为网站免费设置https证书:修改数据隧道配置文件 4/4
系列文章
- 为网站免费设置https证书:免费购买SSL证书 1/4
- 为网站免费设置https证书:认证DNS域名证书 2/4
- 为网站免费设置https证书:成功申请免费的SSL证书 3/4
- 为网站免费设置https证书:修改数据隧道配置文件 4/4
在前面的几篇文章中,我们为自己的域名申请了域名认证,并成功获得了SSL证书,但这并不是结束,因为我们还需要将获得的SSL证书,配置到cpolar中,让我们的站点能够支持更安全的https协议。
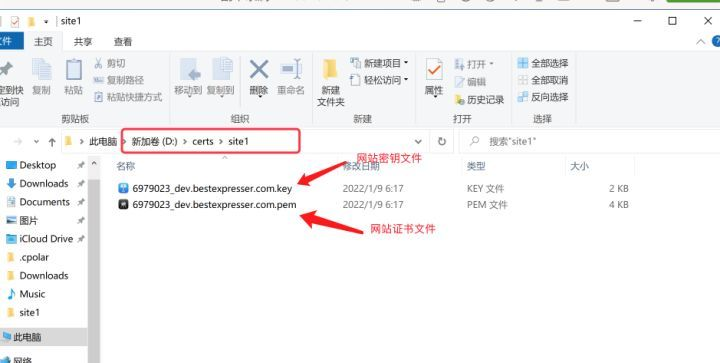
由于我们之前下载了SSL证书的文件,因此必然需要一个文件夹来存放它们,而这个文件夹要在本地电脑的D盘下,文件夹名为“certs”。接着,我们要在“certs”文件夹下再创建一个文件夹,文件夹名为“site1”,并将下载好的两个SSL证书文件(即.key文件和.pem文件)存放于此,具体路径如下图所示:

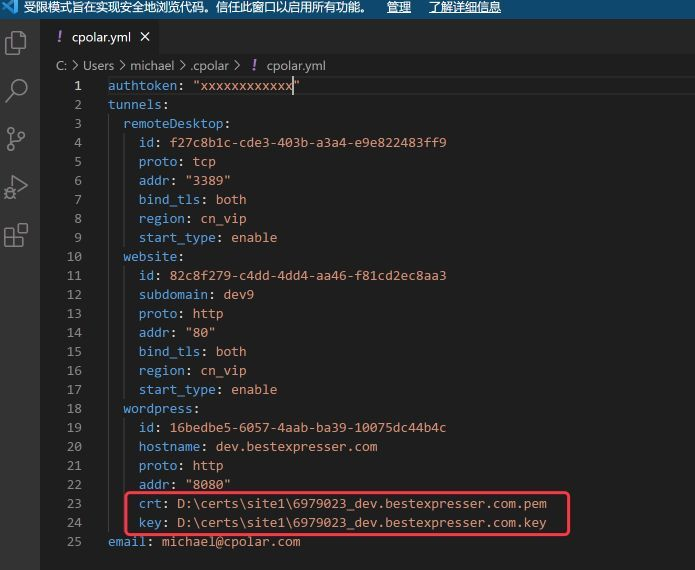
在存好SSL证书文件后,我们就要使用VS code,对cpolar的配置文件再次修改,为WordPress隧道增加crt和key的参数。具体做法,就是使用VS code打开cpolar.yml文件,找到WordPress隧道,并在隧道下方增加关于crt和key的参数(详细命令如红框所示)。

其中,crt是指关于我们站点证书的路径;而key则是站点密钥文件的路径。在输入完毕且确认命令及各式无误后,就可以保存退出VS code。然后就是重复千百遍却又不可省略的测试环节。
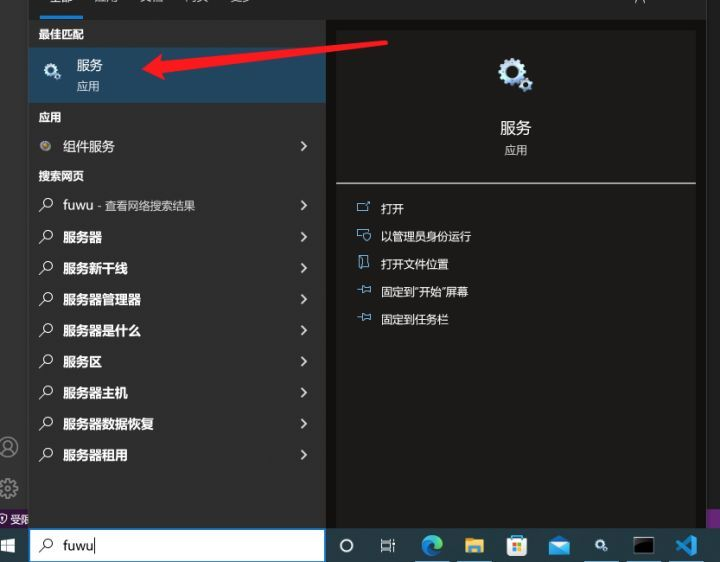
与之前一样,在Windows任务栏的搜索栏中,输入“服务”命令,并点击打开计算机的“服务”列表。

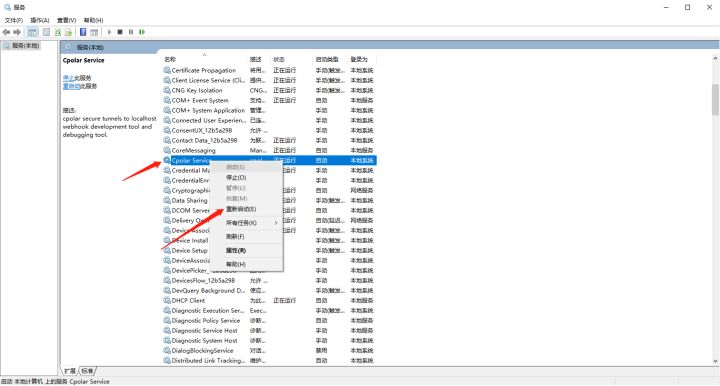
接着在“服务”列表中,找到“Cpolar Service”服务项,并右键点击,选择“重新启动”,让cpolar重新在后台启动数据隧道服务。

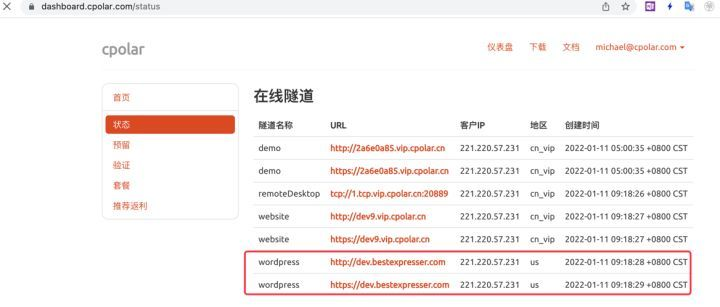
然后我们打开浏览器,重新登录cpolar官网,并在自己账号的“仪表盘”页面,点击左侧的“状态”按钮,在“状态”页面下,能够看到cpolar自行启动的数据隧道服务,只要能够找到之前我们设置的自定义域名(包括原始的http前缀,和新建立的https前缀),就说明我们的https协议已经成功应用。

这时我们能就可以使用https为前缀的网址(本例的网址为:https://dev.bestexpresser.com/),安全的打开位于本地电脑上的WordPress网站了。

而网址前面的那个小锁标志,就是我们的网址已经成为安全网址的标志,此时我们自行建立在本地的小小网站,终于成为一个完整安全的网站,能够为全网的用户进行访问。如果您对cpolar的使用有任何疑问,欢迎与我们沟通,我们会为您提供力所能及的帮助。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构