对象
对象
对象基础知识
对象的概念
人就是一个“对象”,人的特征:身高、体重、姓名、性别、年龄。每个人可以有不同的本事(方法):打电脑、炒股、开汽车等。
对象是由“属性”和“方法”构成。
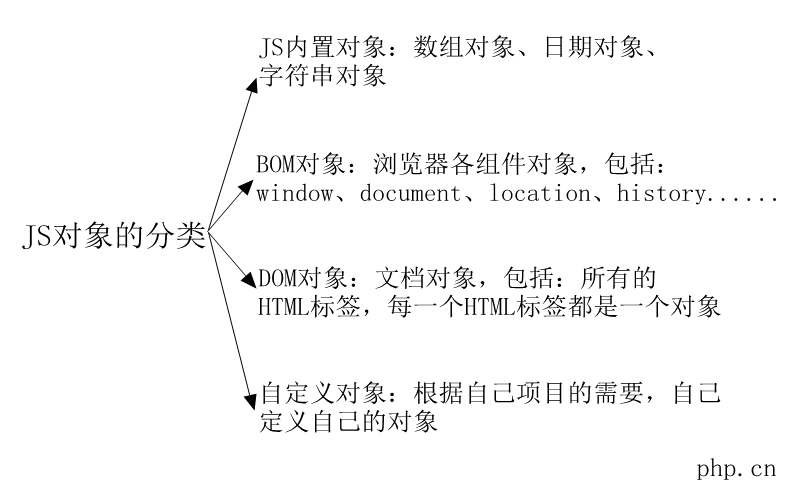
JS中对象分类

自定义对象
1、使用new关键字结合构造函数Object()来创建一个空的对象
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//使用new关键字结合构造函数Object()来创建一个空的对象
var info = new Object();
//增加属性
info.name = "张三";
info.age = 20;
//增加方法:将一个函数定义赋值给了对象属性,这时,对象属性变成了方法
info.show=function(){
var str="我叫"+info.name+"今年已经"+info.age+"岁了";
return str;
}
//调用对象方法,并输出结果
document.write(info.show());
</script>
</head>
<body>
</body>
</html>
2、使用大括号{}来创建一个对象
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//使用大括号{}来创建对象
var info = {
//增加属性
name :"张三",
age : 20,
//增加方法:将一个函数定义赋值给了对象属性,这时,对象属性变成了方法
show:function(){
var str="我叫"+info.name+"今年已经"+info.age+"岁了";
return str;
}
}
//调用对象方法,并输出结果
document.write(info.show());
</script>
</head>
<body>
</body>
</html>
JS内置对象
- String对象:字符串对象,提供了对字符串进行操作的属性和方法。
- Array对象:数组对象,提供了数组操作方面的属性和方法。
- Date对象:日期时间对象,可以获取系统的日期时间信息。
- Boolean对象:布尔对象,一个布尔变量就是一个布尔对象。(没有可用的属性和方法)
- Number对象:数值对象。一个数值变量就是一个数值对象。
- Math对象:数学对象,提供了数学运算方面的属性和方法。
String对象的属性和方法
String对象的属性和方法
- length:获取字符串的长度。如:var len = strObj.length
- toLowerCase():将字符串中的字母转成全小写。如:strObj.toLowerCase()
- toUpperCase():将字符串中的字母转成全大写。如:strObj.toUpperCase()
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
var str="ASDfgh";
document.write(str.length+"<br/>");
document.write(str.toLowerCase()+"<br/>");
document.write(str.toUpperCase()+"<br/>");
</script>
</head>
<body>
</body>
</html>
charAt(index)
- 功能:返回指定下标位置的一个字符。如果没有找到,则返回空字符串。
- 语法:strObj.charAt(index)
- 参数:index是指定的一个索引号,根据index索引号来返回一个字符。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
var str="Hello JavaScript";
for(var i=0;i<str.length;i++){
document.write(str.charAt(i)+"<br/>");
}
</script>
</head>
<body>
</body>
</html>
indexOf()
- 功能:返回一个子字符串在原始字符串中的索引值(查找顺序从左往右查找)。如果没有找到,则返回-1。
- 语法:strObj.indexOf(substr)
- 参数:substr代表要查找的一个子字符串。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
var str="Hello JavaScript";
document.write(str.indexOf("J")+"<br/>");
document.write(str.indexOf("S")+"<br/>");
document.write(str.indexOf("s")+"<br/>");
</script>
</head>
<body>
</body>
</html>
lastIndexOf()
- 功能:在原始字符串,从右往左查找某个子字符串。如果没找到,返回-1。
- 语法:strObj.lastIndexOf(substr)
- 参数:substr代表要查找的子字符串。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
var str="Hello JavaScript";
document.write(str.lastIndexOf("J")+"<br/>");
document.write(str.lastIndexOf("S")+"<br/>");
document.write(str.lastIndexOf("s")+"<br/>");
</script>
</head>
<body>
</body>
</html>
substr()
-
功能:在原始字符串,返回一个子字符串。
-
语法:strObj.substr(startIndex [ , length])
-
说明:从下标startIndex起,返回length个字符。
-
参数:
-
startIndex表示查找的起始索引号;
-
length可选,返回几个字符。如果省略,一直返回到结尾。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
var str="Hello JavaScript";
document.write(str.substr(6)+"<br/>");
document.write(str.substr(6,4)+"<br/>");
</script>
</head>
<body>
</body>
</html>
substring()
-
功能:在原始字符串,返回一个子字符串。
-
语法:strObj.substring(startIndex [ , endIndex])
-
说明:返回从startIndex开始索引值到endIndex结束索引值之间的所有字符。
-
参数:
-
startIndex:代表开始索引值。
-
endIndex:可选项,代表结束索引值。如果省略,一般返回到结尾的所有的字符。
注:如果省略第二个参数,那么substr()和substring()结果一样。
