BOM与DOM
JavaScript浏览器对象模型(BOM)
BOM
什么是BOM
- BOM是browser object model的缩写,简称浏览器对象模型
- BOM提供了独立于内容而与浏览器窗口进行交互的对象
- 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window
- BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性
- BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C
- BOM最初是Netscape浏览器标准的一部分
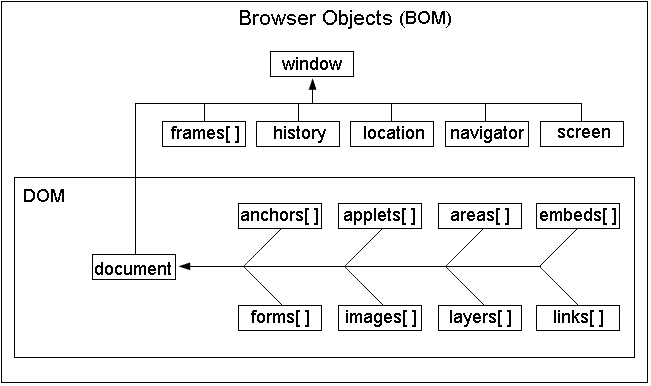
BOM结构图

注:window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象
由于window是顶层对象,因此调用它的子对象时可以不显示的指明window对象,例如下面两行代码是一样的:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
window.alert("Hello JavaScript");
alert("Hello JavaScript");
</script>
</head>
<body>
</body>
</html>
window对象属性和方法
Window对象属性
首先,通过循环遍历出window对象的所有属性:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>php.cn</title>
<script>
//循环遍历window对象的所有属性
/*
for(name|index in obj|arr){
}
描述:只能循环数组的下标,或对象的属性。
说明:如果循环数组的话,每次循将取下标值。
对于数组中值为undefined的,不会循环。
循环数组,只返回有效的值。
如果循对象的话,每次循环取对象属性。
严格的来说,对象中没有方法一说,所有的都是属性。
将一个函数赋给一个属性后,这个属性就变成方法了。
*/
var i = 1;
for(var name in window)
{
document.write(i+" "+name+"<br>");
i++;
}
</script>
</head>
<body>
</body>
</html>
-
name:指浏览器窗口的名字或框架的名字。这个名字是给a标记的target属性来用的。
-
设置窗口的名字:window.name = “newWin”
-
获取窗口的名字:document.write(name);
-
top:代表最顶层窗口。如:window.top
-
parent:代表父级窗口,主要用于框架。
-
self:代表当前窗口,主要用于框架中。
-
innerWidth:指浏览器窗口的内宽(不含菜单栏、工具栏、地址栏、状态栏),该属性Firefox支持。
-
在IE下,使用 document.documentElement.clientWidth 来代替 window.innerWidth
-
innerHeight:指浏览器窗品的内高(不含菜单栏、工具栏、地址栏、状态栏),该属性Firefox支持。
-
在IE下,使用 document.documentElement.clientHeight 来代替 window.innerHeight
-
document.documentElement 就是标记对象
-
document.body 就是 标记对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>php.cn</title>
<script>
//实例:测试当前网页的宽度和高度
//兼容所有浏览器
var width = window.innerWidth ? window.innerWidth : document.documentElement.clientWidth;
var height = window.innerHeight ? window.innerHeight : document.documentElement.clientHeight;
//输出结果
document.write("宽度:"+width+",高度:"+height);
</script>
</head>
<body>
</body>
</html>
window对象方法
- alert():弹出一个警告对话框。
- prompt():弹出一个输入对话框。
- confirm():弹出一个确认对话框。如果单击“确定按钮”返回true,如果单击“取消”返回false。
- close():关闭窗口
- print():打印窗口
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>php.cn</title>
<script>
function delect() {
if(window.confirm("你确认要删除吗?")){
//跳转到指定删除页面执行删除操作
location.href="http://www.php.cn";
}
}
</script>
</head>
<body>
