vue项目框架搭建
1、安装node.js
直接百度搜索或者在其中文官网也可以下载http://nodejs.cn/download/ ,在安装完node之后npm包管理工具也自动的安装好,安装完之后,在命令行输入node -v或者npm -v,出现版本号说明安装成功。如下图所示:

2、改变原有的环境变量
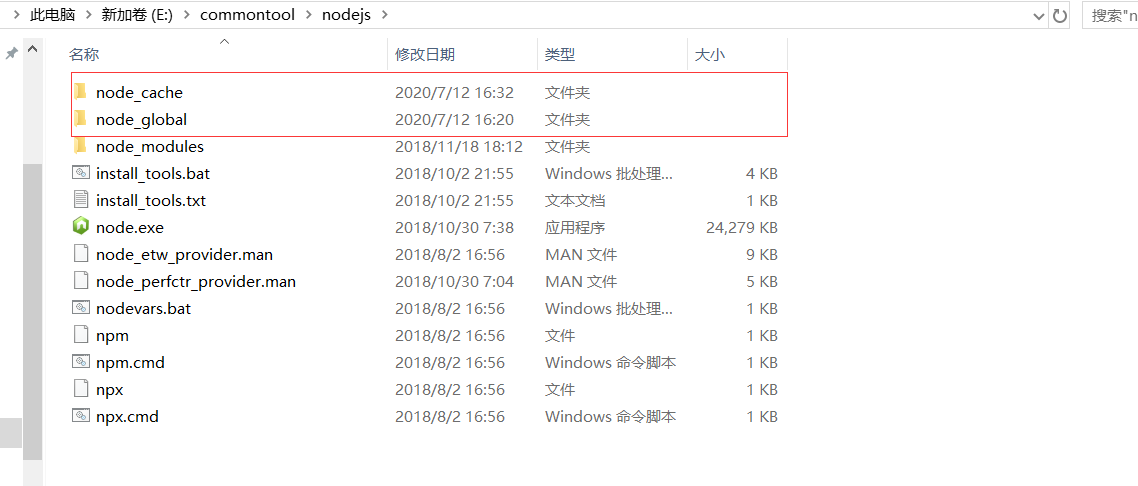
(1)配置npm的全局模块的存放路径以及cache的路径,在nodejs的主目录下新建"node_global"及"node_cache"两个文件夹,例如两个文件夹放在NodeJS的主目录下,便在NodeJs下建立"node_global"及"node_cache"两个文件夹,输入以下命令改变npm配置。