注:substring()返回的字符包含startIndex处的字符,不包含endIndex处的字符。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
var str="Hello JavaScript";
document.write(str.substring(6)+"<br/>");
document.write(str.substring(6,10)+"<br/>");
</script>
</head>
<body>
</body>
</html>
split():将一个字符串转成数组
- 功能:将一个字符串切割成若干段。返回一个数组。
- 语法:strObj.split(分割号)
- 参数:参数是一个分割号的字符串。用指定的分割号将字符串切成若干段。
以空格为分割号,就字符串Hello JavaScript
分割成数组Hello,JavaScript
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
var str="Hello JavaScript";
document.write(str.split(" "))
</script>
</head>
<body>
</body>
</html>
Array对象的属性和方法
Array对象:一个数组变量,就是一个数组对象
length属性:动态获取数组长度。如:var len = arrObj.length
join()
- 功能:将一个数组转成字符串。返回一个字符串。
- 语法:arrObj.join(连接号)
- 说明:将一个数组,用指定的“连接号”连接成一个字符串。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//将以下字符串转成数组, 然后再转成字符串
var str = "北京,上海,深圳,南京,合肥";
//转成数组
var arr=str.split(",");
//再转换成字符串
str = arr.join(",") ;
document.write("类型是:"+typeof(str)+",字符串为:"+str);
</script>
</head>
<body>
</body>
</html>
reverse()
- 功能:将数组中各元素颠倒顺序。
- 语法:arrObj.reverse()
- 参数:无
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
var arr=[1,2,3,4,5,6,7,8];
arr.reverse();
document.write(arr);
</script>
</head>
<body>
</body>
</html>
数组元素的删除和添加
- delete运算符,只能删除数组元素的值,而所占空间还在,总长度没变(arr.length)。
- 以前数组元素的添加,只能向后添加,不能向前添加。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//使用delete删除元素,查看长度是否改变
var arr=[1,2,3,4,5,6,7,8];
document.write("数组的长度为"+arr.length+",值为"+arr+"<br/>");
delete arr[0];
delete arr[1];
delete arr[2];
document.write("数组的长度为"+arr.length+",值为"+arr+"<br/>");
</script>
</head>
<body>
</body>
</html>
- shift():删除数组中第一个元素,返回删除的那个值,并将长度减1。
- pop():删除数组中最后一个元素,返回删除的那个值,并将长度减1。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//使用delete删除元素,查看长度是否改变
var arr=[1,2,3,4,5,6,7,8];
document.write("数组的长度为"+arr.length+",值为"+arr+"<br/>");
arr.shift();
document.write("数组的长度为"+arr.length+",值为"+arr+"<br/>");
arr.pop();
document.write("数组的长度为"+arr.length+",值为"+arr+"<br/>");
</script>
</head>
<body>
</body>
</html>
- unshift():往数组前面添加一个或多个数组元素,长度要改变。arrObj.unshift(“a” , “b” , “c”)
- push():往数组结尾添加一个或多个数组元素,长度要改变。arrObj.push(“a” , “b” , “c”)
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//使用delete删除元素,查看长度是否改变
var arr=[1,2,3,4,5,6,7,8];
document.write("数组的长度为"+arr.length+",值为"+arr+"<br/>");
arr.unshift(0);
document.write("数组的长度为"+arr.length+",值为"+arr+"<br/>");
arr.push(9);
document.write("数组的长度为"+arr.length+",值为"+arr+"<br/>");
</script>
</head>
<body>
</body>
</html>
Date对象
Date对象
- Date对象和String对象不太一样,定义了一字符串,其实就是一个String对象,就可以直接调用属性和方法。
- Date对象的使用,必须使用new关键字来创建,否则,无法调用Date对象的属性和方法。
创建Date对象的方法
(1)创建当前(现在)日期对象的实例,不带任何参数
var today = new Date();
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//创建现在的日期时间对象实例
//today就是刚创建的Date对象实例
var today=new Date();
document.write(today);
</script>
</head>
<body>
</body>
</html>
(2)创建指定时间戳的日期对象实例,参数是时间戳
时间戳:是指某一个时间距离1970年1月1日0时0分0秒,过去了多少毫秒值(1秒=1000毫秒)。
var timer = new Date(10000); //时间是 1970年1月1日0时0分10秒
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//指定毫秒值
var time=new Date(20000);
document.write(time);
</script>
</head>
<body>
</body>
</html>
(3)指定一个字符串的日期时间信息,参数是一个日期时间字符串
var timer = new Date(“2016/11/11 10:00:00”);
举例:计算一下你今天多大了?
