Cpolar在Linux系统中的应用(网页篇3)
通过前面几篇介绍中的范例,我们已经在Ubuntu系统中安装了WordPress网站运行所需的环境,并进行了相关配置。接下来,我们就可以正式进入网站的编辑流程,并通过cpolar将其发布到公共互联网上,接受互联网访客的访问。现在,就让我们开始吧。
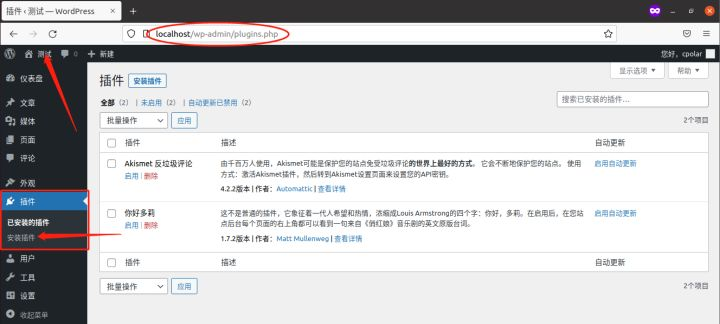
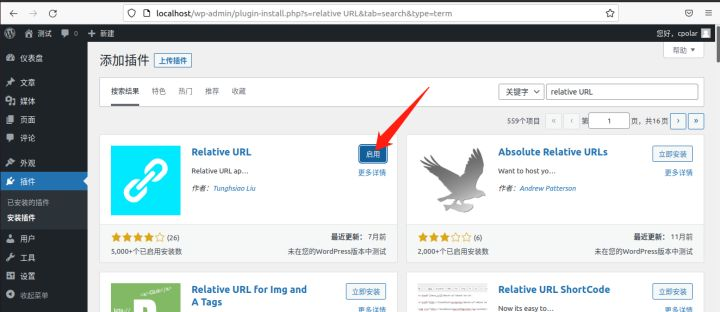
要让本地的网页能为公共互联网的用户访问到,必须有符合现行互联网规范的地址,即URL。但WordPress本身并不自带生成URL地址的功能,我们必须通过为WordPress安装插件来实现这一功能。还是回到WordPress的主界面,在左侧,我们能找到“插件”项,点开后在搜索框输入relative URL,就能找到这款插件,接着点击安装启用即可。


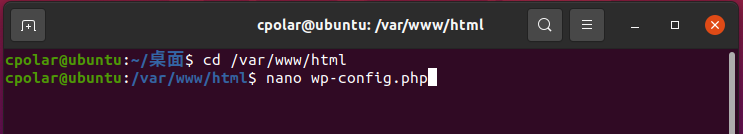
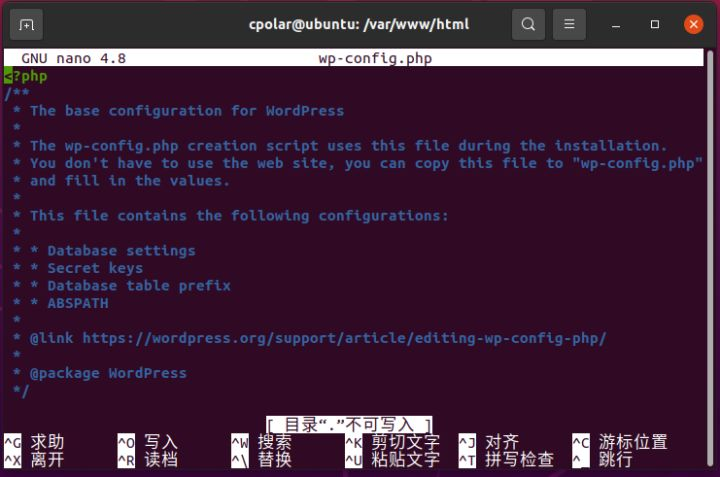
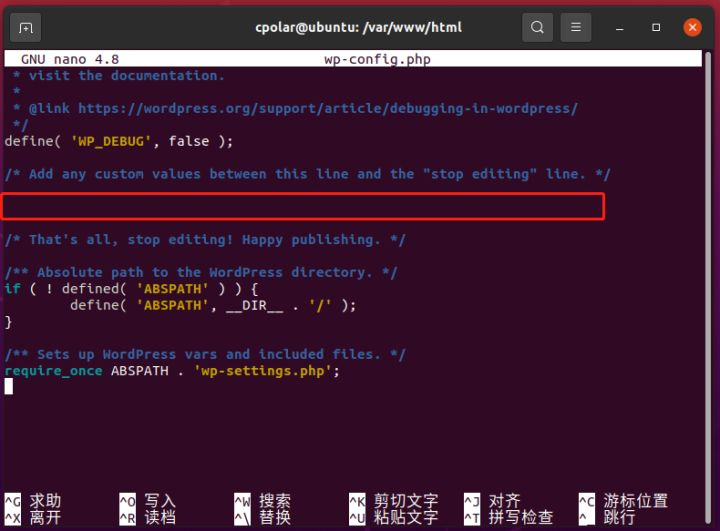
完成URL插件的安装后,我们还需要对WordPress本身进行一项小修改,我们要教会WordPress正确应对外部访问请求,因此我们要打开Ubuntu命令行界面,输入命令“/var/www/html”转入站点根目录,转入站点根目录后,再输入“nano wp-config.php”,对WordPress的配置文件进行编辑。


