CSS与HTML
CSS 与 HTML
引入CSS的方法
嵌入式
通过<style>标记,来引入CSS样式。
语法格式:<style type = “text/css"></style>
提示:<style>中的CSS样式,只能给当前网页来使用。
同一个网页中,<style>标记可以多次出现。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
h1{
color:red;
}
</style>
</head>
<body>
<h1>主席心中的互联网</h1>
<p>互联网是20世纪最伟大的发明,它正在将人类“一网打尽”,人们在不知不觉中已经融入了互联网生态,互联网让世界变成了“鸡犬之声相闻”的地球村。</p>
</body>
<style type="text/css">
p{
color:blue;
}
</style>
</html>
外联式
通过<link>标记,来入引一个外部的CSS文件(.css),这样的话,可以实现公共的CSS代码被多个网页共享。
<link rel = “stylesheet" type = “text/css" href = “css/public.css" />
<link>标记的常用属性
- rel:也就是引入的是什么类型的文件。取值:stylesheet
- type:内容类型。
- href:引入的CSS文件地址。
注:
- <link>标记放在<head>标记中。
- 同一个网页,可以使用多个<link>来链入多个外部样式文件。
行内式(主要用于JS控制元素的样式)
每一个HTML标记,都有一些公共的属性:class、id、title、style。
HTML标记中的style属性的值,与CSS中样式一模一样。
注:
- 行内样式中,CSS代码不能写的过多;
- 行内样式中,多个CSS属性不能换行,也就是一行写完。
- 行内样式优先级是最高的,比ID选择器还要高。
前面优先级里面的例子,我们就是使用到了这种引入方式
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ppqppl.ltd</title>
<style type="text/css">
h1{
color:green;
}
.hclass{
color:bule;
}
#hid{
color:black;
}
</style>
</head>
<body>
<div>
<h1 class="hclass" id="hid" style="color:red">主席心中的互联网</h1>
</div>
</body>
</html>
CSS表格属性
在前面HTML的表格教程里面,我们提到过,表格的rules属性兼容性不好,在这里我们介绍一个新的代替它的属性。
border-collapse:表格边框线合并,取值:collapse。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
table,tr,td{
width:200px;
border:1px solid;
border-collapse:collapse;
}
</style>
</head>
<body>
<table >
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>
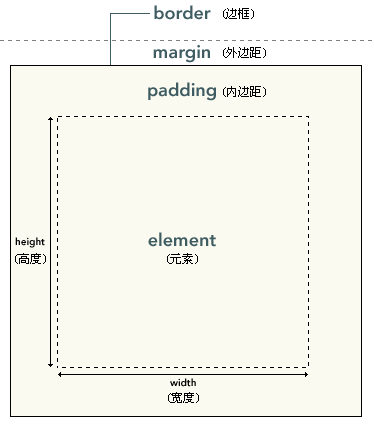
盒子模型
- 我们可以把每一个HTML标记,都看成是一个“盒子”。
- 这个“盒子”有哪些特征:内容的高度或高度、边框线、内填充、外边距。
“盒子”的总宽度:内容的宽度 + 边框宽度2 + 左填充2 + 左外边距*2
如下图所示;