Pinia持久化失效pinia-plugin-persistedstate
肯定能解决,哈哈哈,找了这么多,你这次你找对了文章。
网络上的这个资料都是有问题的,没有讲明白原由。
需求,我想在我前端的业务层里使用 store,但是是持久层store,不过没有生效。
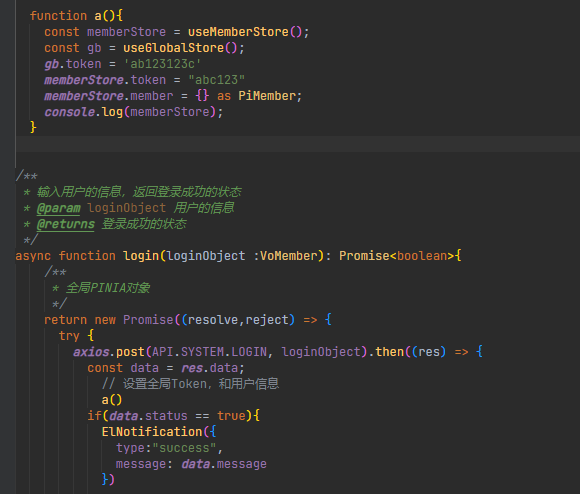
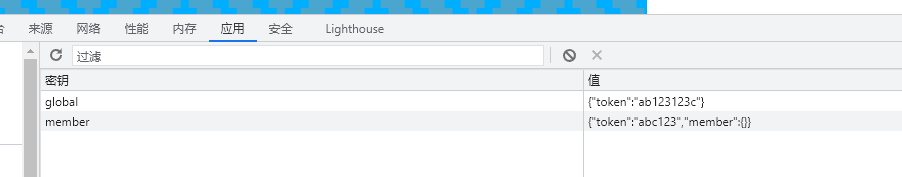
下面是错误的写法,这个写是不生效的。
import { useGlobalStore } from '@/store/modules/global'; import { useMemberStore } from '@/store/modules/member'; import {PiMember} from '@/types/Member' import pinia from '@/store' const memberStore = useMemberStore(pinia); const gb = useGlobalStore(pinia); gb.token = 'ab123123c' memberStore.token = "abc123" memberStore.member = {} as PiMember; console.log(memberStore);
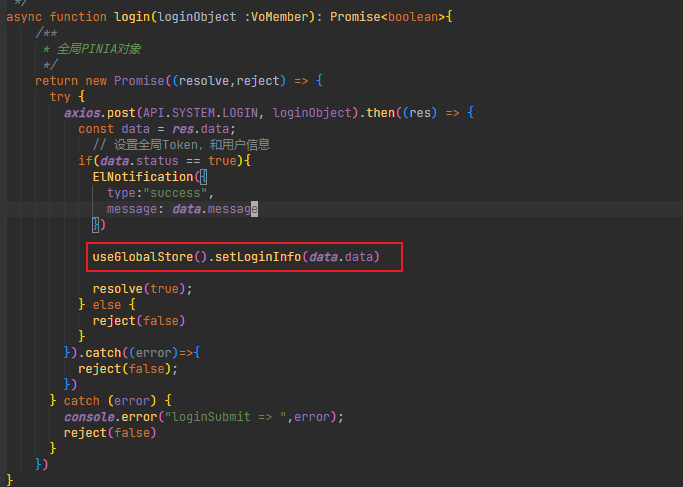
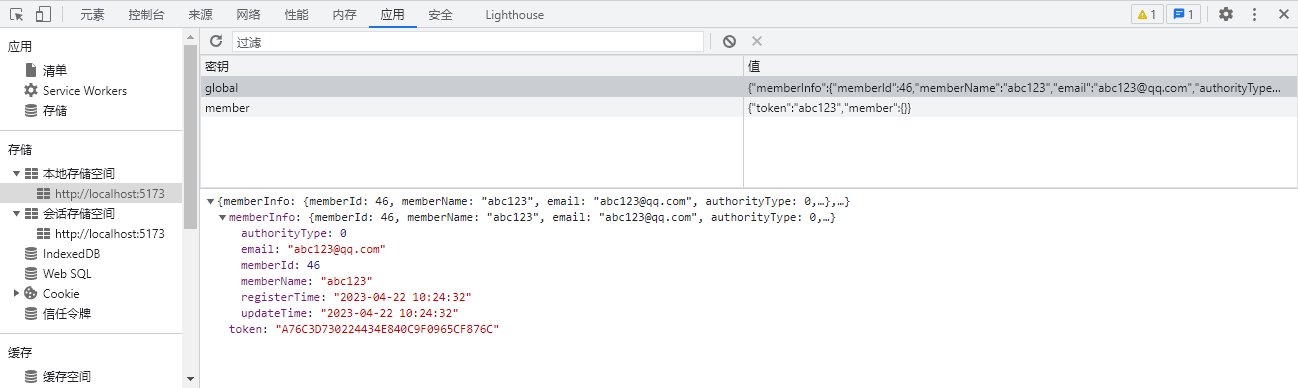
正确的写法是把这个方法的初始化放到一个函数里,然后自定义一些函数就可以了。


推荐写法
useGlobalStore().setLoginInfo(data.data)
就是直接拿来用


分类:
Vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)