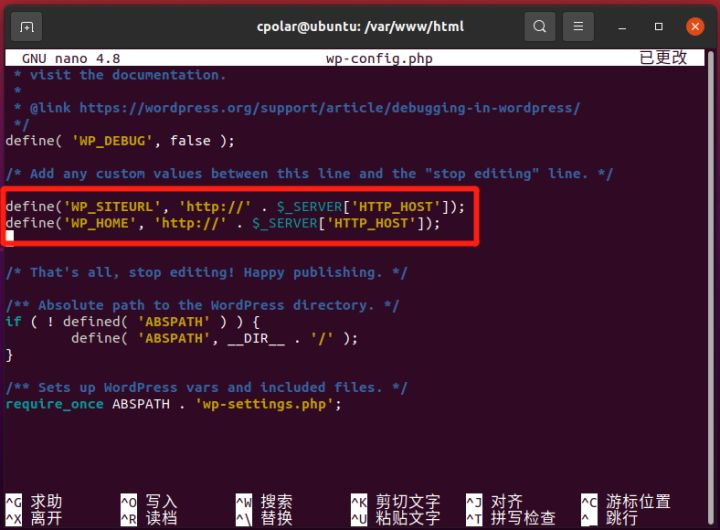
在WordPress编辑界面,我们要找到如下位置,输入两行命令,分别为:
define('WP_SITEURL', 'http://' . $_SERVER['HTTP_HOST']);
define('WP_HOME', 'http://' . $_SERVER['HTTP_HOST']);
由于命令行对于标点符号有全角半角的要求,因此最好还是复制命令,避免输入错误,导致WordPress运行错误。


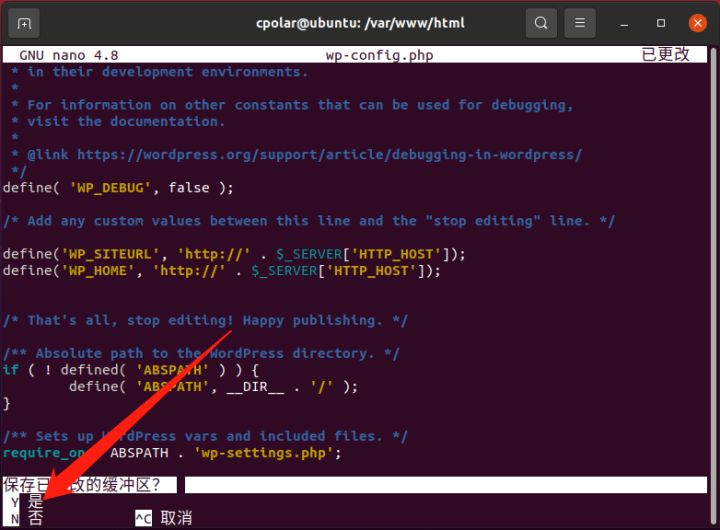
确认命令输入无误后,就可以按快捷键Ctrl+X退出编辑,系统会询问我们是否保存更改,我们输入“Y”即可。

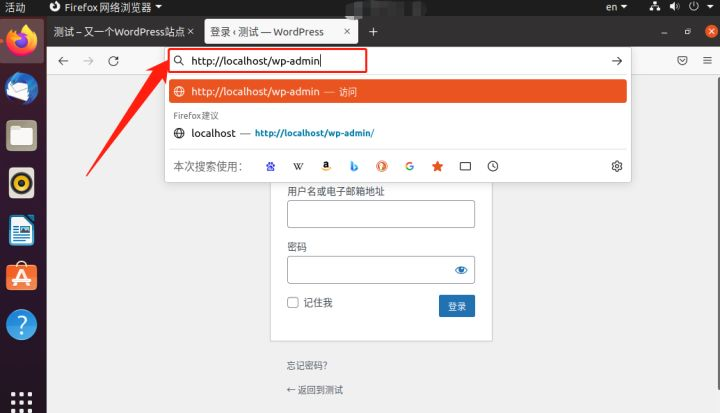
如果我们要返回WordPress的设置界面,只要在浏览器中输入地址http://localhost/wp-admin,就能回到WordPress的仪表盘

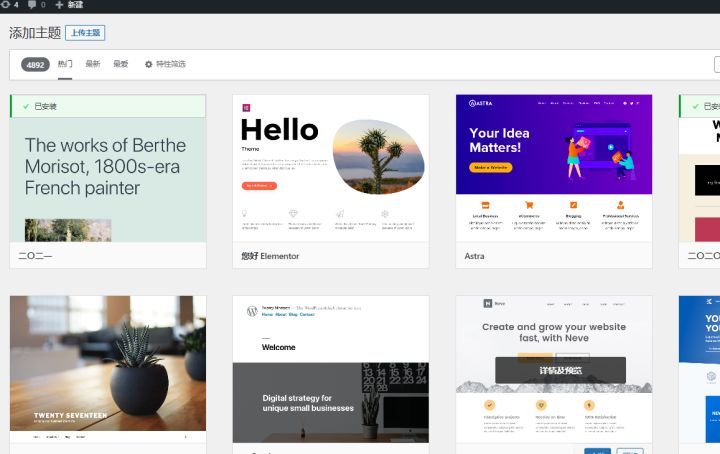
而我们也能在这里,选择自己喜欢的网站外观,打造自己心仪的网站。

至此,我们在Ubuntu上搭建的网站就基本成型了。下一步,就是使用cpolar,将这个网站发布到公共互联网上,让更多人都能访问到这个网站。这部分内容,我们将在下篇文章中,为大家详细说明。如果您对cpolar的使用有任何疑问,欢迎与我们联系,我们必将为您提供力所能及的协助。当然也欢迎加入cpolar的VIP官方群,共同探索cpolar的无限潜能。