然后输入如下两个命令:
npm config set prefix “E:\commontool\nodejs\node_global”
npm config set cache “E:\commontool\nodejs\node_cache”
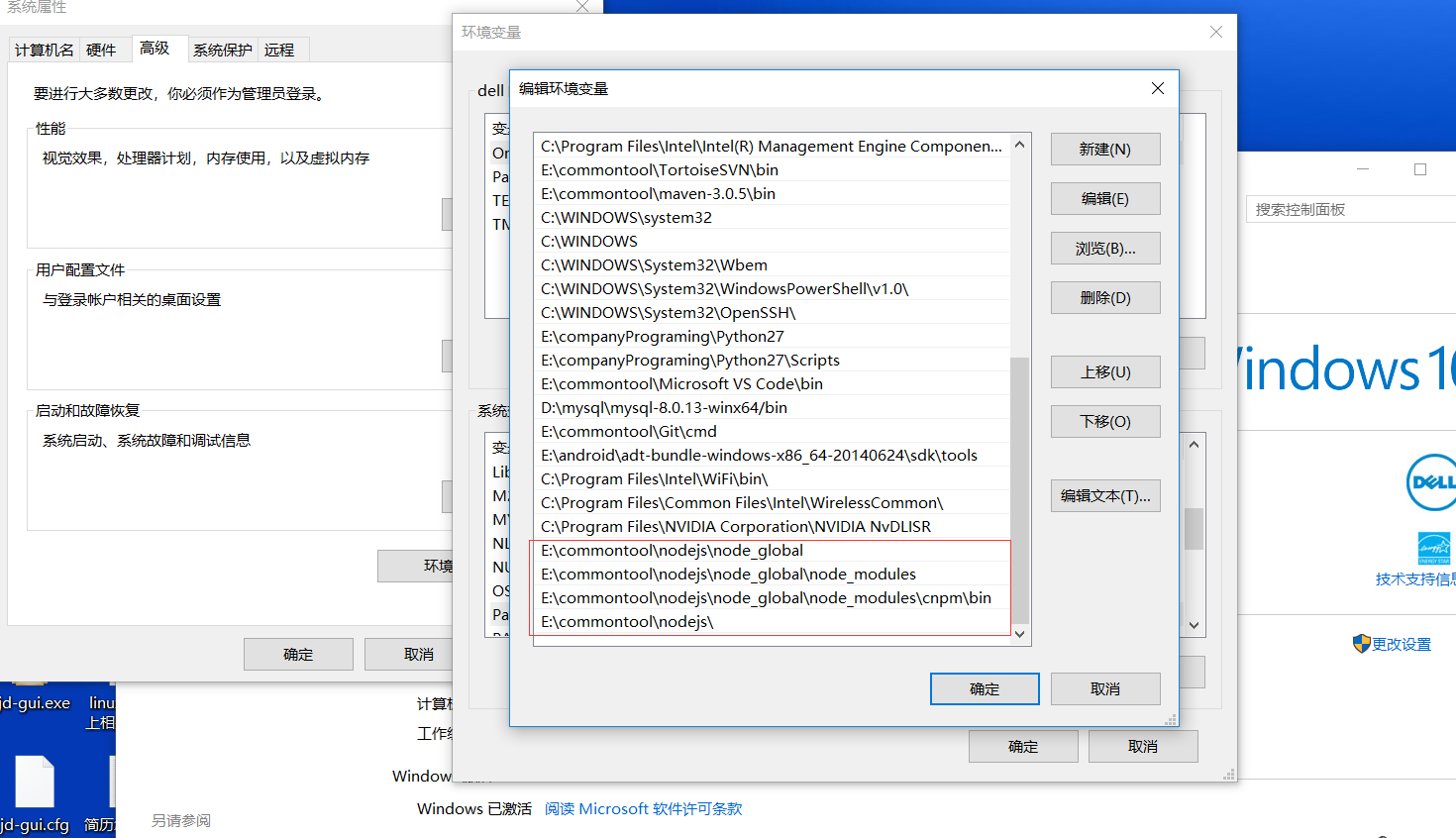
(2)在node_global文件夹下新建node_modules文件夹,系统环境变量Path中添加路径E:\commontool\nodejs\node_global\node_modules,此后所安装的模块都会安装到改路径下。
(3)在命令行输入以下命令试着安装express(注:“-g”这个参数意思是装到global目录下,也就是上面说设置的“E:\commontool\nodejs\node_global”里面。)
npm install express -g
安装完毕后可以看到.\node_global\node_modules\express 已经有内容

(4)控制台cd进入E:\commontool\nodejs\node_global\node_modules\express路径下,在命令行输入node进入编辑模式,输入以下代码测试是否能正常加载模块:
require(‘express’) ,假设成功,可以看到有输出。假设出错,检查NODE_PATH的路径。
3、安装淘宝npm(cnpm)
(1)输入以下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
(2)添加系统变量path的内容
因为cnpm会被安装到E:\commontool\nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm;如下图配置:

(3)输入cnpm -v输入是否正常。
4、vue-cli的搭建
打开cmd ,敲入命令:
npm install --global vue-cli (–global:全局安装)
安装成功后输入vue -V出现版本号证明安装成功。