<a href="#" onClick="delect()">删除</a>
</body>
</html>
Window 对象其他常用方法
open()方法
-
功能:打开一个新的浏览器窗口。
-
语法:var winObj = window.open([url][,name][,options]);
-
说明:参数可有可无。如果没有指定参数,则打开一个选项卡式的窗口(大小是最大大化)。
-
参数:
-
- url:准备在新窗口中显示哪个文件。url可以为空字符串,表示显示一个空的页面。
- name:新窗口的名字,该名字给标记的target属性来用
- options:窗口的规格。
width:新窗口的宽度
height:新窗口的高度
left:新窗口距离屏幕左边的距离
top:新窗口距离屏幕上边的距离
menubar:是否显示菜单栏,取值:yes、no
toolbar:是否显示工具栏。
location:是否显示地址栏。
status:是否显示状态栏。
scrollbars:是否显示滚动条,不能省略s字母。
4.返回值:返回一个window对象的变量,可以通过该名称跟踪该窗口。winObj具备window对象的所有属性和方法。
**注:
**
onload事件:当网页加载完成,指标记的所有内容全部加载完成,才触发该事件(条件)。通过onload事件属性,去调用JS的函数。onload属性只有body标记才有。
onclick事件:当单击时,去调用JS代码。所有HTML标记都具有该事件属性。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script type="text/javascript">
function init(){
window.open("","php.cn")
}
</script>
</head>
<body onload="init()">
</body>
</html>
延时器方法——setTimeout()
setTimeout()
- 功能:设置一个延时器,换句话说:时间一到,就执行JS代码一次。
- 语法:var timer = window.setTimeout(code,millisec)
- 参数:
code:是任何合法的JS代码,一般情况下是JS函数。该函数要放在引号中。
举例:window.setTimeout(“close()” , 2000)
举例:window.setTimeout(init, 2000); //传函数地址,因此不需要加括号。如果加括号,是将函数的执行结果传到方法中。
millisec:毫秒值。1秒=1000毫秒
- 返回值:返回一个延时器的id变量,这个id变量给clearTimeout()用来清除。
clearTimeout()
- 功能:清除延时器id变量
- 语法:window.clearTimeout(timer)
- 参数:timer就是由setTimeout()设置的延时器的id变量。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script type="text/javascript">
function init(){
//打开一个新窗口
var win=window.open();
win.document.write("欢迎来到php.cn") ;
//新窗口2秒后关闭
win.setTimeout("window.close()",2000);
}
</script>
</head>
<body onload="init()">
</body>
</html>
定时器方法
setInterval()
- 功能:设置一个定时器。定时器,重复不断的执行JS代码(周期性)。
- 语法: var timer = window.setInterval(code , millisec)
- 参数:
code:是任何合法的JS代码,一般情况下是JS函数。该函数要放在引号中。
举例:window.setInterval(“init()” , 2000)
举例:window.setInterval(init, 2000); //传函数地址,因此不需要加括号。如果加括号,是将函数的执行结果传到方法中。
millisec:毫秒值。1秒=1000毫秒
- 返回值:返回一个定时器的id变量,这个id变量给clearInterval()用来清除。
clearInterval()
- 功能:清除定时器id变量
- 语法:window.clearInterval(timer)
- 参数:timer就是由setInterval()设置的定时器的id变量。
screen屏幕对象
- Width:屏幕的宽度,只读属性。
- Height:屏幕的高度,只读属性。
- availWidth:屏幕的有效宽度,不含任务栏。只读属性。
- availHeight:屏幕的有效高度,不含任务栏。只读属性。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script type="text/javascript">
//获取自己屏幕的分辨率
var str="<h2>屏幕的尺寸</h2>";
str += "宽度:"+screen.width+",高度:"+screen.height;
