链表
链表
概念: 链表存储有序的元素集合,但不同于数组,链表中的元素在内存中并不是连续放置的。每个元素由一个存储元素本身的节点和一个指向下一个元素的引用(也称指针或链接)组成。下图展
示了一个链表的结构:

创建链表
function LinkedList() { let Node = function(element){ // {1}需要一个Node辅助类 this.element = element; this.next = null; }; let length = 0; // {2}存储列表项的数量的length属性 let head = null; // {3}存储第一个节点的引用 // 向链表尾部追加元素 this.append = function(element) { let node = new Node(element), //{1}把element作为值传入,创建Node项 current; //{2} if (head === null){ //列表中第一个节点 //{3} head = node; } else { current = head; //{4} //循环列表,直到找到最后一项 while(current.next){ current = current.next; } //找到最后一项,将其next赋为node,建立链接 current.next = node; //{5} } length++; //更新列表的长度 //{6} }; // 在任意位置插入元素 this.insert = function(position, element){ //检查越界值 if (position >= 0 && position <= length){ //{1} let node = new Node(element), current = head, previous, index = 0; if (position === 0){ //在第一个位置添加 node.next = current; //{2}是把node.next的值设为current head = node;//把head的引用改为node } else { while (index++ < position){ //{3}需要循环访问列表,找到目标位置 previous = current; current = current.next; } node.next = current; //{4}把新项(node)和当前项链接起来 previous.next = node; //{5}让previous.next指向node } length++; //更新列表的长度 return true; } else { return false; //{6}没有添加项到列表中 } }; // 从链表中移除元素 this.removeAt = function(position) { //检查越界值 if (position > -1 && position < length) { // {1}验证这个位置是否有效 let current = head, // {2}创建一个对列表中第一个元素的引用 previous, // {3}一个对当前元素的前一个元素的引用 index = 0; // {4} //移除第一项 if (position === 0){ // {5}如果想移除第一个元素,要做的就是让head指向列表的第二个元素 head = current.next; } else { while (index++ < position){ // {6} previous = current; // {7} current = current.next; // {8}变量总是为对所循环列表的当前元素的引用 } //将previous与current的下一项链接起来:跳过current,从而移除它 previous.next = current.next; // {9}要从列表中移除当前元素,要做的就是将previous.next和current.next链接起来 } length--; // {10} return current.element; } else { return null; // {11} } };
this.indexOf = function(element){ let current = head, //{1} index = -1; while (current) { //{2} if (element === current.element) { return index; //{3}检查当前元素是否是我们要找的。如果是,就返回它的位置 } index++; //{4}如果不是,就继续计数 current = current.next; //{5}检查列表中下一个节点 } return -1; }; this.isEmpty = function() { return length === 0; };
this.size = function() { return length; };
this.getHead = function(){ return head; };
this.toString = function(){ let current = head, //{1} string = ''; //{2} while (current) { //{3}循环访问列表中的每个元素 string +=current.element +(current.next ? 'n' : '');//{4}然后我们就得到了元素的内容,将其拼接到字符串中 current = current.next; //{5}最后,继续迭代下一个元素 } return string; //{6} }; }
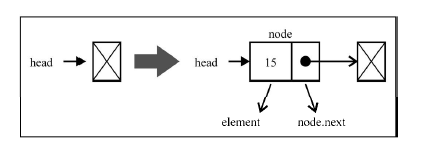
1. 向链表尾部追加元素
1.1 向为空的列表添加一个元素

1.2 向列表的尾部添加一个元素

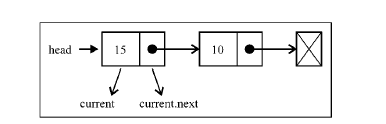
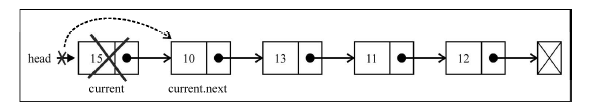
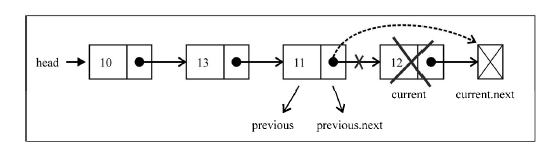
2.从链表中移除元素
2.1 移除第一个元素

2.2 移除第一个以外的任一元素

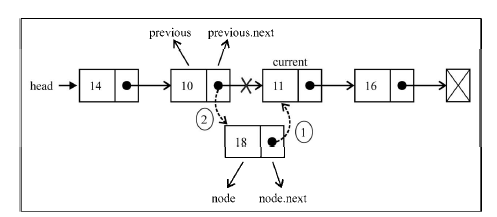
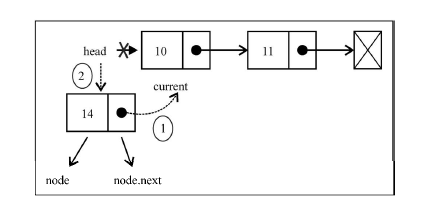
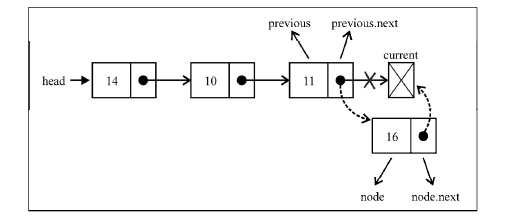
3.在任意位置插入元素
3.1 需要在列表的起点添加一个元素

3.2 在列表中间或尾部添加一个元素
尾部:

中间: