WordPress零基础建站教程:安装相对URL插件 9/10
系列文章
- WordPress零基础建站教程:搭建本地数据库 1/10
- WordPress零基础建站教程:配置本地数据库 2/10
- WordPress零基础建站教程:设定网站根目录 3/10
- WordPress零基础建站教程:搭建本地web站点 4/10
- WordPress零基础建站教程:内网穿透将本地web站点发布到公网 5/10
- WordPress零基础建站教程:本地web站点发布测试 6/10
- WordPress零基础建站教程:WordPress初始化设置 7/10
- WordPress零基础建站教程:WordPress主题排版编辑 8/10
- WordPress零基础建站教程:安装相对URL插件 9/10
- WordPress零基础建站教程:修改config.php文件生成相对URL 10/10
在前面一系列的文章中,我们为大家介绍了搭建自己的Web站点,所要做的工作,而在这个系列的第6篇,我们已经能够看到一个相对完整网站,并且已经能通过cpolar的数据隧道设置,达到了能在公众互联网上访问的目的。但网站到这一步并不算完工,还需要进行最后一部设置,保证我们的网站能够被稳定的访问。今天,我们就为大家介绍,如何安装WordPress相对URL插件。
在这里,有必要简单介绍下相对URL的概念,一般来说URL(统一资源定位符)是在互联网上,对资源位置和访问方式的简介表示,即每个能在互联网上访问的文件,都有一个唯一的URL,由于互联网上的文件来源可能很复杂,URL可能非常长,加上一个正常的网站包含的文件众多,因此可以用相对URL的方式,来表示网站中文件相对于当前网站页面的位置,大幅缩短URL。同时,如果我们网站的域名发生了改变,公众互联网用户仍可以访问到站点,即不需要改变访问URL。所以,安装一个相对URL插件对于我们网站的稳定访问是必须的。
了解了相对URL的重要性,我们就可以安装相对URL的插件了。一般来说,能生成相对URL的插件很多,比如:
- odt-relative-urls
- relativ-url
- root=releative-urls
这里我们选择安装relative-url插件进行演示。
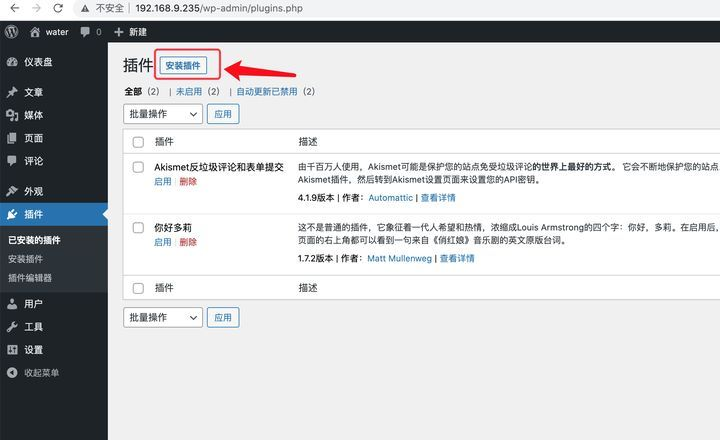
首先我们需要登录WordPress,打开“仪表盘”,点击“插件”按钮,并在下拉菜单中选择“安装插件”

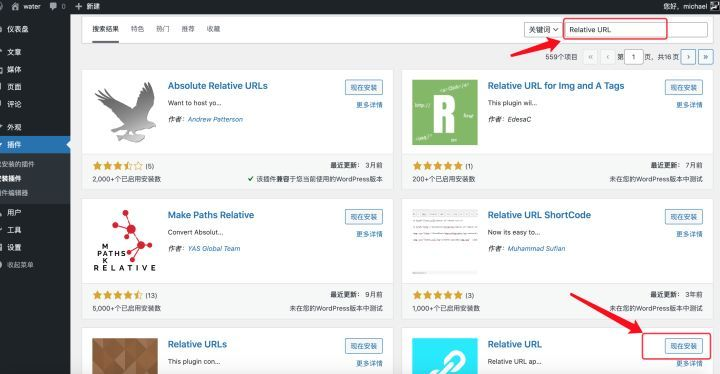
然后在关键词搜索栏中输入“Relative URL”,并键盘按“Enter”确认。

然后在主界面中找到“Relative URL”插件,点击“现在安装”,然后等待安装结束,点击“启用”按钮即可。与其他软件一样,“Relative URL”插件安装完成后,也需要对其进行相应设置,让它知道要对哪个链接进行相对化。由于对“Relative URL”插件的设置需要用到命令行输入,为避免其中设置产生歧义或混淆,我们会在下一篇文章中继续进行介绍。如果您对cpolar的使用有任何疑问,欢迎与我们沟通,我们会为您提供力所能及的帮助。


