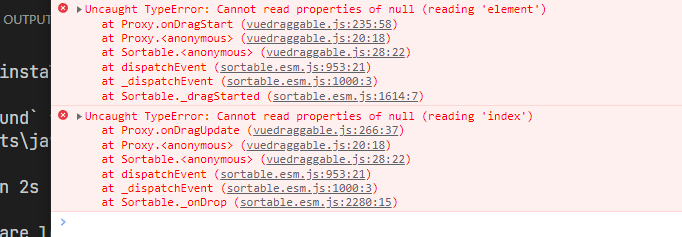
typescript vue3 VueDraggable 报错 Uncaught TypeError: Cannot read properties of null (reading 'element')
Uncaught TypeError: Cannot read properties of null (reading 'element')

nnot read properties of null (reading 'index')
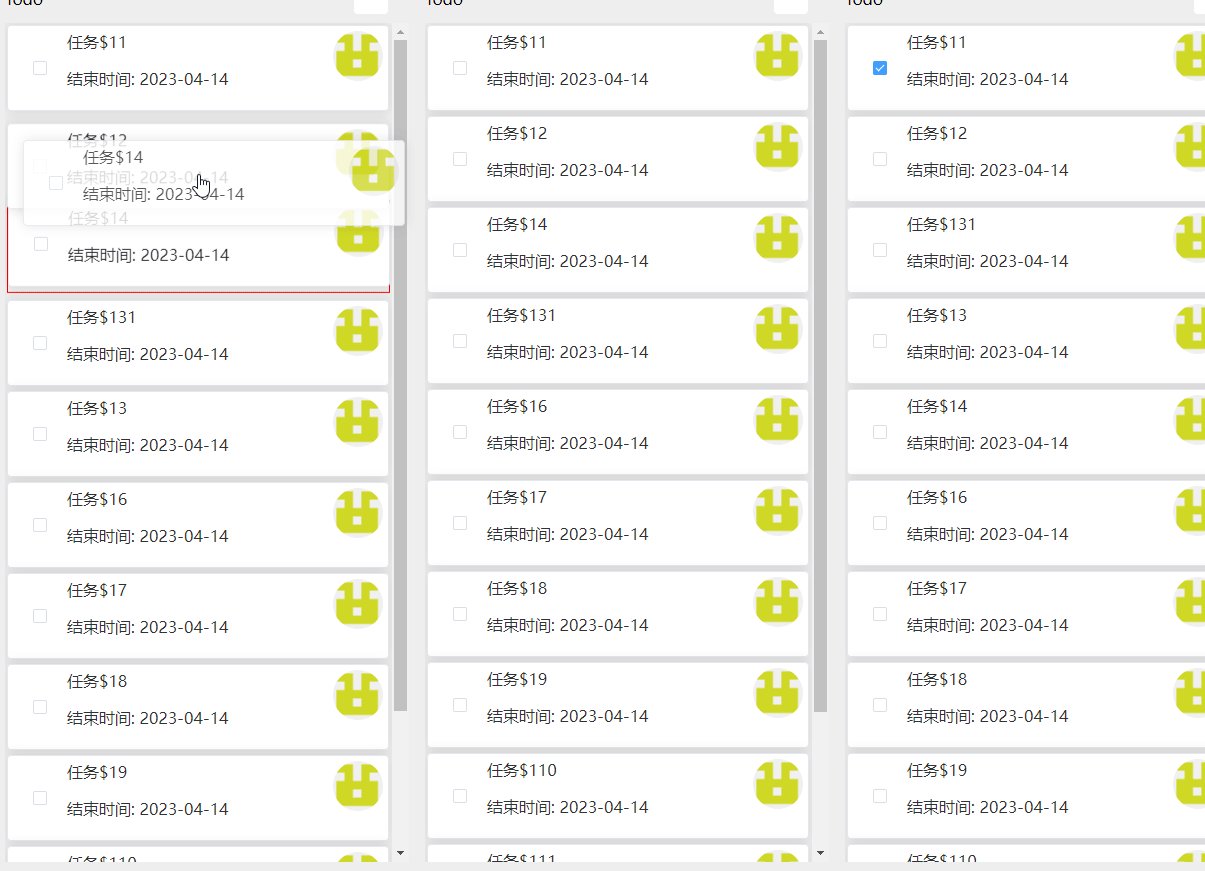
错误写法
