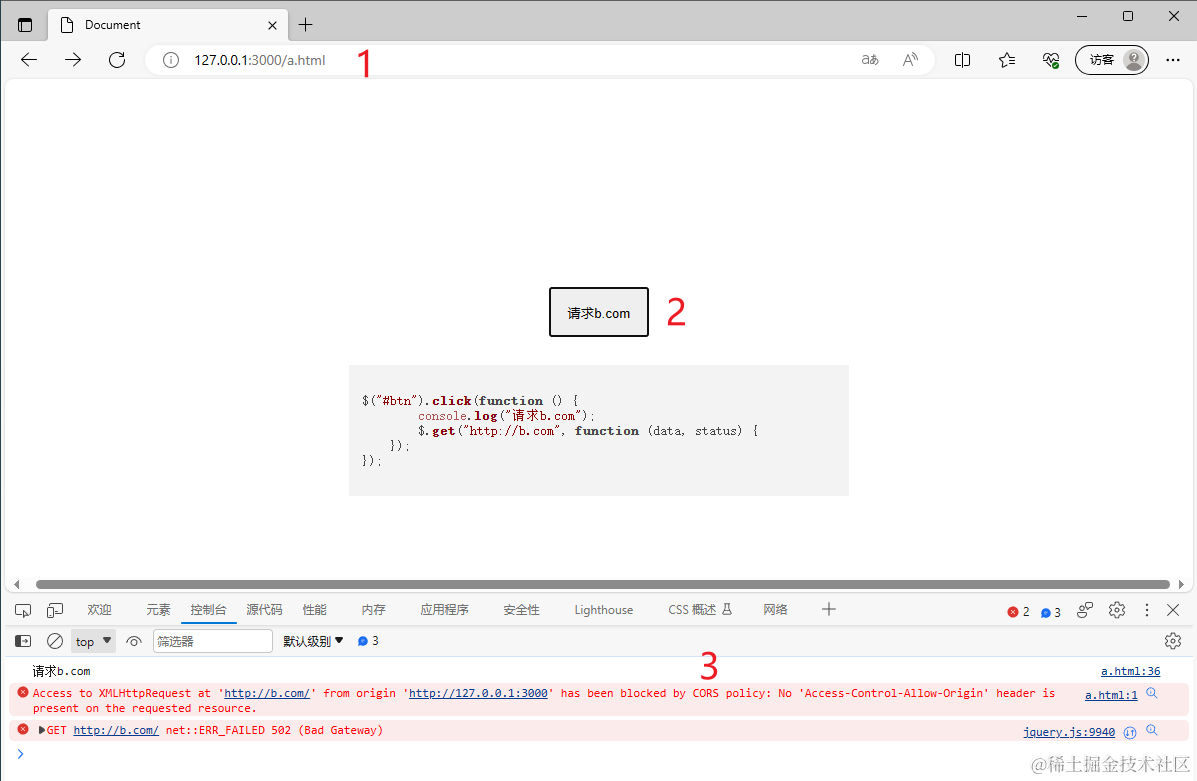
上图,我们在浏览器里在1处的地址栏输入http://127.0.0.1:3000/a.html的地址访问自己写的网页,然后在网页里,点击2处通过http请求访问b.com。就会在3处看到控制台输出的跨域错误。这里1处的地址和2处的地址不一致就是跨域。只要协议,域名,端口有一个就是跨域,具体看下边例子(来自某乎):

-
跨域是浏览器和服务器一起实现的安全策略
如何解决
解决跨域的思路无非就是浏览器端或者服务器端入手:
-
JSOP方案,老方案了,目前用的不多,自己百度吧。
-
浏览器启用
--disable-web-security设置,关闭浏览器跨域检查,类似微信开发者工具里的关闭ssl校验就是这样的原理,自己开发用可以这样设置。 -
服务器端,允许所有请求,一般需要nginx和代码里都设置,很多人只设置了代码里所以不生效。
location / { add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS'; add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization'; if ($request_method = 'OPTIONS') { return 204; } } -
代理,代理主要是进行请求转发的作用,比如我们要访问
http://b.com下的接口,首先可以通过前缀/api把访问http://127.0.0.1:3000的请求中的要访问http://b.com的请求过滤出来,然后代理程序这些请求转发到b.com,请求完之后再返回给前端,这样从浏览器侧看并没有跨域,就绕过了跨域检查。
上图中,1处就是把所有
/api开头的代理到了target的http://b.com下



