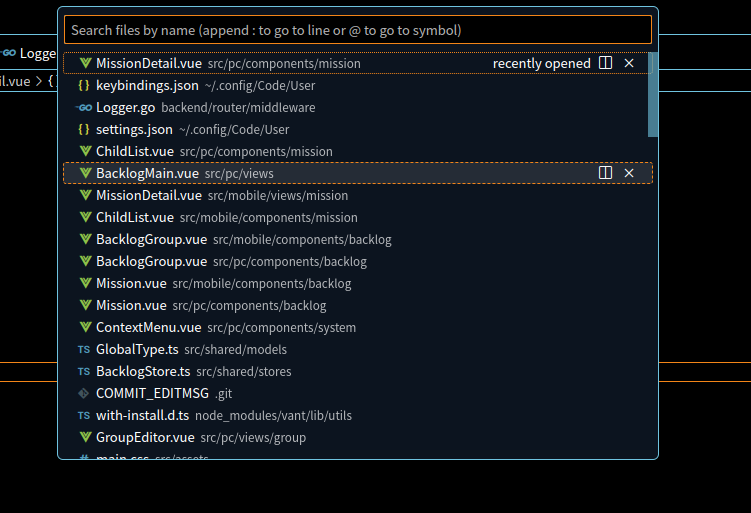
VSCode 自定义 “Go to File”workbench.action.quickOpenNavigateNextInFilePicker 中上下移动的快捷键

默认情况下,是使用 Ctrl+p 也只能向下进行选择,如果用 down 或者 up
手则需要离开主键盘区域,非常的不方便。
放到vscode配置快捷键的json文件中
{ "key": "ctrl+n", "command": "closeFindWidget", "when": "editorFocus && findWidgetVisible" }, { "key": "ctrl+n", "command": "workbench.action.quickOpenNavigateNext", "when": "inQuickOpen" }, { "key": "ctrl+n", "command": "closeFindWidget", "when": "editorFocus && findWidgetVisible" }, { "key": "ctrl+n", "command": "selectNextQuickFix", "when": "editorFocus && quickFixWidgetVisible" }, { "key": "ctrl+n", "command": "selectNextSuggestion", "when": "editorTextFocus && suggestWidgetVisible" }, { "key": "ctrl+n", "command": "showNextParameterHint", "when": "editorTextFocus && parameterHintsVisible" }, { "key": "ctrl+p", "command": "-workbench.action.quickOpen" }, { "key": "ctrl+p", "command": "workbench.action.quickOpenNavigatePrevious", "when": "inQuickOpen" }, { "key": "ctrl+p", "command": "selectPrevQuickFix", "when": "editorFocus && quickFixWidgetVisible" }, { "key": "ctrl+p", "command": "selectPrevSuggestion", "when": "editorTextFocus && suggestWidgetVisible" }, { "key": "ctrl+p", "command": "showPrevParameterHint", "when": "editorTextFocus && parameterHintsVisible" },





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通