str += "<br>有效宽度:"+screen.availWidth+",有效高度:"+screen.availHeight;
document.write(str);
</script>
</head>
<body >
</body>
</html>
navigator对象
- appName:浏览器软件名称,主要用来判断客户使用的是什么核心的浏览器。
如果是IE浏览器的话,返回值为:Microsoft Internet Explorer
如果是Firefox浏览器的话,返回值为:Netscape
- appVersion:浏览器软件的核心版本号。
- systemLanguage:系统语言
- userLanguage:用户语言
- platform:平台
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script type="text/javascript">
//实例:测试不同浏览器
var str = "<h2>浏览器的相关信息</h2>";
str += "软件名称:"+navigator.appName;
str += "<br>核心版本:"+navigator.appVersion;
str += "<br>系统语言:"+navigator.systemLanguage;
str += "<br>用户语言:"+navigator.userLanguage;
str += "<br>用户平台:"+navigator.platform;
document.write(str+"<hr>");
var width;
var height;
if(navigator.appName=="Netscape")
{
width = window.innerWidth;
height = window.innerHeight;
}else
{
width = document.documentElement.clientWidth;
height = document.documentElement.clientHeight;
}
document.write("浏览器内宽:"+width+",浏览器内高:"+height);
</script>
</head>
<body >
</body>
</html>
Location地址栏对象
- href:获取地址栏中完整的地址。可以实现JS的网页跳转。location.href = “http://www.sina.com.cn”;
- hostname:主机名
- pathname:文件路径及文件名
- search:查询字符串。
- protocol:协议,如:http://、ftp://
- hash:锚点名称。如:#top
- reload([true]):刷新网页。true参数表示强制刷新
注意:所有的属性,重新赋值后,网页将自动刷新。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script type="text/javascript">
//实例:测试不同浏览器
var str = "<h2>地址栏对象</h2>";
str += "地址栏地址:"+location.href;
str += "<br>主机名:"+location.hostname;
str += "<br>文件路径及文件名:"+location.pathname;
str += "<br>协议:"+location.protocol;
document.write(str+"<hr>");
</script>
</head>
<body >
</body>
</html>
history对象
-
length:历史记录的个数
-
go(n):同时可以实现“前进”和“后退。”
-
history.go(0) 刷新网页
-
history.go(-1) 后退
-
history.go(1) 前进一步
-
history.go(3) 前进三步
-
forward():相当于浏览器的“前进”按钮
-
back():相当于浏览器的“后退”按钮
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
</head>
<body >
<a href="http://www.php.cn">php中文网</a>
<input type="button" value="前进一步" onclick="history.go(1)">
</body>
</html>
文档对象模型(DOM)
文档对象模型(DOM)
DOM的官方定义
- DOM , Document Object Model ,文档对象模型。我们可以把网页中的所有“东西”看成是“对象”。
- DOM是W3C制定的网页标准或规则,而这个标准,在浏览器中,以“对象”的形式得以实现。
- DOM的官方定义:DOM可以使脚本,动态的访问或操作,网页的内容、网页外观、网页结构。
DOM的分类
- 核心DOM:提供了同时操作HTML文档和XML文档的公共的属性和方法。
- HTML DOM:针对HTML文档提供的专用的属性方法。
- XML DOM:针对XML文档提供的专用的属性和方法。
- CSS DOM:提供了操作CSS的属性和方法。
- Event DOM:事件对象模型。如:onclick、 onload等。
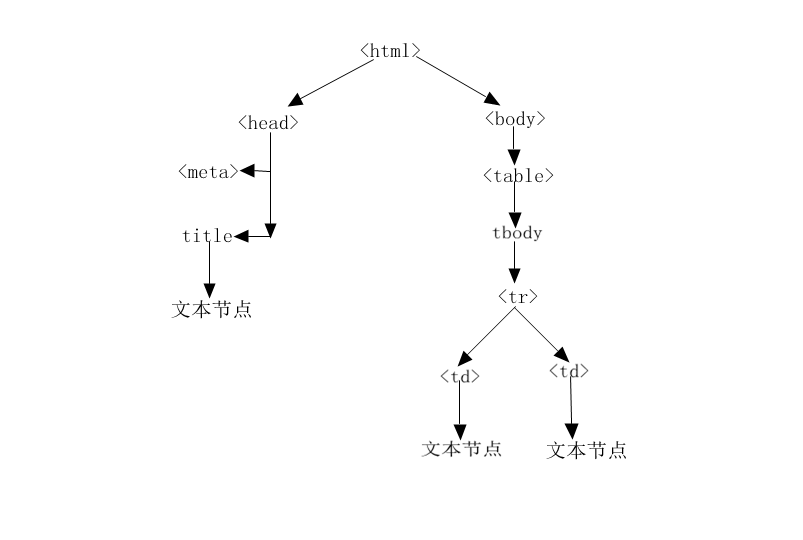
HTML节点树
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
</head>
<body >
<!-- 在HTML中,称为“标签”
在DOM中,称为“节点”
在JS中,称为“对象” -->
<table>
<tr>
<td>北京市</td>
<td>上海市</td>
<td>深圳市</td>
</tr>
</table>
</body>
</html>

节点关系
- 根节点,一个HTML文档只有一个根,它就是HTML节点。
- 子节点:某一个节点的下级节点。
- 父节点:某一个节点的上级节点。
- 兄弟节点:两个子节点同属于一个父节点。
DOM中节点类型
- document文档节点,代表整个网页,不代表任何HTML标记。但它是html节点的父节点。
- element元素节点,指任何HTML标记。每一个HTML标记就称一个“元素节点”。它可以有文本节点和属性节点。
- attribute属性节点。指HTML标记的属性。
- text节点。是节点树的最底节点。
核心DOM中的公共的属性和方法
核心DOM中的公共的属性和方法
注:核心DOM中查找节点(标记),都是从根节点开始的(html节点)。
节点访问
- nodeName:节点名称。
- nodeValue:节点的值。只有文本节点才有值,元素节点没有值。nodeValue的值只能是“纯文本”,不能含有任何的HTML标记或CSS属性。
- firstChild:第1个子节点。
- lastChild:最后1个子节点。
- childNodes:子节点列表,是一个数组。
- parentNode:父节点。
查找标记的方法
- document.firstChild
- document.firstChild.lastChild
- document.body
对节点的属性操作
- setAttribute(name,value):给某个节点添加一个属性。
- getAttribute(name):获取某个节点属性的值。
- removeAttribute(name):删除某个节点的属性。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script type="text/javascript">
window.onload = function(){
//查找body节点
var node_body = document.all.div1;
//查找img节点
var imgObj = node_body.firstChild;
//增加属性
imgObj.setAttribute("src","https://img.php.cn/upload/course/000/000/009/580ae23c4a88a881.jpg");
imgObj.setAttribute("width","400");
imgObj.setAttribute("border","2");
imgObj.setAttribute("style","cursor:pointer;");
//删除border属性
imgObj.removeAttribute("border");
}
</script>
</head>
<body ><div id="div1"><img /></div></body>
</html>
节点的创建
-
document.createElement(tagName):创建一个指定的HTML标记,一个节点
-
tagName:是指不带尖括号的HTML标记名称。
-
举例:var imgObj = document.createElement(“img”)
-
parentNode.appendChild(childNode):将创建的节点,追加到某个父节点下。
-
parentNode代表父节点,父节点必须存在。
-
childNode代表子节点。
-
举例:document.body.appendChild(imgObj)
-
parentNode.removeChild(childNode):删除某个父节点下的子节点。
-
parentNode代表父节点。
-
childNode代表要删除的子节点。
-
举例:document.body.removeChild(imgObj)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>php.cn</title>
<script >
//网页加载完成后
window.onload = function(){
//创建一个<img>标记
var imgObj = document.createElement("img");
//增加属性
imgObj.setAttribute("src","/upload/course/000/000/009/580ae23c4a88a881.jpg");
imgObj.setAttribute("width","400");
//将创建的图片节点,挂载到某个父节点下
document.body.appendChild(imgObj);
}
</script>
</head>
<body>
</body>
</html>
DOM简介和新特性
简介
- 核心DOM中,提供的属性和方法,已经可以操作网页了。为什么还要有HTMLDOM呢?
- 如果在核心DOM中,网页中节点层级很深时,访问这个节点时将十分麻烦。
- 那么,HTMLDOM中就提供了通过id直接找节点的方法,而不用再从HTML根节点开始。
HTMLDOM的新特性
- 每一个HTML标记,都对应一个元素对象。如:
对应一个图片对象
- 每一个HTML标记的属性,与对应的元素对象的属性,一一对应。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script type="text/javascript">
window.onload = function(){
//获取网页中id=img01的图片对象
var imgObj = document.getElementById("img1");
//修改图片的属性的值,图片标记的属性,元素对象也能用。
imgObj.src = "/upload/course/000/000/009/580af7f52278b486.jpg";
imgObj.width = 400;
imgObj.border = 2;
imgObj.style = "cursor:pointer";
imgObj.title = "唯美图片";
//核心DOM中的属性方法,元素对象都能用
imgObj.parentNode.bgColor = "#f0f0f0";
}
</script>
</head>
<body >
<img id="img1" src="/upload/course/000/000/009/580ae23c4a88a881.jpg" />
</body>
</html>
DOM访问HTML元素的方法
getElementById()
- 功能:查找网页中指定id的元素对象。
- 语法:var obj = document.getElementById(id)
- 参数:id是指网页中标记的id属性的值。
- 返回值:返回一个元素对象。
- 举例:var imgObj = document.getElementById(“img01”)
getElementsByTagName(tagName)
- 功能:查找指定的HTML标记,返回一个数组。
- 语法:var arrObj = parentNode.getElementsByTagName(tagName)
- 参数:tagName是要查找的标记名称,不带尖括号。
- 返回值:返回一个数组。如果只有一个节点,也返回一个数组。
- 举例:var arrObj = ulObj.getElementsByTagName(“li”)
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script type="text/javascript">
window.onload = function(){
//获取id=ulTag的网页对象
var ulObj = document.getElementById("question");
//查找<ul>下的所有的<li>标记
var arrObj = ulObj.getElementsByTagName("li");
//给所有的<li>标记增加CSS效果
for(var i=0;i<arrObj.length;i++)
{
//给每个<li>标记加style属性
arrObj[i].style = "color:blue;font-size:24px;";
}
}
</script>
</head>
<body >
<ul id="question">
<li>mac 中系统自带的apache 误删了怎么恢复</li>
<li>CURL POST数据量过大,接收不到服务端的信息</li>
<li>用了构造函数为什么这个还是2?</li>
<li>cookies登录原理</li>
</ul>
</html>
CSS DOM动态样式
CSS DOM动态样式
- 使用JS操作CSS中的各属性。
- JS只能操作或修改行内样式。如:imgObj.style.border = “1px solid red”
- 对于类样式,通过className来赋值。如:imgObj.className = “imgClass”
style对象
- 每个HTML标记,都有一个style属性。但这个style属性又是一个style对象。
- 那么,这个style对象的属性有哪些?style对象的属性,与CSS中的属性,一一对应。
- 因此,style对象用来代替CSS。
- 如:imgObj.style.border = “1px solid red”;
style对象属性与CSS属性的转换
-
如果是一个单词,style对象属性,与CSS属性一样。
-
如果是多个单词,第1单词全小写,后面每个单词首字母大写,并去掉中划线。
-
divObj.style.backgroundColor = “red”;
-
divObj.style.backgroundImage = “url(images/bg.gfi)”;
-
divObj.style.fontSize = “18px”;
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script type="text/javascript">
//网页加载完成
window.onload = init;
function init()
{
//获取id=img01的图片对象
var imgObj = document.getElementById("img1");
//给<img>标记添加行内样式
imgObj.style.width = "400px";
imgObj.style.border = "2px solid red";
imgObj.style.padding = "20px 30px";
imgObj.style.backgroundColor = "#f0f0f0";
}
</script>
</head>
<body >
<img id="img1" src="/upload/course/000/000/009/580af7f52278b486.jpg" />
</body>
</html>
DOM中Event对象
DOM中引入Event对象(DOM浏览器就是标准浏览器)
(1)通过HTML标记的事件属性来传递event对象
在DOM中,event对象是作为事件调用函数时的参数,传递给函数的。
该event参数,是系统固定写法,全小写,不能加引号,它就是event对象参数
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script type="text/javascript">
//在HTML中,如何通过事件来传递event对象参数
function get(e){
//获取单击时,距离窗口左边和上边的距离
alert(e.clientX+","+e.clientY);
}
</script>
