Silverlight for Windows Phone 7开发系列(4):动画开发
前言
上一篇文章讲述了如何使用MediaElement控件来播放网络电台,讲述了MediaElement控件支持的媒体文件格式以及其一些限制性,同时讲述了Slider控件的使用和数据绑定的方法。这篇文章讲述如何使用Silverlight进行动画的开发。
新增图片和配置文件
我使用Paint.net做了些电台的(徽标)logo文件,存放在Images文件里面。
我把电台的配置信息保存到XML文件里面,以后可以通过修改该XML文件来扩展电台信息,提高可扩展性。甚至可以把配置文件存放到网上,程序每次启动的时候自动更新。
<?xml version="1.0" encoding="utf-8"?> <stations> <station id="1" name="Mix 106.5" url="http://icecast.arn.com.au/1065.mp3" image="1065.png" /> <station id="2" name="101.7 WS FM" url="http://icecast.arn.com.au/1017.mp3" image="1017.png" /> <station id="3" name="The Edge96ONE" url="http://icecast.arn.com.au/961.mp3" image="961.png" /> <station id="4" name="Mix 101.1" url="http://icecast.arn.com.au/1011.mp3" image="1011.png" /> <station id="5" name="GOLD 104.3" url="http://icecast.arn.com.au/1043.mp3" image="1043.png" /> <station id="6" name="97.3 FM" url="http://icecast.arn.com.au/973.mp3" image="973.png" /> <station id="7" name="Mix 102.3" url="http://icecast.arn.com.au/1023.mp3" image="1023.png" /> <station id="8" name="Cruise 1323AM" url="http://icecast.arn.com.au/1323.mp3" image="1323.png" /> </stations>
Stations标签是各个Station标签的容器,id是电台的唯一标识,name是电台的名字,url是在线播放的地址,不确定是否为模拟器 的原因,我试过网络电台只是支持mp3格式,我想在真机会像官方文档所说那样支持多种格式,所有支持的媒体文件格式请看上篇文章。image是电台的 logo图片文件的名字,存放在上述的Images文件夹下面。
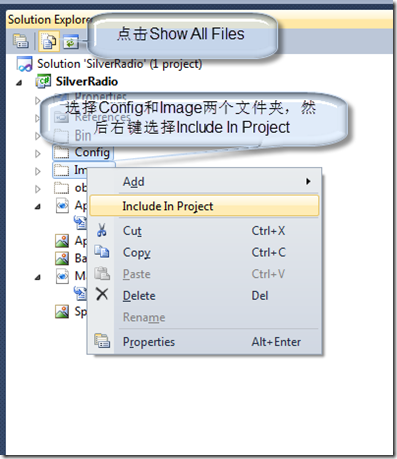
把Config和Images文件夹拷贝到项目文件夹下面,然后把文件加入到项目中
先点击“Show All Files”按钮,然后右击Config和Images文件夹,选择“Include In Project”菜单。
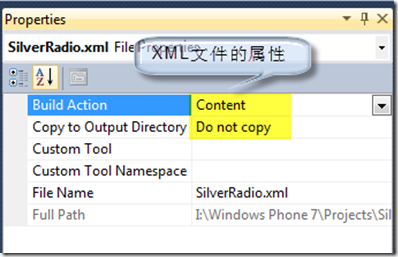
需要注意的是,需要检查这些文件的属性,例如SilverRadio.xml文件的属性如下:
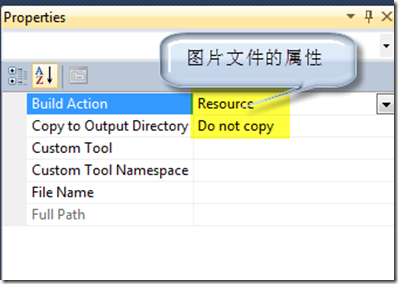
Logo图片文件的属性如下:
注意XML文件和Logo图片的文件属性不一样的,我发现新增文件的时候,Silverlight for Windows Phone已经自动设置好,不需要改动。但是我做Silverlight 4的时候,需要手工改动相应的属性,XML的Build Action为Content,而图片的为Resource。还有一个需要注意的是Silverlight不支持Embedded Resource,第一眼会觉得嵌入资源(Embedded Resource)比资源文件(Resource)更加贴切(我自己开始这样认为),可是Silverlight不支持这种文件形式,这种形式只支持在 WPF使用,但是Silverlight的Build Action保留了好多不支持的文件形式的选项,使用时需要注意哪些是Silverlight支持的,否则程序会出现找不到文件等异常错误。
LINQ for XML读取配置文件
使用LINQ读取XML配置文件,先定义一个实体类如下:
public class Station { public int Id { get; set; } public string Name { get; set; } public Uri Url { get; set; } public string Image { get; set; } }
下面是电台容器类Stations
public class Stations : List<Station> { public void Load(string xmlFile) { XDocument xDoc = XDocument.Load(xmlFile); var query = from xElem in xDoc.Descendants("station") select new Station { Id = Convert.ToInt32(xElem.Attribute("id").Value), Name = xElem.Attribute("name").Value, Url = new Uri(xElem.Attribute("url").Value, UriKind.Absolute), Image = xElem.Attribute("image").Value, }; Clear(); AddRange(query); } }
关于容器类的命名
我喜欢使用名词加上s作为容器类的名称,之前写blog过程中,有好几个读者说名词加s不好理解,我想是由于中文的名词没有复数的缘故,但是我看过 一些.NET Framework的源码,容器类也是使用名称加s的方式表示,习惯就好了,使用加s(例如Stations)而不是加上具体容器的名称(例如 StationList)的好处是重构容器类型的时候不需要修改容器的名称。因为具体容器可能会修改,例如从List修改为Dictionary,但是可 以继续保留原有容器的名称Stations。
LINQ for XML
LINQ for XML主要有三个关键的类组成XDocument, XElement和XAttribute。我觉得弄明白这三个类已经能入门LINQ for XML了。XDocument表示XML文档,调用静态函数Load就可以把文档加载到XDocument的对象中。XElement表示一个元素(节点),通过XElement的属性Attribute(容器)就能取出该节点的相关属性。XAttribute表示节点的属性。
在上述例子中把Station的每个节点取出来,然后把属性值传递给新建的Station对象。最后把所有Station对象存放到List容器中。
图片转盘的实现
先看效果图,有了感性认识比较好理解最终的实现效果。这是一个使用动态图片转盘的方式呈现所有电台,效果见上图,用户可以转动的方式换电台,选中的 电台会显示在最中间和最前方,显示最大比例,其他图根据与选中图的距离按比例缩小,模拟3D转盘的效果。下面详细讲述这个转盘类的实现。这个类的实现参考 了Flash vs Silverlight: Image Carousel.
XAML
<UserControl x:Class="SilverRadio.StationCarousel" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="480" Height="300"> <Canvas x:Name="LayoutRoot" Background="Transparent"> </Canvas> </UserControl>
定义一个用户控件StationCarousel,该控件继承于UserControl,包含了一个Canvas容器,在这个例子中,使用 Canvas容器而不是Grid和StackPanel的原因是Canvas具有最大的可控性,由于Canvas是绝对值定位的,所以在Canvas里面 的图片(Image)可以计算出位置信息的绝对值,然后进行呈现。
由于发稿到《程序员》杂志,暂时不能发全文,全文见 Silverlight for Windows Phone 7开发系列(4):动画开发
出处:http://procoder.cnblogs.com
本作品由Jake Lin创作,采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。 任何转载必须保留完整文章,在显要地方显示署名以及原文链接。如您有任何疑问或者授权方面的协商,请给我留言。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架