JS----对象&&JS原型 原型链
参考学习:https://www.jianshu.com/p/a4e1e7b6f4f8
JS对象
构造器函数:创建对象的函数。
对象分为普通对象和函数对象。
所有对象都有_proto_属性
函数对象不止有_proto_属性,还有prototype属性(称为原型对象)。
1.new Function()产生的对象都是函数对象。
2.所有函数对象的_proto_都指向Function.prototype(它是一个空函数)
所有构造器_proto_都指向Function.prototype(包括根(object,Function))
3.原型对象也是普通对象。
Function.prototype是·唯一typeof()为Function的prototype
其他构造器都是一个对象。
1 实例的构造函数属性指向构造函数
2 原型对象的constructor属性指向prototype属性所在的函数
(原型对象是构造函数的一实例)
3 对象的_proto_属性指向创建它的构造函数的原型对象。
4.构造函数对象有prototype属性指向其原型对象。
.Object.prototype是所有对象的祖先,Function.prototype是所有函数的原型,包括构造函数。
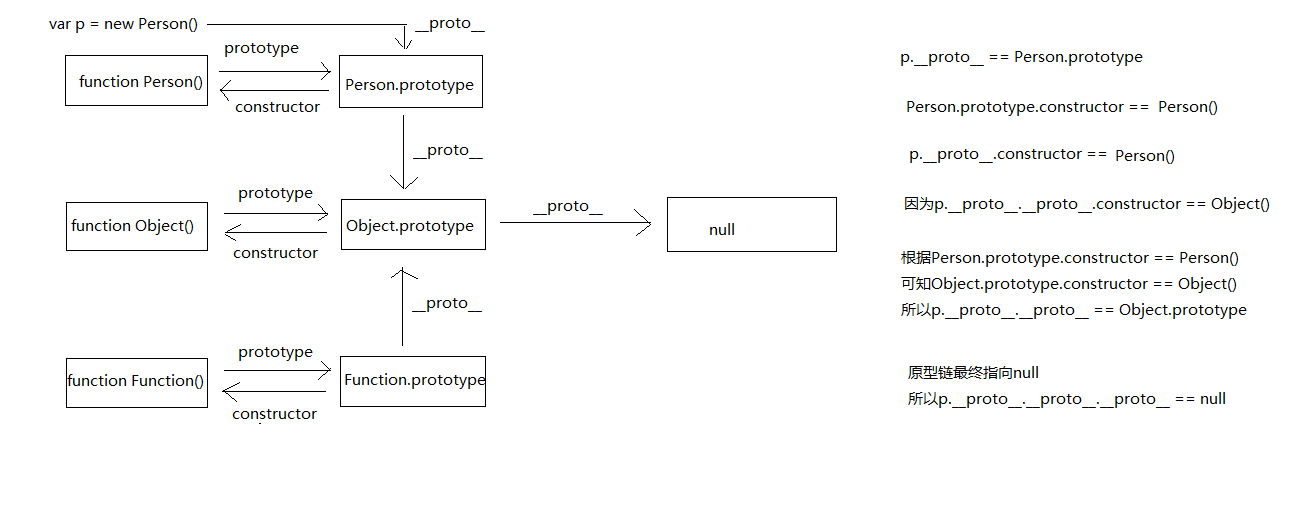
JS原型 原型链
1.每个对象都会在其内部初始化一个属性,就是prototype(原型),当我们访问一个对象的属性时
2.如果这个对象内部不存在这个属性,那么他就会去prototype里找这个属性,这个prototype又会有自己的prototype,于是就这样一直找下去,也就是我们平时所说的原型链的概念
关系:instance.constructor.prototype = instance.proto