5、vue项目的搭建
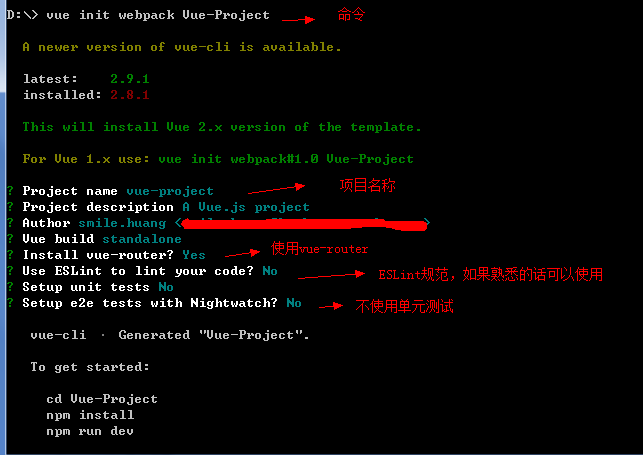
(1)开始生成项目,在本地硬盘找一个目录存放代码,然后打开命令行cd切换到相应的路径下,然后跑 vue init webpack Vue-Project(项目名称)


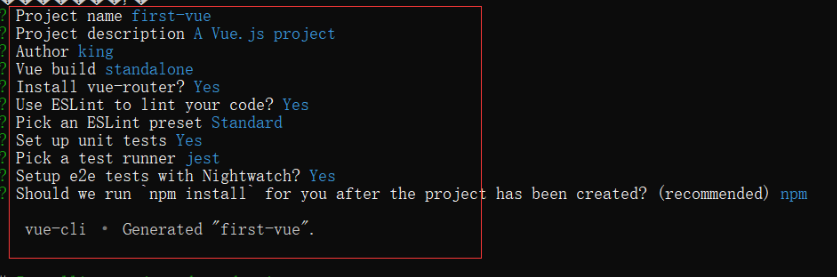
Project name: 项目名称
Project description:项目描述
Author:作者(可输入自己的名字,也可以空着)
Vue build: vue的构建,一般就选择第一个按回车即可
Install vue-router:安装vue-router
Use ESLint to lint your code:是否使用ESLint来lint你的代码(规范代码用的,注意了这一条新手一定要选择no,输入n再回车即可)
Pick an ESLint preset:选择一个ESLint代码规范
Set up unit tests:是否需要自动化单元测试
Pick a test runner:选择一个测试运行程序
jest:(Jest是由Facebook发布的开源的、基于Jasmine的JavaScript单元测试框架)
karma and mocha:(将项目运行在各种浏览器 和 定义测试模块)
none (configure it yourself):(自定义你的项目)
Setup e2e tests with Nightwatch:是否需要自动化用户界面测试
Yes, use NPM:使用npm
Yes, use Yarn:使用yarn
No, I will handle that myself:(自己自定义)
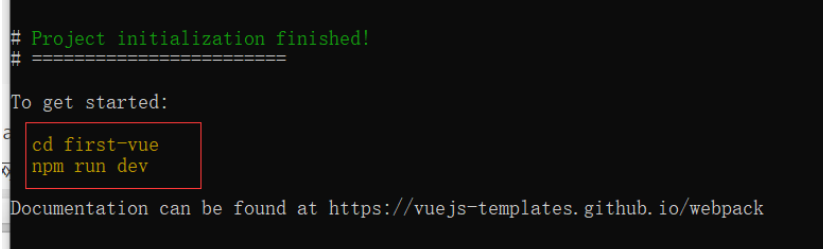
显示如下内容时创建成功啦,

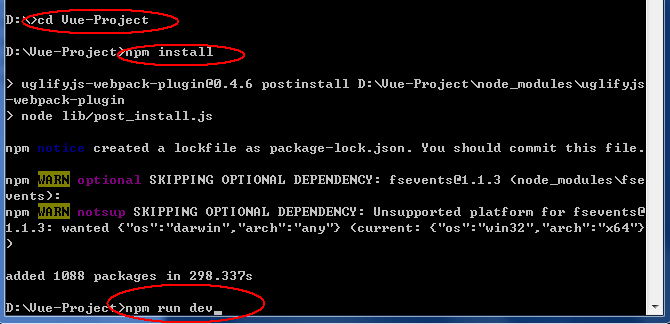
(2)输入cd Vue-Project 然后安装依赖npm install, 如果平常时开发就跑npm run dev(本地开发跑代码),如果需要打包则跑npm run build。

