从零开始游戏开发——2.5 第二个三角形
至此,我们已经拥有了控制基本几何图元的能力,那么这些基本的数学库能为我们做些什么呢?现在我来画第二个三角形。本节的代码利用了第1.1节中显示Windows窗口的部分,对于目前我们来说,利用什么API和平台显示图形并不重要,我们的目的是将图形画在一张Buffer代表的图上,有了这个基础以后,利用任务图形API,在任何平台,我们的目的只不过是在一张Buffer上画图而已。 现在我们有了Triangle类,可以利用它来进行如下代码的定义:
Trianglef triangle(Vector3f(-1.f, -1.f, 0.f), Vector3f(1.f, -1.f, 0.f), Vector3f(0.f, 1.f, 0.f));
triangle是我们的初始图元,因为当前的三角形是3D空间中的点,我们不能再简单的在二维屏幕Buffer中直接绘制,现在我们想象计算机屏幕上有一个窗户,即我们要绘制的窗口,窗户外面我们能看到一个三角形,眼睛看向三角形的每一个位置,就像是三角形上的每一个点向我们眼睛发射出了一条条射线, 我们现在要做的是如何能在这扇窗户上显示那个三角形。前面章节我们定义了Ray类,现在假设在我们眼睛为射线原点,透过窗户每个水平垂直位置像三角形发射射线,当射线能够与窗户外的三角形相交,说我此条视线我们能够看到三角形,视线在窗户上对应位置记录当前射线与三角形相交点的颜色。当整面窗户都被我们利用射线看遍,那个这个三角形就完整的记录并显示在窗户上了。具体代码过程如下:
ClearBuffer(); Vector3f intersectPoint; for (int i = 0; i < WIDTH; ++i) { for (int j = 0; j < HEIGHT; ++j) { int index = j * WIDTH + i; if (triangle.Intersect(rays[i][j], nullptr, &intersectPoint)) { buffer[index] = 0x00ff0000; } } } DrawBuffer((unsigned char *)buffer);
这里遍历窗口的每个像素,然后用到了射线与三角形的相交检测来判断可见性,最后将三角形的颜色写入Buffer中,最后将Buffer数据交给图形显卡,显示我们的三角形。这一堆射线我们在初始化时进行了计算,假设窗口的宽度为2米,高度就是2.0f * HEIGHT / WIDTH 米,并假设此时我们的眼睛位置为坐标空间的原点,窗口离我们1米远(注意上面定义的三角形的位置也是基于我们现在的坐标系的), 那么我们可以计算出每条射线如下:
Rayf rays[WIDTH][HEIGHT];
float width_div_2 = 1.0; float height_div_2 = width_div_2 * HEIGHT / WIDTH; float deltaP = width_div_2 * 2.f / WIDTH; for (int i = 0; i < WIDTH; ++i) { for (int j = 0; j < HEIGHT; ++j) { Vector3f dir(-width_div_2 + deltaP * i, height_div_2 - deltaP * j, -1.f); dir.Normalize(); rays[i][j] = Rayf(Vector3f(0, 0, 0), dir); } }
为了让三角形动起,我们可在每帧中改变三角形每个顶点的位置,下面代码对三角形顶点进行了旋转:
for (int i = 0; i < 3; ++i) { triangle[i].RotateByY(0.05f); triangle[i].RotateByZ(0.05f); }
可能已经注意到在三角形的定义时,我们将三角形的z值定义了为0,这样是为了三角形绕Y轴旋转时是绕自身轴旋转的,但我们毕竟已经到了3D世界中,如果三角形的z永远为0,那他还是相当于在一个平面上,因此这里利用模型到世界空间的矩阵来对三角形进行转换:
Matrix4x4f triToWoldMatrix; triToWoldMatrix.MakeTransition(Vector3f(0, 0, -5.f)); Trianglef triangleToRender; for (int i = 0; i < 3; ++i) triangleToRender[i] = triToWoldMatrix.Transform(triangle[i]);
上面代码定义了一个矩阵来转换三角形自身的点到世界空间中,而triangle的每个点则在自己的模型空间中。这样,就可以让三角形的每个点在自身模型空间中做交换,而后利用矩阵转换后三角形,进行最终绘制。
有了三角形的绘制,我们还可以利用前面介绍的几何图元来绘制一个球,于是我们再定义一个Sphere对象,由于这里的球是没有方向的,只有一个位置点,因些不需要世界转换矩阵,只需要在绘制函数里,同样利用射线进行与球的相交检测。
