Flex| 流式 布局 ,让元素两端居左,居右,别再用float:right了
主要代码是
.parent {
justify-content: space-between;
}
完整代码案例
.tasklist{
height: calc(80vh);
overflow-y: auto;
overflow-x: hidden;
border: 1px solid #ccc;
border-radius: 4px;
}
.taskhead {
display: flex;
height: 50px;
align-items: center;
justify-content: space-between;
}
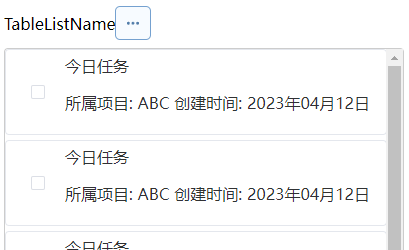
修改前

修改后




