(4)Jquery1.8.3快速入门_基本选择器
一、Jquery选择器:
基本选择器;
1、id #id 根据元素的id获取的唯一元素。
2、class .class 样式名相同的元素。
3、元素名 div 所有div元素。
4、所有 * 所有元素。
5、并集 div,#spanid 所有的div 加 id是 spanid的元素。
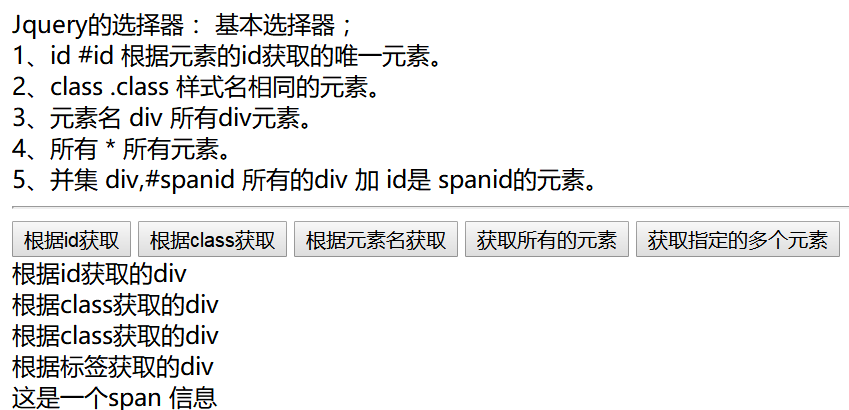
示例:

源码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jquery 学习1</title> <!-- 导入jquery库 --> <script type="text/javascript" src="jquery/jquery.js"></script> <script type="text/javascript"> $(function(){ $("#btn1").click(function(){ $("#d1").css("background","#FFBBAA"); }); $("#btn2").click(function(){ $(".cd1").css("background","#FFBBAA"); }); $("#btn3").click(function(){ $("div").css("background","#FFBBAA"); }); $("#btn4").click(function(){ $("*").css("background","#FFBBAA"); }); $("#btn5").click(function(){ $("span,.cd1").css("background","#00ff00"); }); }) </script> </head> <body> Jquery的选择器: 基本选择器; <br> 1、id #id 根据元素的id获取的唯一元素。 <br> 2、class .class 样式名相同的元素。 <br> 3、元素名 div 所有div元素。 <br/> 4、所有 * 所有元素。 <br/> 5、并集 div,#spanid 所有的div 加 id是 spanid的元素。 <br> <hr> <button id="btn1">根据id获取</button> <button id="btn2">根据class获取</button> <button id="btn3">根据元素名获取</button> <button id="btn4">获取所有的元素</button> <button id="btn5">获取指定的多个元素</button> <div id="d1"> 根据id获取的div</div> <div class="cd1"> 根据class获取的div</div> <div class="cd1"> 根据class获取的div</div> <div >根据标签获取的div</div> <span> 这是一个span 信息</span> </body> </html>



