定义
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
浮动非替换元素要指定一个明确的宽度;否则,它们会尽可能地窄。
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
继承性:No
JavaScript 语法
CSS 属性也可通过一段 JavaScript 被动态地改变。
脚本语法:
object.style.cssFloat="left"在我们的 HTML DOM 教程中,您可以找到更多有关 cssFloat 属性 的细节。
在我们的 HTML DOM 教程中,您也可以找到完整的 Style 对象参考手册。
例子
img
{
float: left
}
可能的值
值 描述
left 文本或图像会移至父元素中的左侧。
right 文本或图像会移至父元素中的右侧。
none 默认。文本或图像会显示于它在文档中出现的位置。
相当于原来的 align 的作用,但能力要比 align 强的多。一旦发出float:left或float:right命令,被我浮动的对像就会向左或向右移动直到遇到边框( border) 、填充( padding) 、边界( margin )或者另一个块对象的边缘为止。
经典样式:
1、图文环绕:
<div style="width:400px;height:10px;background-color: #66CCFF; border: 1px solid #66CCCC;
float:left;">
</div>
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
2、浮动对象有负边界的情况:
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>浮动对象有负边界的情况[请用标准浏览器查看]</title>
<title>浮动对象有负边界的情况[请用标准浏览器查看]</title> <style type="text/css">
<style type="text/css"> <!--
<!-- * {margin:0px; padding:0px;}
* {margin:0px; padding:0px;} body {margin:50px; font-size:12px;}
body {margin:50px; font-size:12px;} #box {background-color: #66CCFF; height: 100px; width: 300px; border: 1px solid #66CCCC; }
#box {background-color: #66CCFF; height: 100px; width: 300px; border: 1px solid #66CCCC; }  #box2 {background-color: #33CC99;margin:-10px 10px 0px 0px; height:20px; width: 100px; border: 1px solid #336666;float:right;}
#box2 {background-color: #33CC99;margin:-10px 10px 0px 0px; height:20px; width: 100px; border: 1px solid #336666;float:right;} -->
--> </style>
</style> </head>
</head>  <body>
<body> <div id="box">
<div id="box"> <div id="box2">margin-top:-15px</div>
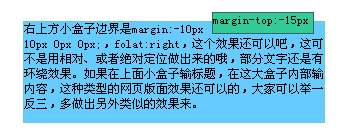
<div id="box2">margin-top:-15px</div> 右上方小盒子边界是margin:-10px 10px 0px 0px;,folat:right,这个效果还可以吧,这可不是用相对、或者绝对定位做出来的哦,部分文字还是有环绕效果。如果在上面小盒子输标题,在这大盒子内部输内容,这种类型的网页版面效果还可以的,大家可以举一反三,多做出另外类似的效果来。</div>
右上方小盒子边界是margin:-10px 10px 0px 0px;,folat:right,这个效果还可以吧,这可不是用相对、或者绝对定位做出来的哦,部分文字还是有环绕效果。如果在上面小盒子输标题,在这大盒子内部输内容,这种类型的网页版面效果还可以的,大家可以举一反三,多做出另外类似的效果来。</div> </body>
</body> </html>
</html> 


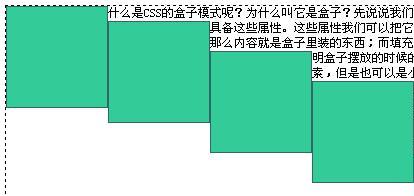
3.如果一个较宽的子盒子在一个较窄的父盒子中拥有浮属性,子盒子漂浮后不会影响到父盒子的宽度,子盒子超出父盒子的部分会越到父盒子外面,但越出父盒子外的部分不会引起外边文本流的移动,而会直接覆盖在外边文字上面的.
4.如果父盒子不设定高度或者高度为自动,而其子盒子设定了浮动,并且高度超过了父盒子,在标准浏览器中,父盒子高度是不能自适高度,但是这种高度自适应常是我们需要的,如何做到让高度自适应呢,常见的办法是在父级内,浮动子盒子后边加入以下代码:<div style="clear:both"></div>清除掉那个小盒子的浮动。
<div id="box">
<div id="subBox">高度随着内容变大</div>
<div id = "removefloat" style="clear:both"></div>
</div>
5.没有设定宽度而又没有内容的对象浮动后宽度会趋近于0。
6.
并排的同一浮动方向的对像在一行中放不下时,可以自动换行;
浮动盒子在本文流中出现的位置会影响它的水平浮动位置,就像下面运行框效果,那些盒子并不是紧跟着一起出现的,之间有文本存在,所以结果造成所有等高的盒子并不是同一直线排列出现,而变成有一定的梯度。如果两个盒子之间文本流区块高度大于前边浮动元素高度时,紧接着的同一浮动方向的对象将会被自动换行显示;
------------------ clear ------------------------------------
1.如果你想一段文本流两边可以出现浮动对像的话,你可以用clear:none,看下面效果,蓝色背景段落两边的盒子是浮动的哦。
2.如果你要为一个网页准备一个页脚区块,比如<div id=”footer”></div>,你在设计网页的时候,你想不管你前边怎么浮动排版而又不想这个页脚跟上去,让它一直保持在前边内容后边,而且还是换行独立显示的,那么给这个页脚区块样式加个clear:both吧。



 *
*