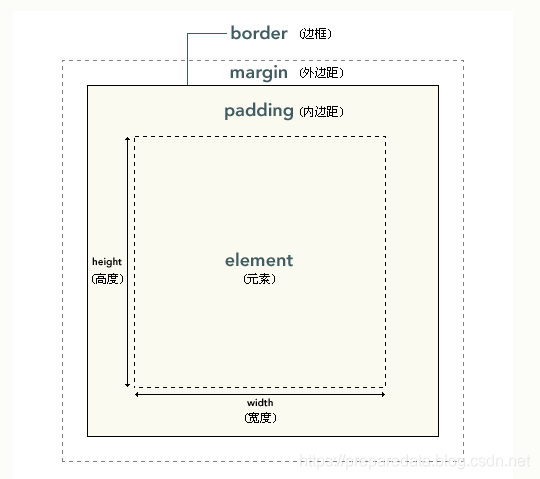
CSS-框模型处理 外边距、边框、内边距、元素内容

<html>
<head>
</head>
<body>
<div>
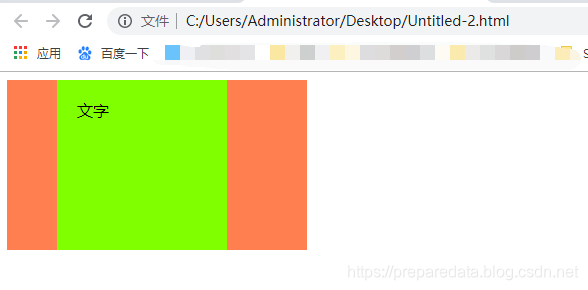
<p>内容、文字,元素内容</p>
</div>
</body>
</html>

说明:
1.以p标签为参考对象
2.外边距(margin): p到div的距离
3.边框(border): p的边框
4.内边距(padding):"内容、文字,元素内容"到p的距离
5.元素内容:"内容、文字,元素内容"
在CSS中,width和height指的是内容区域的宽度和高度。
增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。