就是说子组件需要用div包着,你用其他东西,他无法添加key,然后就会报错。
<template #item="{element}"> <Todo :detail="element"></Todo> </template>
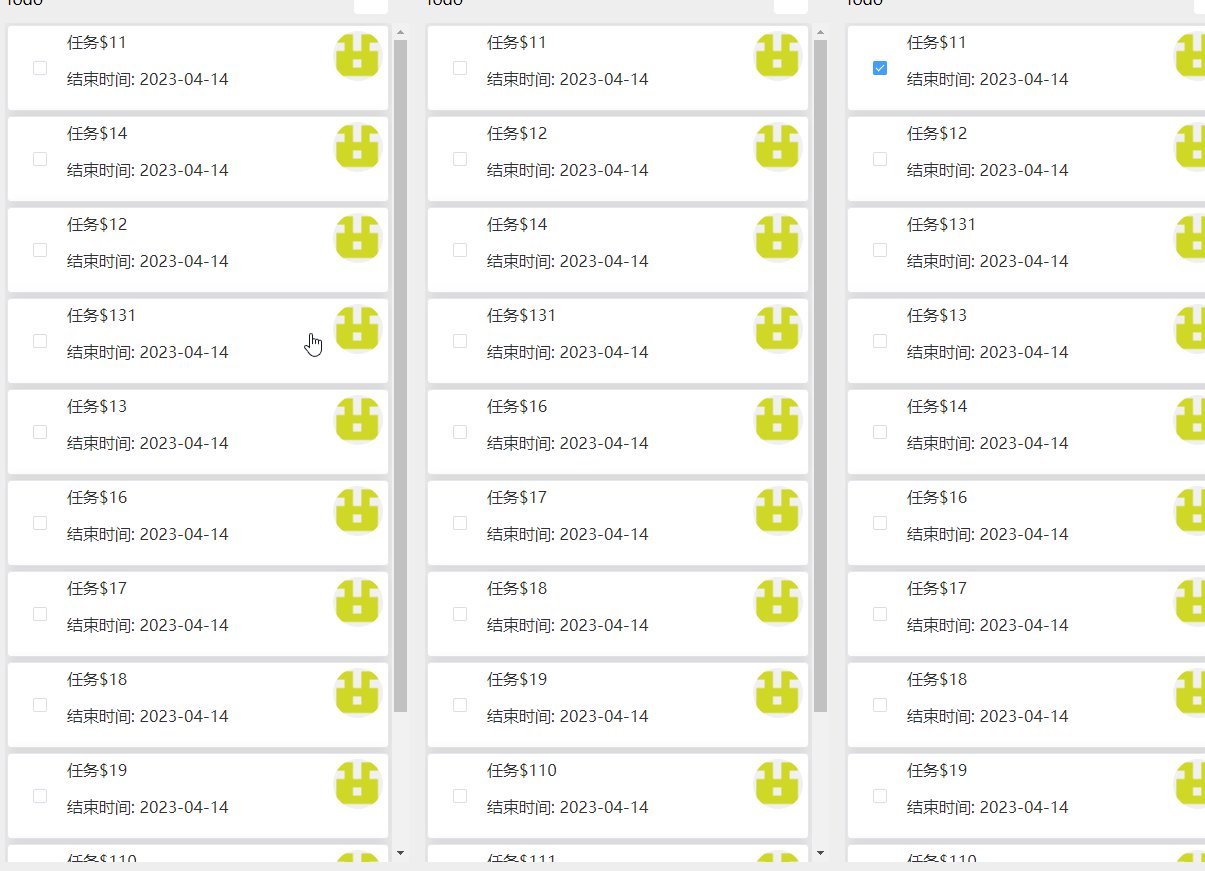
问题
要用div包住自己的子组件
<template #item="{element}"> <div> <Todo :detail="element"></Todo> </div> </template>

分类:
Vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!