html里的一些标签
这章说一下html里的一些标签,常用的我就不说了,在很多教学网站上都有,看看案例基本都能看得懂,我先说一个关于图形映射的标签,因为这个标签我之前看网站上的教程并没有很详细,所以一直都没看明白,直到我看了视频之后才明白这个图形映射的用法。

这个图形映射鼠标分别点三个球都能跳转到不同的页面
<img src="/i/eg_planets.jpg" border="0" usemap="#planetmap" alt="Planets" /> //这里就是定义了一个黑色的背景,以及usemap=“# xxxx” 这里 # 是一定要的,后面的xxxx是自定义的名字;
<map name="planetmap" id="planetmap"> //这里就是map标签的开始,name="xxx"一定要和上面img的usename=“# xxx”一致;
<area
shape="circle" //这里定义这个图形是圆形,常用的有矩形,圆形,多边形;
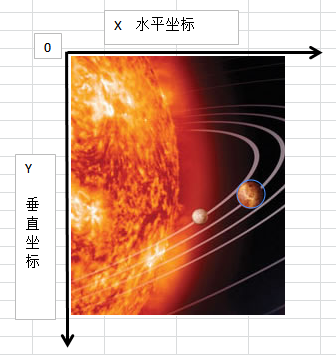
coords="180,139,14" //这里定义了这个圆形在地图的坐标,180,139为圆心在坐标体系里的坐标点,14为该圆形的半径;
href ="/example/html/venus.html" //这里是一个链接;
target ="_blank" //这里表示在一个新的窗口打开链接窗口;
alt="Venus" /> //这里表示当无法显示图片时的替代文本;
<area
shape="circle" //这个也是圆形,和上图一样
coords="129,161,10"
href ="/example/html/mercur.html"
target ="_blank"
alt="Mercury" />
<area
shape="rect" //这个是矩形
coords="0,0,110,260" //这个坐标分别代表的是矩形的左上角和右下角在地图坐标的位置,左上角0,0 右下角110,260 ;
href ="/example/html/sun.html"
target ="_blank"
alt="Sun" />
</map>
这个图形映射曾一度困扰我,不知道有没有和我一样之前一直没明白的朋友,也许是我太愚笨,特地拿这个写一章,希望能帮到一些人。


