【CSS】画出宽度为1像素的线或边框
由于多倍的设计图在移动设备上显示时会将设计图进行缩小到视口宽度,而1px的边框没有随着页面进行缩小而导致效果太粗,想要还原设计图1px的显示效果,因此需要一些方法来实现边框宽度小于1px。
实现方法很多,下面是个人认为比较好的几种
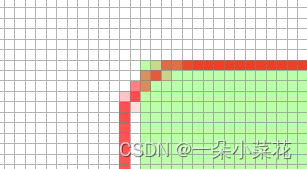
1. 使用伪元素添加边框
通过给为元素设置边框后进行比例缩放。这种方法需要占用一个伪元素,而且代码也比较多。
需要注意的是要设置box-sizing:border-box来解决元素和伪元素之间有缝隙的问题
div{
position: relative;
width: 2rem;
height: 1rem;
background-color: #bfa;
}
div::before {
position: absolute;
top: 0;
left: 0;
content: " ";
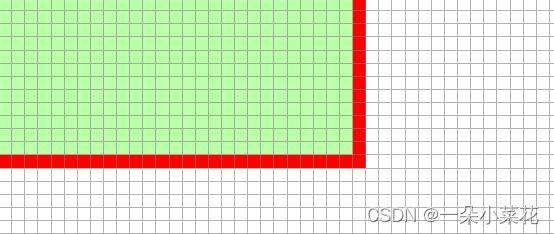
/*单边框效果*/
width: 100%;
display: block;
background-color: #f00;
height: 1px;
transform: scale(1, 0.5);
/*四条边框效果*/
width: 200%;
height: 200%;
box-sizing: border-box; /*记得添加*/
border: 1px solid #f00;
border-radius:5px;
transform-origin: left top;
transform: scale(0.5);
}

2. 使用box-shadow添加边框
这种方法通过设置阴影的扩展半径来实现添加边框,代码量非常少。
可以通过添加给box-shadow设置inset值是边框向内扩展
div {
position: relative;
width: 2rem;
height: 1rem;
background-color: #bfa;
//添加边框
box-shadow: 0 0 0 0.3333px red inset;
}
3. 修改viewport缩放值
根据DPR设置viewport的scale将页面进行缩放,边框宽度直接写1px即可,但是后期如果遇到echarts之类的就会影响样式
DPR=2时,初始缩放0.5; DPR=3时,初始缩放0.333
<meta name="viewport" content="initial-scale=0.5, maximum-scale=0.5, minimum-scale=0.5, user-scalable=no">

本文来自博客园,作者:'Radio',转载请注明原文链接:https://www.cnblogs.com/primice/p/17379559.html