Spheref sphere(Vector3f(0.f, 0.f, -5.f), 1.0f); ... Vector3f intersectPoint; for (int i = 0; i < WIDTH; ++i) { for (int j = 0; j < HEIGHT; ++j) { int index = j * WIDTH + i; if (triangleToRender.Intersect(rays[i][j], nullptr, &intersectPoint)) { buffer[index] = 0x00ff0000; } // new add if (sphere.Intersect(rays[i][j], nullptr, &intersectPoint)) { buffer[index] = 0x000000ff; } } }
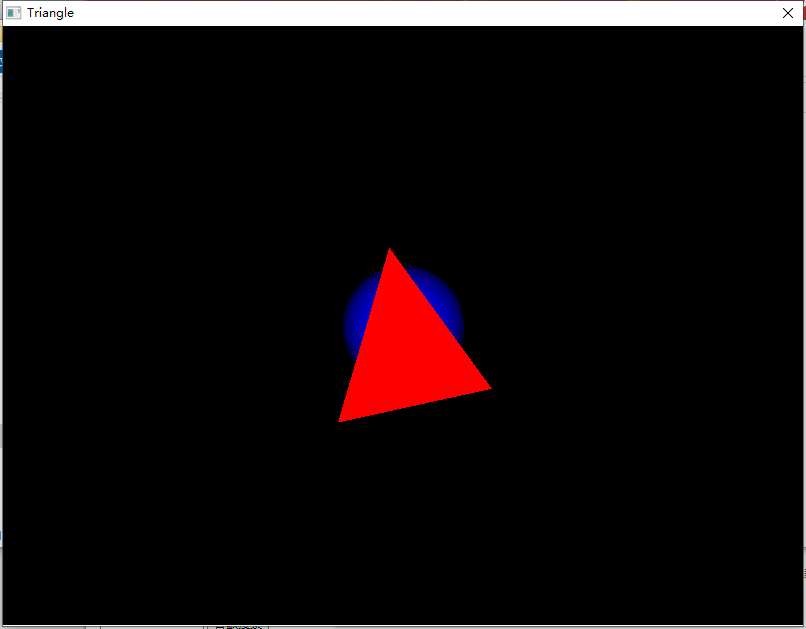
这里有一个问题,我们将球定义在z值为-8的位置,三角在z值为-5的位置,明明是三角形在前面,我们看到的却是球体,这主要是由于我们进行射线检测是有顺序的,我们总是记录了最后一个检测到的物体的颜色,即使我们可以按模型的距离进行排序,保证了离我们近的模型最后才画,但两个模型穿插的情况确无法处理,同时如果对buffer填充值计算非常复杂(如后面会讲到光照的计算),从远到近依次绘制的操作会增加很多额外的开销,即overdraw现像。因此这里需要一个额外的Buffer我们叫深度Buffer用于存储模型与我们眼眼之前的距离,我们按由近到远顺序对需要渲染的非透明图元排序(透明物体需要先绘制远处的),并记录绘制点的距离值,当下一个相交点绘制之前,先与深度Buffer进行比较,这个过程称为深度测试,只有通过深度测试的点才会进行最后的着色操作。上面的绘制代码改变后如下:
float depth[WIDTH * HEIGHT]; ... Vector3f intersectPoint; for (int i = 0; i < WIDTH; ++i) { for (int j = 0; j < HEIGHT; ++j) { int index = j * WIDTH + i; if (triangleToRender.Intersect(rays[i][j], nullptr, &intersectPoint)) { buffer[index] = 0x00ff0000; depth[index] = intersectPoint.z; } if (sphere.Intersect(rays[i][j], nullptr, &intersectPoint) && depth[index] < intersectPoint.z) { buffer[index] = 0x000000ff; depth[index] = intersectPoint.z; } } }
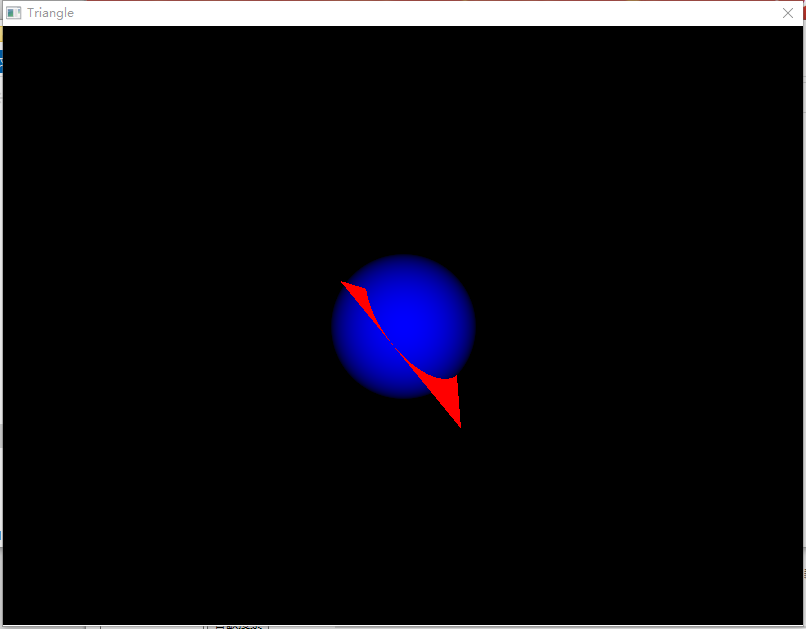
最终的实际效果如下:


在实际工程中,深度Buffer并不直接存储距离值,同样,实时渲染时也并非按我们的方式发射射线,可以想象,当整个场景中的物体非常多时,对每个像素都对场景物体进行一次相交检测是多么耗时的过程,因些射线检测目前更多用于物理计算。利用射线对物体检测进行渲染的技术叫光线追踪技术,虽然已经拥有支持这项技术的rtx显卡,但更多的还是利用利用光线追踪为我们离线烘焙出接近真实场景的光照效果,光追操作在实时渲染时起到一个辅助作用。目前实际游戏开发中的实时渲染用到的主要还是光栅化的操作,这正是接下来章节我们要介绍的内容——渲染管线。
全部原码:
#define UNICODE #include <Windows.h> #include <WinBase.h> #include <stdio.h> #include <math.h> #include <float.h> #include "Math/Triangle.hpp" #include "Math/Vector3.hpp" #include "Math/Matrix4x4.hpp" using namespace Magic; const int FRAMES_PER_SECOND = 120; const int SKIP_TICKS = 1000 / FRAMES_PER_SECOND; const int WIDTH = 800; const int HEIGHT = 600; unsigned long long nextGameTick = GetTickCount(); HWND hWnd; BITMAPINFO bmpInfo; unsigned int buffer[WIDTH * HEIGHT]; float depth[WIDTH * HEIGHT]; Rayf rays[WIDTH][HEIGHT]; Trianglef triangle(Vector3f(-1.f, -1.f, 0.f), Vector3f(1.f, -1.f, 0.f), Vector3f(0.f, 1.f, 0.f)); Trianglef triangleToRender = triangle; Matrix4x4f triToWoldMatrix; Spheref sphere(Vector3f(0.f, 