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//计算你今年多大了
//1.创建现在的日期对象,取出当前的毫秒值
var now = new Date();
var nowTime = now.getTime();
//2.创建出生日期时的日期对象,取出那时的毫秒值
var ago = new Date("1992/10/10");
var agoTime = ago.getTime();
//3.两个毫秒相减
var str=(nowTime-agoTime)/1000/3600/24/365;
document.write("你今年"+str+"岁了")
</script>
</head>
<body>
</body>
</html>
(4)指定多个数值参数
var timer = new Date(2015+100,4,25,10,20,0); //顺序为:年、月、日、时、分、秒,年、月、日是必须的。
举例:计算自己再活多少天,能活到100岁。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//计算你今年多大了
//1.创建现在的日期对象,取出当前的毫秒值
var now = new Date();
var nowTime = now.getTime();
//2.创建未来日期时的日期对象,取出那时的毫秒值
var future = new Date(1992+100,10,10);
var futureTime = future.getTime();
//3.两个毫秒相减
var str=(futureTime-nowTime)/1000/3600/24;
document.write("你还要活"+str+"天,才能到100岁");
</script>
</head>
<body>
</body>
</html>
- getFullYear():获取四位的年份。
- getMonth():获取月份,取值0-11。
- getDate():获取几号,取值1-31
- getHours():获取小时数。
- getMinutes():分钟数
- getSeconds():秒数
- getMilliseconds()毫秒
- getDay()星期
- getTime()毫秒值,距离1970年1月1日至今的毫秒值
Math数学对象
Math数学对象
Math对象是一个静态对象,换句话说:在使用Math对象,不需要创建实例。
- Math.PI:圆周率。
- Math.abs():绝对值。如:Math.abs(-9) = 9
- Math.ceil():向上取整(整数加1,小数去掉)。如:Math.ceil(10.2) = 11
- Math.floor():向下取整(直接去掉小数)。如:Math.floor(9.888) = 9
- Math.round():四舍五入。如:Math.round(4.5) = 5; Math.round(4.1) = 4
- Math.pow(x,y):求x的y次方。如:Math.pow(2,3) = 8
- Math.sqrt():求平方根。如:Math.sqrt(121) = 11
- Math.random():返回一个0到1之间的随机小数。如:Math.random() = 0.12204467732259783
注:求(min,max)之间的随机数。公式为:Math.random()*(max-min)+min
实例:0-10之间的随机整数;求10-20之间的随机整数;求20到30之间的随机整数;求7到91之间的随机整数
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//求两个整数之间的随机整数
//定义随机数的函数
function getRandom(min,max){
//求随机数
var random =Math.random()*(max-min)+min;
//向下取整
random = Math.floor(random);
//输出结果
document.write(random+"<hr>");
}
//调用函数
getRandom(0,100);
getRandom(5,89);
getRandom(100,999);
</script>
</head>
<body>
</body>
</html>
实例:随机网页背景色
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
</head>
<body>
</body>
</html>
<script>
var min = 100000;
var max = 999999;
var random = Math.random() *(max-min)+min;
//向下取整
random = Math.floor(random);
document.body.bgColor = "#"+random;
</script>
Number数值对象
Number数值对象
一个数值变量,就是一个数值对象(Number对象)。
toFixed()
- 功能:将一个数值转成字符串,并进行四舍五入,保留指定位数的小数。
- 语法:numObj.toFixed(n)
- 参数:n就是要保留的小数位数。
- 举例:
var a = 123.9878;
a = a.toFixed(2); // a = “123.99”
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
var x=134.456756;
document.write(x.toFixed(3));
</script>
</head>
<body>
</body>
</html>
实例:求圆的面积
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//求圆的面积
function getArea(r){
var s=Math.PI*r*r;
s=s.toFixed(4);
document.write("半径为:"+r+"的圆,面积为:"+s+"<br/>");
}
getArea(2);
getArea(4);
getArea(5);
</script>
</head>
<body>
</body>
</html>