</head>
<body style="margin:0px">
<img width="400" src="/upload/course/000/000/009/580af7f52278b486.jpg" onclick="get(event)" />
</body>
</html>
(2)使用元素对象的事件属性来传递event对象
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script type="text/javascript">
window.onload = function(){
//获取id=img1的图片对象
var imgObj=document.getElementById("img1");
//增加onclick事件
imgObj.onclick=get;
}
//不能传event参数,但形参必须接收
//第一个形参,一定是event对象
function get(e){
//获取单击时,距离窗口左边和上边的距离
alert(e.clientX+","+e.clientY);
}
</script>
</head>
<body style="margin:0px">
<img id="img1" width="400" src="/upload/course/000/000/009/580af7f52278b486.jpg" />
</body>
</html>
DOM中Event对象属性
- type:当前的事件类型
- clientX和clientY:距离窗口左边和上边的距离
- pageX和pageY:距离网页左边和上边的距离
- screenX和screenY:距离屏幕左边和上边的距离
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script type="text/javascript">
function get(e)
{
//获取单击时,相关坐标信息
var str = "窗口左边距离:"+e.clientX+",窗口顶边距离:"+e.clientY;
str += "\n网页左边距离:"+e.pageX+",网页顶边距离:"+e.pageY;
str += "\n屏幕左边距离:"+e.screenX+",屏幕顶边距离:"+e.screenY;
str += "\n事件类型:"+e.type;
window.alert(str);
}
</script>
</head>
<body style="margin:0px">
<img id="img1" width="400" src="/upload/course/000/000/009/580af7f52278b486.jpg" onclick="get(event)" />
</body>
</html>
form对象
form对象
一个<form>标记,就是一个<form>对象。
form对象的属性
- name:表单的名称,主要用来让JS来控制表单。
- action:表单的数据处理程序(PHP文件)。
- method:表单的提交方式,取值:GET、POST
- enctype:表单数据的编码方式。
form对象的方法
- submit():提交表单,与<input type = “submit" />功能一样。
- reset():重置表单,与重置按钮功能一样。
form对象的事件
- onsubmit:当单击提交按钮时发生,并数据发往服务器之前发生。主要用来“在表单提交之前进行表单验证”。
- onreset:当单击重置按钮时发生。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script type="text/javascript">
window.onload = function(){
//获取form对象
var formObj = document.form1;
//增加method属性
formObj.method = "post";
//增加action属性
formObj.action = "login.php";
}
</script>
</head>
<body>
<form name="form1">
用户名:<input type="text" name="username" />
密码:<input type="password" name="userpwd" />
<input type="submit" value="提交表单" />
</form>
</body>
</html>
获取表单元素
-
通过网页元素的id来获取对象。document.getElementById(id)
-
通过HTML标签名来获取对象。parentNode.getElementsByTagName(tagName)
-
通过name属性来获取表单元素对象。表单中所有元素的起点都必须是document对象。
-
语法:document.formObj.elementObj
-
访问方式是三层结构。其中,formObj代表表单对象,elementObj代表表单元素对象。
-
举例:document.form1.username.value.length
事件返回值
事件的返回值,会影响对象的默认动作。如:标记的默认动作是打开一个网址。
如果事件返回false,则阻止默认动作的执行;如果事件返回true或空,则默认动作继续执行。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
</head>
<body>
<a href="http://www.php.cn" onclick="return false">PHP中文网</a>
</body>
</html>
受返回值影响的事件有两个:onclick、onsubmit。
提交和验证方法总结
1、使用submit按钮,结合onsubmit事件来实现(最常用)
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>php.cn</title>
<script type="text/javascript">
function checkForm()
{
//判断用户名是否为空
if(document.form1.username.value=="")
{
window.alert("用户名不能为空!");
return false;
}else
{
window.alert("验证通过!");
return true;
}
}
</script>
</head>
<body>
<form name="form1" method="post" action="login.php" onsubmit="return checkForm()">
用户名:<input type="text" name="username" />
密码:<input type="password" name="userpwd" />
