对象的引入
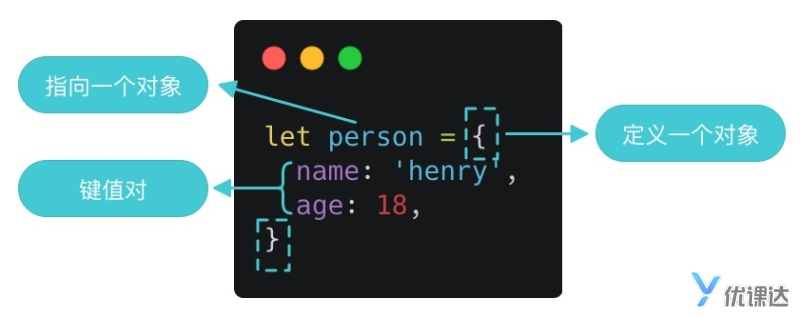
对象--键值对的集合:

对象的键名基本都是字符串,键名加不加引号一样let person = {
name: 'henry',
age: 18
}
// 和上面的写法意思一样
let person = {
'name': 'henry',
'age': 18
}
构造函数创建对象--两步走
1.创建一个构造函数,构造函数的名称常根据大驼峰命名法命名
2.通过new创建对象实例;
//第一步,创建构造函数
function People(name,age){
this.name = name;
this.age = age;
}
//第二步,通过new创建对象实例
let person = new People('henry',18);
console.log(person);



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】