Cpolar在Linux系统中的应用(网页篇4)
通过前面介绍中的操作,我们已经成功的在Linux系统中搭建起网页运行所需的环境,并且通过WordPress成功制作了一个网页。但此时的网页还仅存在于本地电子设备上,想要将其发布到互联网上,还需要通过cpolar建立的数据隧道才能实现。今天,我们就尝试使用cpolar建立的数据隧道,让本地网页能够为互联网访客所访问的集中方法。
在此之前,我们已经在本地电脑上安装了cpolar,因此我们可以采用命令方式和图形化操作两种方式,建立起数据隧道。
1.命令行方式:
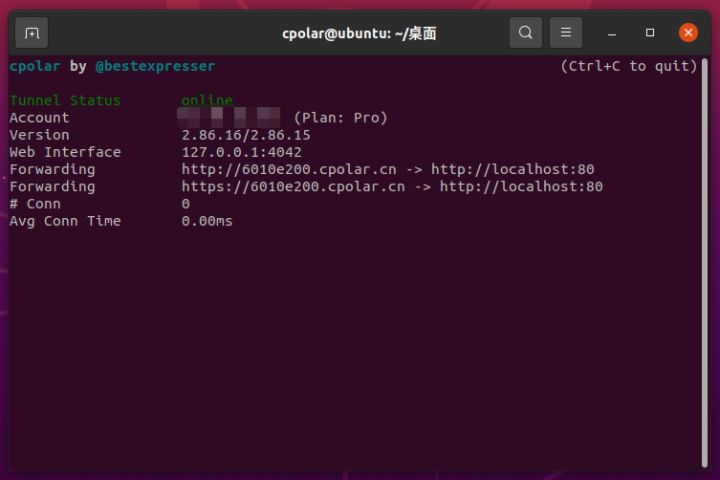
我们只要在本地Ubuntu的命令行窗口,直接输入“cpolar http 80”,从而建立起一条本地端口号为80的数据隧道。

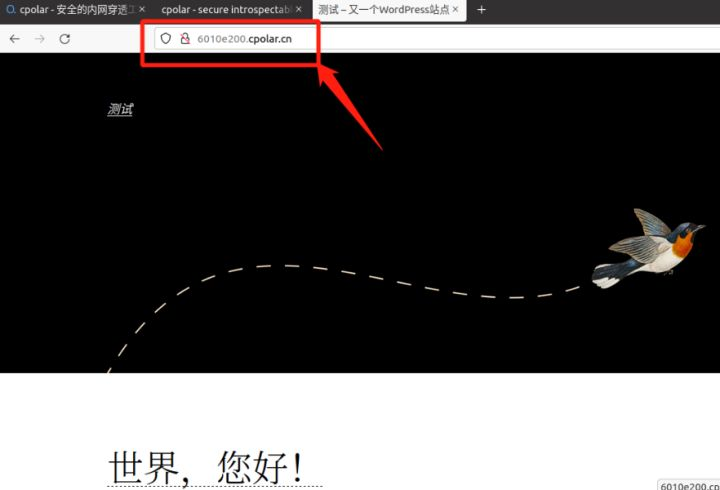
其中,“http(s)😕/6010e200.cpolar.cn”是数据隧道的互联网端口,公网上的访客可以通过这个端口,访问到本地电脑(http://localhost:80)上的网页,从而实现通过cpolar将本地网页发布到公共互联网上的目的。
2.图形化操作方式
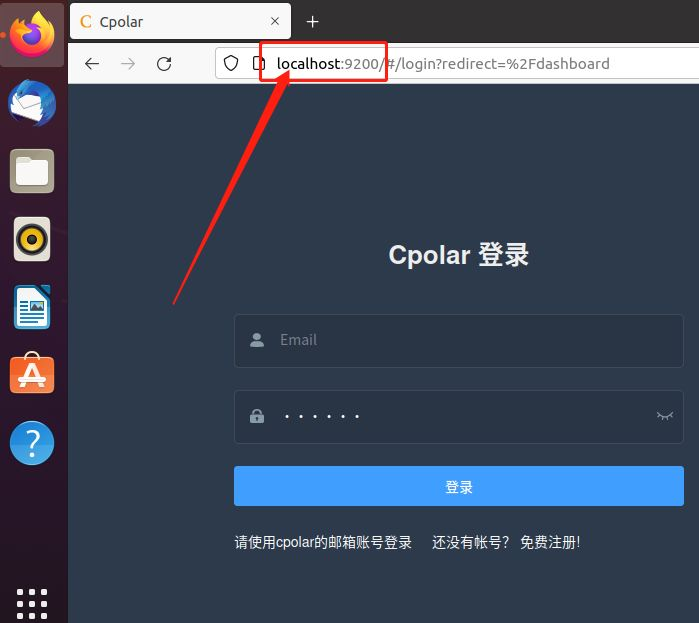
在浏览器中输入cpolar的web-UI界面地址“localhost:9200”(这是cpolar的web-UI地址,通过本地9200端口输出)