<input type="submit" value="提交表单" />
</form>
</body>
</html>
2、submit按钮,结合onclick事件,实现表单的验证和提交
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>php.cn</title>
<script type="text/javascript">
function checkForm()
{
//判断用户名是否为空
if(document.form1.username.value=="")
{
window.alert("用户名不能为空!");
}else
{
window.alert("验证通过!");
}
}
</script>
</head>
<body>
<form name="form1" method="post" action="login.php">
用户名:<input type="text" name="username" />
密码:<input type="password" name="userpwd" />
<input type="submit" value="提交表单" onclick="checkForm()" />
</form>
</body>
</html>
3、button按钮(普通按钮),结合submit()方法,实现表单验证提交
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>php.cn</title>
<script type="text/javascript">
function checkForm()
{
if(document.form1.username.value.length == 0)
{
//如果用户名为空
window.alert("用户名不能为空!");
}else if(document.form1.username.value.length<5 || document.form1.username.value.length>20)
{
//如果用户名长度小于5或大于20
window.alert("用户名只能介于5-20个字符!");
}else if(checkOtherChar(document.form1.username.value))
{
//如果用户名含有特殊符号
window.alert("用户名中含有特殊符号!");
}else
{
//如果验证通过,提交表单
window.alert("验证通过!");
//表单提交方法
document.form1.submit();
}
}
function checkOtherChar(str)
{
//定义一个特殊符号的数组
var arr = ["*","&","<",">","$","\\","/"];
//循环比较:数组中的每一个字符,与用户名每一个字符进行比对
for(var i=0;i<arr.length;i++)
{
for(var j=0;j<str.length;j++)
{
if(arr[i]==str.charAt(j))
{
return true;
}
}
}
//如果没找到
return false;
}
</script>
</head>
<body>
<form name="form1" method="post" action="login.php">
用户名:<input type="text" name="username" />
密码:<input type="password" name="userpwd" />
<input type="button" value="提交按钮" onclick="checkForm()" />
</form>
</body>
</html>
input对象
input对象
一个标记,就是一个input对象。
input对象的属性(以type=text为例)
- name:表单元素的名称。
- value:表单元素的值,用户输入的内容,可以通过该属性来获取。
- size:表单的长度。
- maxlength:表单元素的最大长度(最多可输的字符数)。
- disabled:禁用属性。
- readonly:只读属性。
input对象的方法
- focus():获得焦点的方法(定位光标)。
- blur():失去焦点的方法(移走光标)。
- select():选中文本的方法。
input对象的事件
- onfocus:当获得焦点时
- onblur:当失去焦点时
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>php.cn</title>
<script>
</script>
</head>
<body>
<form name="form1" method="post" action="login.php">
用户名:<input type="text" name="username" onfocus="this.value='focus';this.select()" onblur="this.value='blur'" />
密码:<input type="password" name="userpwd" />
<input type="submit" value="提交表单" />
</form>
</body>
</html>
select对象
select对象
一个<select>标记,对应一个select对象。
select对象属性
- options[]:设置或返回下拉列表中<option>标记构成的数组。
- selectedIndex:设置或选中指定<option>的索引号。
- length:指定下拉列表中<option>标记的个数。
- name:元素名称。
option对象
一个
option对象属性
- text:指<option>和</option>之间的文本。
- value:是指<option>标记的属性。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>php.cn</title>
<script>
window.onload=function(){
var Form = document.form;
Form.city.options[2].text = "合肥";
alert(Form.city.options[2].text);
}
</script>
</head>
<body>
<form name="form" method="post" action="">
城市:
<select name="city">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">深圳</option>
</select>
</form>
</body>
</html>


