Flex|流式 布局 缩小元素解决办法
直接在子元素上把flex-shrink设置为0,即可。
.parent div {
flex-shrink: 0;
}
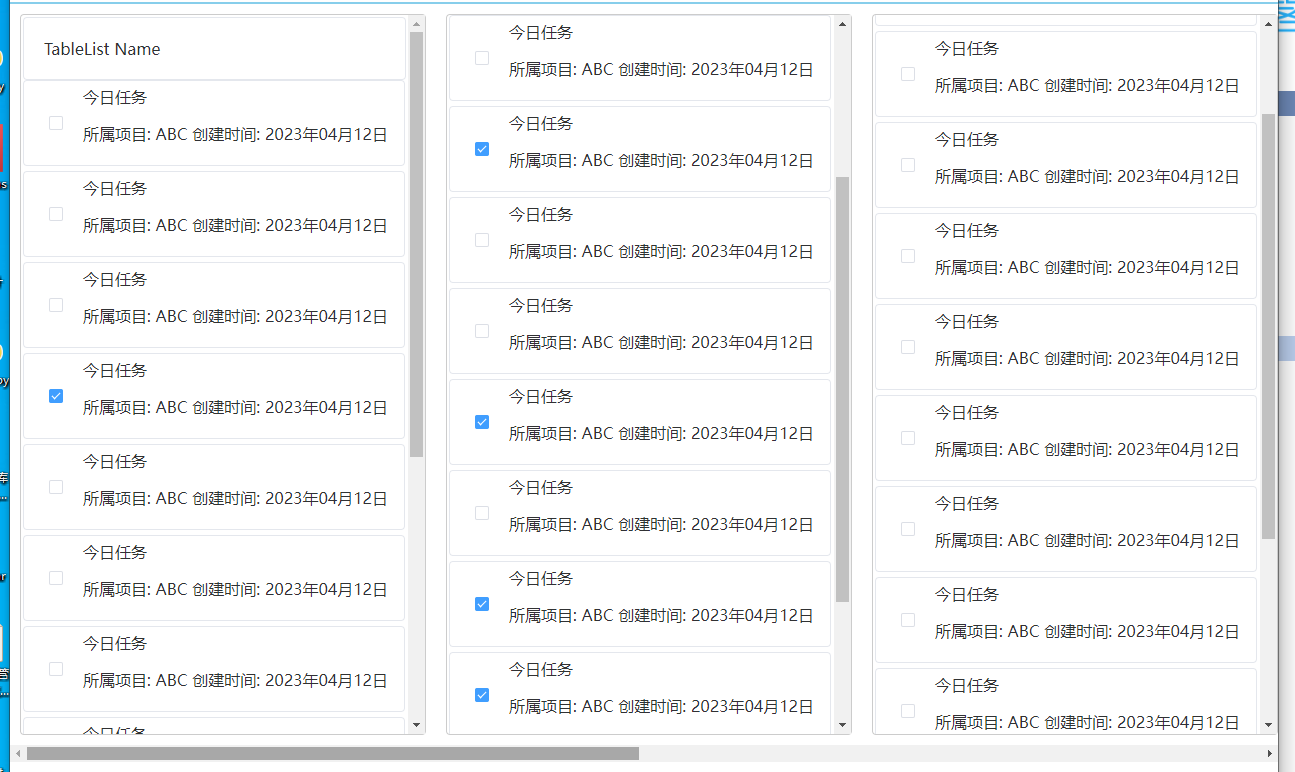
设置前

设置后

完整代码
.kanban-list {
display: flex;
width:100%;
flex-direction: row;
overflow-y: auto;
overflow-x: auto;
}
.kanban-list>div {
flex-grow: 1;
/* flex-shrink是设置缩小比例,设置为0即为 不缩小 */
flex-shrink: 0;
flex-basis: 400px;
}



