Ubuntu内网穿透搭建网站:设置跳转本地网页服务 6/17
在上一篇文章中,我们将wordpress运行所需的各项插件和数据库都安装到本地电脑上,但此时本地登录localhost时,还是会转到wordpress的设置页面,而不是转入我们搭建的本地网页,因此,我们还需要对wordpress进行运行脚本方面的设置。
一般来说,wordpress存在一个较为严格的设定,即认为本地localhost才是主站点,如果外网访客发出访问请求,而wordpress发现该地址并非本地地址,则会直接跳回本地页面,因为它认为本地页面才是主站点。这一步配置文件修改,就是教会wordpress,如果是主机域名外的访问请求,则该访问请求就转入wordpress生成的网页站点,而不再跳转至localhost网页。
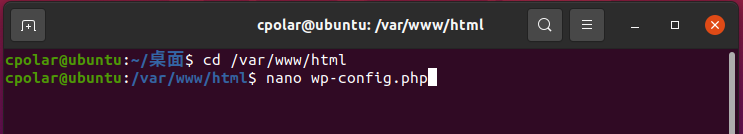
首先在Ubuntu桌面进入命令行界面,输入“/var/www/html”进入站点根目录,即html目录。
由于wordpress的配置文件为wp-config.php,因此我们输入编辑命令,对该文件进行编辑。输入命令“nano wp-config.php”

进入wp-config.php编辑页面。

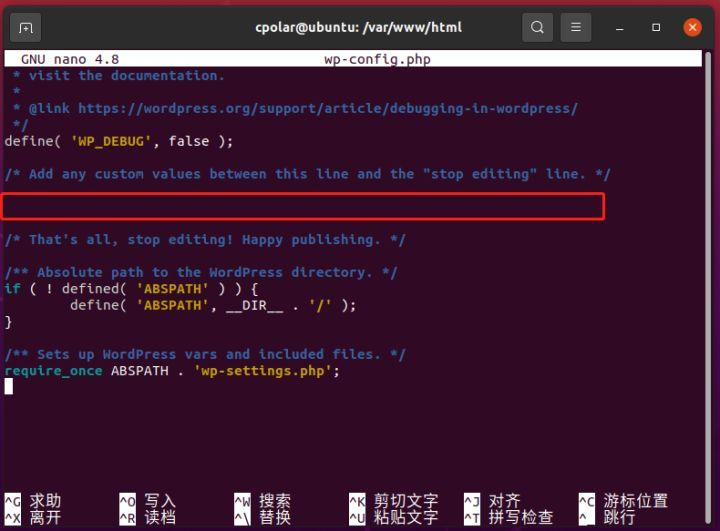
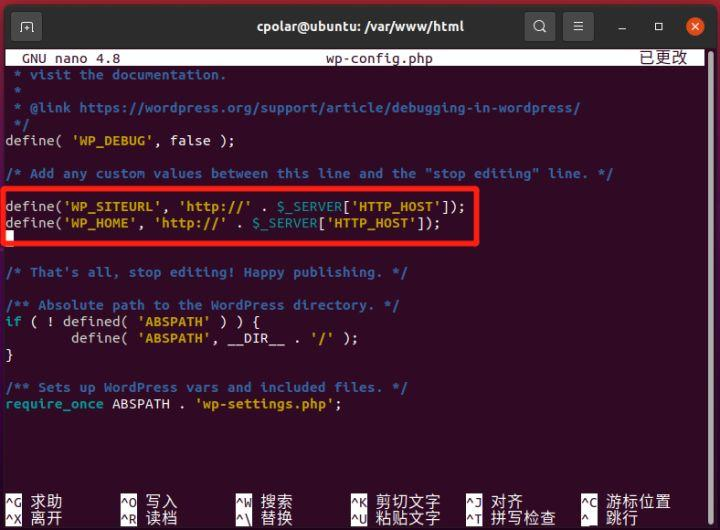
进入wp-config.php文件编辑界面后,我们一路下拉,直到出现如下图显示的字段,并按键盘上的方向键,将光标移动到红框区域。