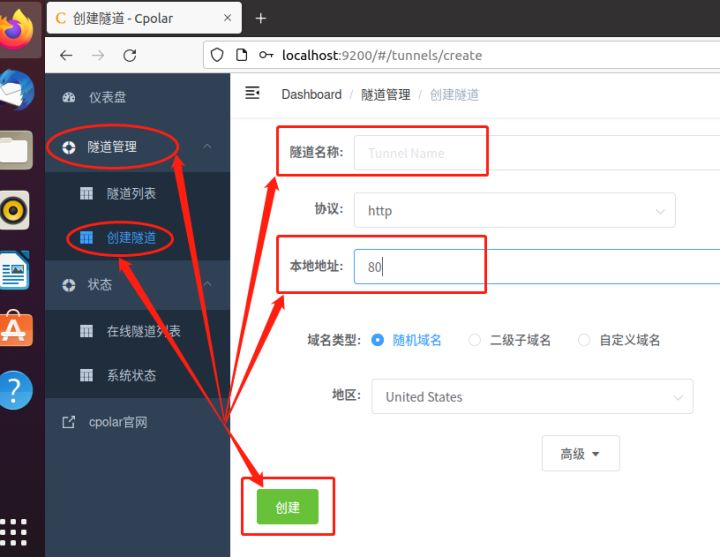
此处我们只要输入注册时的用户名和密码,就能进入cpolar的图形化界面,并在此建立数据隧道。登录后,我们可以直接在cpolar主界面左侧选择“隧道管理”项,并在下拉菜单中点击“创建隧道”进入隧道建立页面。在这个页面中,我们能对打算建立的隧道进行定义,包括隧道名称(用以区别其他隧道,或对隧道用途进行简单说明)、协议类型(适用于网页发布或设备互联)、本地地址(即本地输出的端口号)等信息,在填入这些信息后,点击页面下方的“创建”按钮,就能方便快捷的创建起相应隧道。

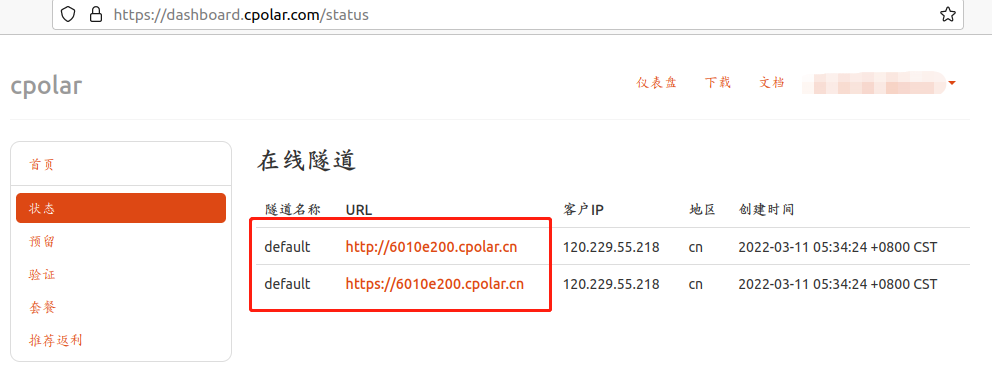
当然,无论以那种方式创建隧道,都可以在cpolar官网看到所创建隧道的信息。

而我们,也可以直接在浏览器中输入cpolar生成的隧道地址,检测数据隧道是否打通。

到这里,我们的网页已经正式发布到互联网上,能够为互联网访客虽访问到了。由于此时我们建立的数据隧道还处于临时连接状态,每个24小时就会重置,因此并不适合长期存在的网页链接。但这样的临时链接对于网页测试却有好处,既能实测网页发布后的实际运行情况,帮助找到潜在的bug,还不占用宝贵的稳定数据隧道名额。
对于打算稳定存在的网页链接,cpolar也提供了相应服务。由于篇幅所限,这部分内容我们将在下篇介绍中,为大家详细说明操作方法。如果您对cpolar的使用有任何疑问,欢迎与我们联系,我们必将为您提供力所能及的协助。当然也欢迎加入cpolar的VIP官方群,共同探索cpolar的无限潜能。



