vue项目搭建-vite版本
https://blog.csdn.net/panghuangang/article/details/138756363
npm create vite@latest和npm init vite@latest命令是等效的,npm create是npm init的别名,它们的作用都是使用create-vue创建一个基于Vite的项目。
npm create vite@latest 这个命令实际上是先安装create-vite这个包,然后再执行create-vite命令。
下面来执行一遍:

输入y:

输入项目名称:

选择Vue:


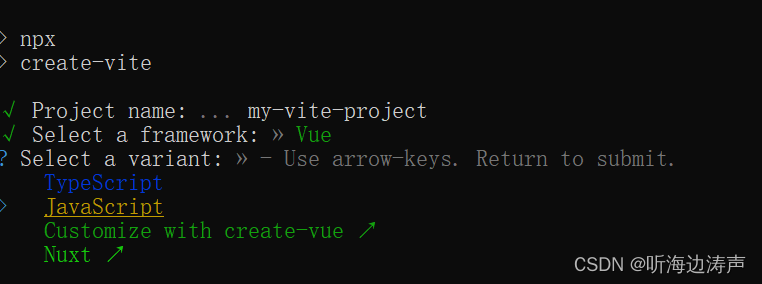
选择JavaScript:

项目创建成功了:

此时项目的文件布局:

package.json文件的内容:

切换到my-vite-project目录:

执行npm install命令:

此时项目的文件布局:

执行npm run dev命令,出现如下界面:

说明服务器已经启动,到浏览器中输入http://localhost:5173/

————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/panghuangang/article/details/138756363
吾乃代码搬运工,侵联删





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了