0.f, -8.f), 1.0f); void Update(int delta); void ClearBuffer(); void Render(); void DrawBuffer(unsigned char *buffer); void Initalize(); LRESULT CALLBACK WindowProc(HWND hwnd, UINT uMsg, WPARAM wParam, LPARAM lParam) { switch (uMsg) { case WM_DESTROY: PostQuitMessage(0); return 0; default: break; } return DefWindowProc(hwnd, uMsg, wParam, lParam); } int main(int argc, char *argv[]) { // Register the window class. const wchar_t CLASS_NAME[] = L"Window"; HINSTANCE hInstance = GetModuleHandle(NULL); WNDCLASSEX wcex; wcex.cbSize = sizeof(WNDCLASSEX); wcex.style = CS_HREDRAW | CS_VREDRAW; wcex.lpfnWndProc = WindowProc; wcex.cbClsExtra = 0; wcex.cbWndExtra = 0; wcex.hInstance = hInstance; wcex.hIcon = LoadCursor(NULL, IDC_ICON); wcex.hCursor = LoadCursor(NULL, IDI_APPLICATION); wcex.hbrBackground = NULL; wcex.lpszMenuName = 0; wcex.lpszClassName = CLASS_NAME; wcex.hIconSm = 0; RegisterClassEx(&wcex); DWORD style = WS_SYSMENU | WS_BORDER | WS_CAPTION | WS_CLIPCHILDREN | WS_CLIPSIBLINGS; RECT clientSize; clientSize.top = 0; clientSize.left = 0; clientSize.right = WIDTH; clientSize.bottom = HEIGHT; AdjustWindowRect(&clientSize, style, FALSE); int realWidth = clientSize.right - clientSize.left; int realHeight = clientSize.bottom - clientSize.top; int windowLeft = (GetSystemMetrics(SM_CXSCREEN) - realWidth) / 2; int windowTop = (GetSystemMetrics(SM_CYSCREEN) - realHeight) / 2; // Create the window. hWnd = CreateWindowEx( 0, // Optional window styles. CLASS_NAME, // Window class L"Triangle", // Window text style, // Window style // Size and position windowLeft, windowTop, realWidth, realHeight, NULL, // Parent window NULL, // Menu hInstance, // Instance handle NULL // Additional application data ); if (hWnd == NULL) { return 0; } ShowWindow(hWnd, SW_SHOWNORMAL); UpdateWindow(hWnd); MoveWindow(hWnd, windowLeft, windowTop, realWidth, realHeight, TRUE); ShowCursor(TRUE); memset(&bmpInfo, 0, sizeof(BITMAPINFO)); bmpInfo.bmiHeader.biSize = sizeof(BITMAPINFOHEADER); bmpInfo.bmiHeader.biWidth = WIDTH; bmpInfo.bmiHeader.biHeight = HEIGHT; bmpInfo.bmiHeader.biPlanes = 1; bmpInfo.bmiHeader.biBitCount = 32; bmpInfo.bmiHeader.biCompression = BI_RGB; Initalize(); // Run the message loop. bool isRunning = true; MSG msg = { }; while (isRunning) { if (PeekMessage(&msg, NULL, 0, 0, PM_REMOVE)) { TranslateMessage(&msg); DispatchMessage(&msg); if (msg.message == WM_QUIT) isRunning = false; } unsigned long long curTick = ::GetTickCount(); long long sleepTime = nextGameTick - curTick; if (sleepTime <= 0) { nextGameTick = curTick + SKIP_TICKS; Update(SKIP_TICKS - (int)sleepTime); Render(); } else { Sleep(sleepTime); } } return 0; } void Update(int delta) { for (int i = 0; i < 3; ++i) { triangle[i].RotateByY(0.05f); triangle[i].RotateByZ(0.05f); } static float change = 0.2; sphere.Center().z += change; if (sphere.Center().z > -3.f || sphere.Center().z < -10.f) change = -change; } void ClearBuffer() { memset(buffer, 0, sizeof(buffer)); for (int i = 0; i < WIDTH * HEIGHT; ++i) depth[i] = -FLT_MAX; } void Render() { ClearBuffer(); for (int i = 0; i < 3; ++i) { triangleToRender[i] = triToWoldMatrix.Transform(triangle[i]); } Vector3f intersectPoint; for (int i = 0; i < WIDTH; ++i) { for (int j = 0; j < HEIGHT; ++j) { int index = j * WIDTH + i; if (triangleToRender.Intersect(rays[i][j], nullptr, &intersectPoint)) { buffer[index] = 0x00ff0000; depth[index] = intersectPoint.z; } if (sphere.Intersect(rays[i][j], nullptr, &intersectPoint) && depth[index] < intersectPoint.z) { auto sphereNormal = intersectPoint - sphere.Center(); sphereNormal.Normalize(); float dot = sphereNormal.DotProduct(-rays[i][j].Direction()); buffer[index] = 0x000000ff * dot; depth[index] = intersectPoint.z; } } } DrawBuffer((unsigned char *)buffer); } void DrawBuffer(unsigned char * buffer) { HDC hdc = GetDC(hWnd); StretchDIBits(hdc, 0, 0, WIDTH, HEIGHT, 0, HEIGHT, WIDTH, -HEIGHT, buffer, &bmpInfo, DIB_RGB_COLORS, SRCCOPY); ReleaseDC(hWnd, hdc); } void Initalize() { float width_div_2 = 1.0; float height_div_2 = width_div_2 * HEIGHT / WIDTH; float deltaP = width_div_2 * 2.f / WIDTH; for (int i = 0; i < WIDTH; ++i) { for (int j = 0; j < HEIGHT; ++j) { Vector3f dir(-width_div_2 + deltaP * i, height_div_2 - deltaP * j, -1.f); dir.Normalize(); rays[i][j] = Rayf(Vector3f(0, 0, 0), dir); } } triToWoldMatrix.MakeTransition(Vector3f(0, 0, -5.f)); }
本文来自博客园,作者:毅安,转载请注明原文链接:https://www.cnblogs.com/primarycode/p/16514701.html,文章内容同步更新微信公众号:“游戏开发实战”或“GamePrimaryCode”



