(6)Jquery1.8.3快速入门_过滤选择器
一、Jquery的基本过滤选择器:
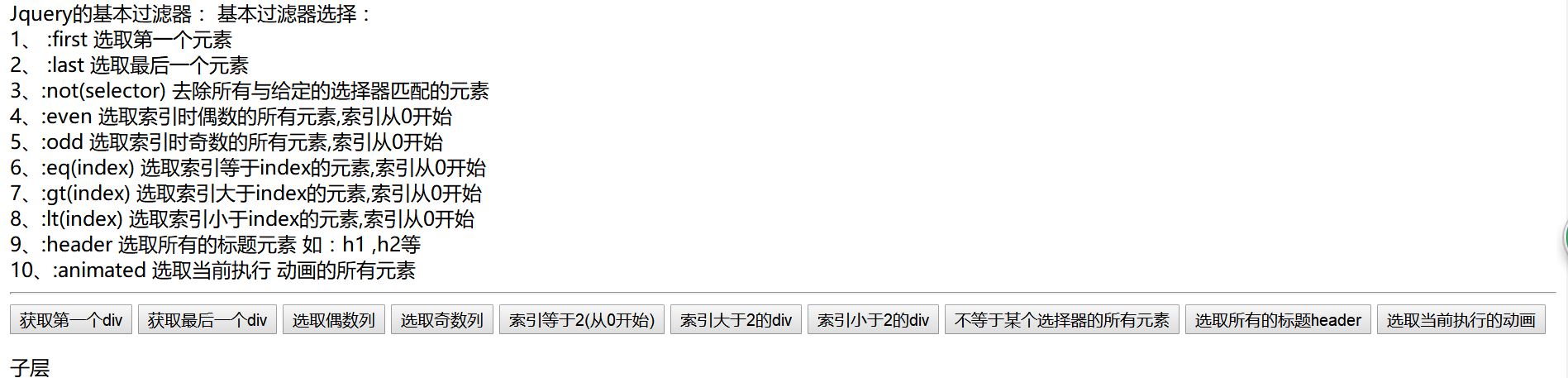
基本过滤选择器:
1、 :first 选取第一个元素
2、 :last 选取最后一个元素
3、:not(selector) 去除所有与给定的选择器匹配的元素
4、:even 选取索引时偶数的所有元素,索引从0开始
5、:odd 选取索引时奇数的所有元素,索引从0开始
6、:eq(index) 选取索引等于index的元素,索引从0开始
7、:gt(index) 选取索引大于index的元素,索引从0开始
8、:lt(index) 选取索引小于index的元素,索引从0开始
9、:header 选取所有的标题元素 如:h1 ,h2等
10、:animated 选取当前执行 动画的所有元素
效果:

源码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jquery 学习1</title> <!-- 导入jquery库 --> <script type="text/javascript" src="jquery/jquery.js"></script> <script type="text/javascript"> $(function(){ function sanmatt(){ $("#d5").slideToggle("fast",sanmatt); } sanmatt(); $("#btn1").click(function(){ $("div:first").css("background","#FFBBAA"); }); $("#btn2").click(function(){ $("div:last").css("background","#FFBBAA"); }); $("#btn3").click(function(){ $("div:even").css("background","#FFBBAA"); }); $("#btn4").click(function(){ $("div:odd").css("background","#FFBBAA"); }); $("#btn5").click(function(){ $("div:eq(2)").css("background","#FFBBAA"); }); $("#btn6").click(function(){ $("div:gt(2)").css("background","#FFBBAA"); }); $("#btn7").click(function(){ $("div:lt(2)").css("background","#FFBBAA"); }); $("#btn8").click(function(){//选取不等于某个元素的所有 $("div:not('#d1')").css("background","#FFBBAA"); }); $("#btn9").click(function(){//选取所有的header元素 $(":header").css("background","#FFBBAA"); }); $("#btn10").click(function(){//选取所有的header元素 $(":animated").css("background","#FFBBAA"); }); }) </script> </head> <body> Jquery的基本过滤器: 基本过滤器选择: <br> 1、 :first 选取第一个元素 <br> 2、 :last 选取最后一个元素 <br> 3、:not(selector) 去除所有与给定的选择器匹配的元素 <br/> 4、:even 选取索引时偶数的所有元素,索引从0开始 <br/> 5、:odd 选取索引时奇数的所有元素,索引从0开始 <br/> 6、:eq(index) 选取索引等于index的元素,索引从0开始 <br/> 7、:gt(index) 选取索引大于index的元素,索引从0开始 <br/> 8、:lt(index) 选取索引小于index的元素,索引从0开始 <br/> 9、:header 选取所有的标题元素 如:h1 ,h2等 <br/> 10、:animated 选取当前执行 动画的所有元素 <br/> <hr> <button id="btn1">获取第一个div</button> <button id="btn2">获取最后一个div</button> <button id="btn3">选取偶数列</button> <button id="btn4">选取奇数列</button> <button id="btn5">索引等于2(从0开始)</button> <button id="btn6">索引大于2的div</button> <button id="btn7">索引小于2的div</button> <button id="btn8">不等于某个选择器的所有元素</button> <button id="btn9">选取所有的标题header</button> <button id="btn10">选取当前执行的动画</button> <p> 子层 <div id="d1"> 孙子层d1 </div> <span> 这是一个行信息</span> <div> div 孙子层 </div> </p> <h1>这是h1 不在div内</h1> <hr> <div id="d3"> <h2>这是h2 在div内</h2> 子层2 <div style="background:#FFFFFF"> 孙子层2 </div> <br/> <span> 这是一个行信息2</span> <div id="d2"> div 孙子层2 </div> </div> <br/> <div> 这是第三个div层 </div> <br/> <span>这是第四个span</span> <p> <div id="d5"> 这是第5个层</div> </p> </body> </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号