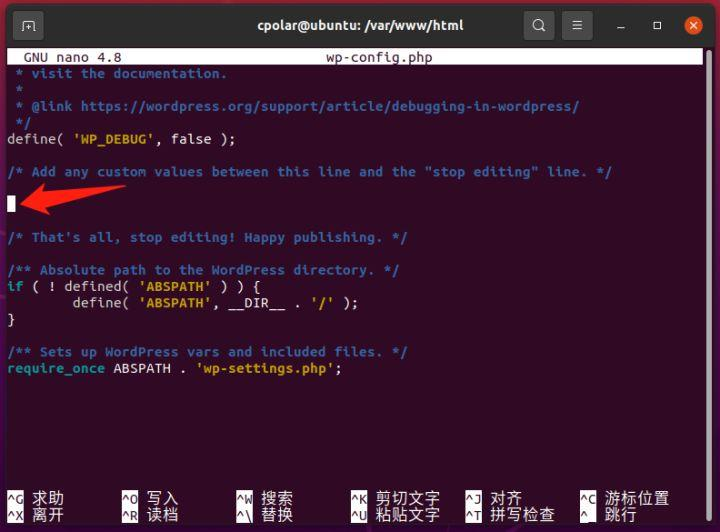
光标移动到红框区域后,就会在上下行字段中间出现光标闪烁,也就意味着我们能在该区域进行编辑修改。实际上,光标的上一行就说明“如果要加入自定义的值,可在此处加入”。

我们在此处输入两行命令
define('WP_SITEURL', 'http://' . $_SERVER['HTTP_HOST']);
define('WP_HOME', 'http://' . $_SERVER['HTTP_HOST']);
让http及https指向本地网页服务。

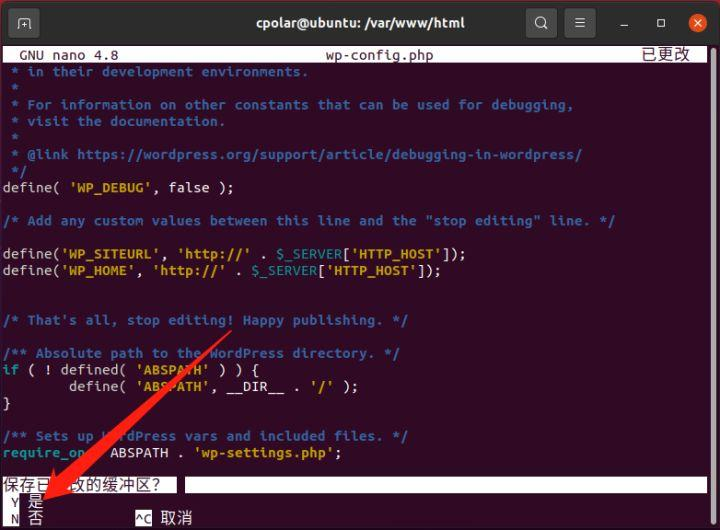
确定命令输入无误后,就可以按Ctrl+X退出,此时编辑器会询问是否保存修改,我们输入“Y”即可。

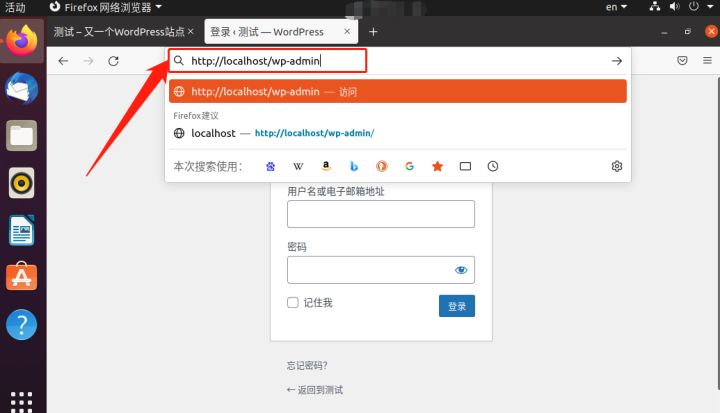
如果我们需要返回wordpress仪表盘,对我们的网页外观进行更改,应该怎么操作呢。实际上非常简单,只要打开Ubuntu的浏览器,在地址栏输入“http://localhost/wp-admin”,就能回到wordpress的操作页面。

到这里,我们对本地wordpress设置就基本告一段落,此时我们已经可以用wordpress生成自己心仪的动态网页,并在本地试运行。但如果需要将本地网页发布到公共互联网上,还需要使用cpolar进行内网穿透。而这一步操作,我们也会在后续的文章中,继续为大家介绍。如果您对cpolar有任何疑问,欢迎与我们联系,我们必将为您提供力所能及的协助。当然也欢迎vip客户加入cpolar官方群,共同探索cpolar的无限潜能。