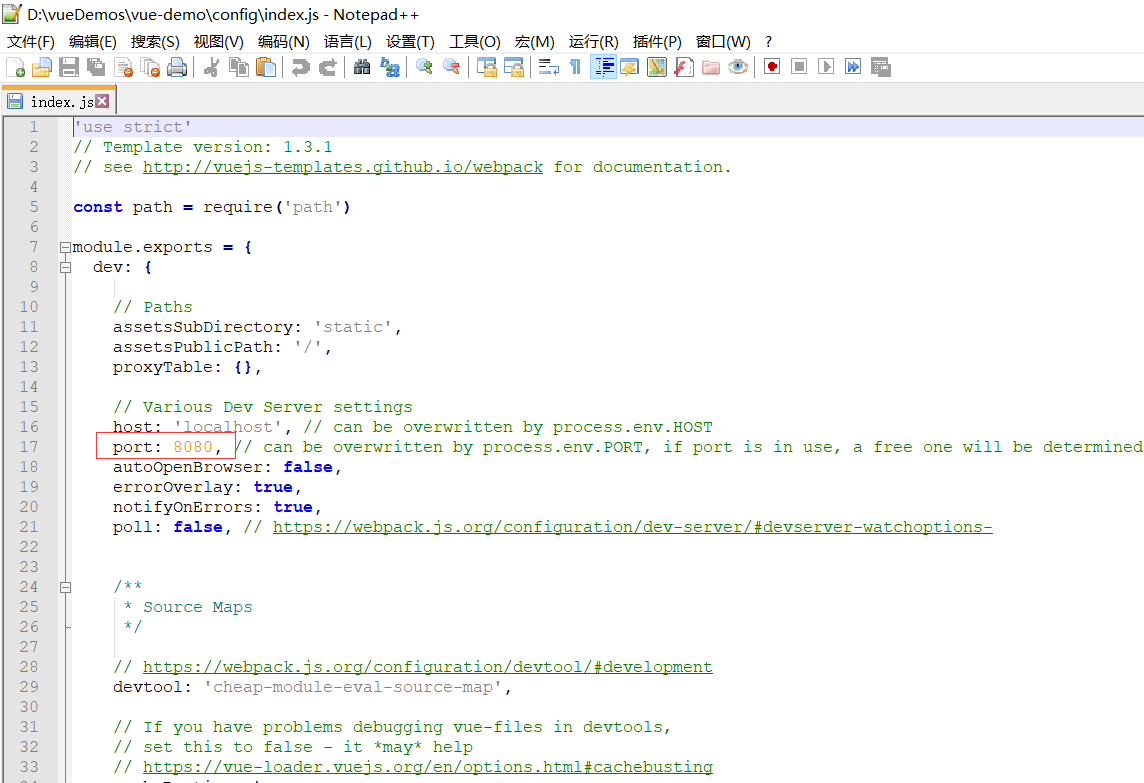
(3)项目默认监听的是8080端口,在项目下打开config文件夹,打开index.js可以找到项目监听端口,可以修改。

(3)跑下指令npm run dev ,然后再地址栏输入http://localhost:8888,就会出现相应的页面。

(4)添加相应的框架以及依赖
npm i axios --save
npm i vue-router --save
npm normolize.css --save
npm i lodash --save
npm i style-loader --save
npm i sass-loader --save(安装成功后需要将package.json中的sass-loader版本改为7.0.0)
cnpm i node-sass --save(此处用cnpm)
npm i file-loader --save
npm install element-ui -S
参考:https://www.jb51.net/article/129463.htm
https://blog.csdn.net/wolf_tuteng/article/details/104233836





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律