轮询
---轮询
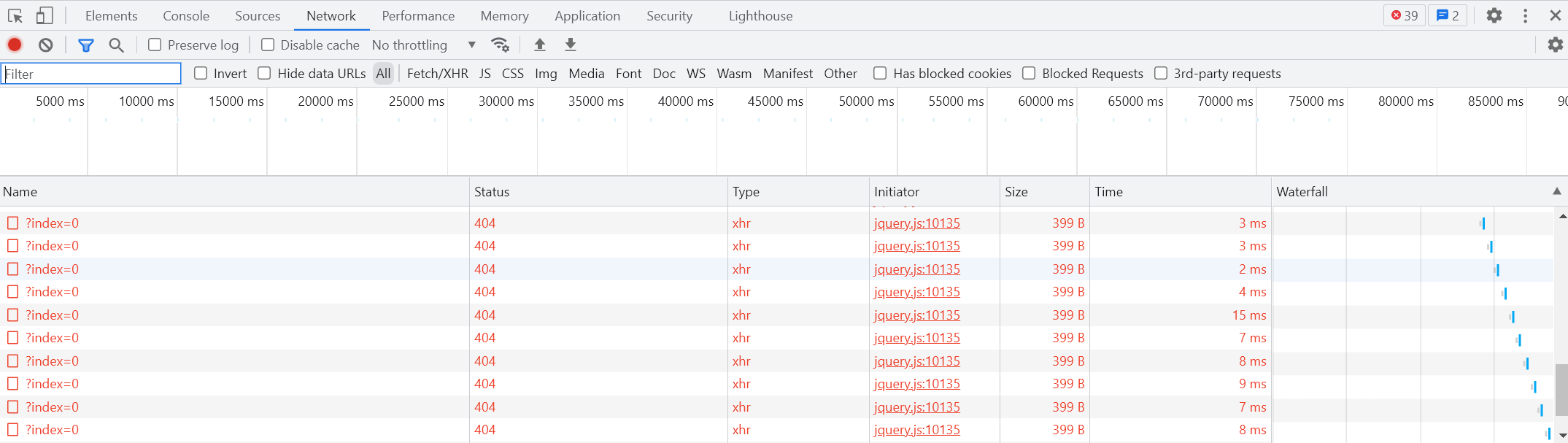
即每隔2s去询问后端有没有想要的数据,如果有则返回数据。如果没有,则等一次的2s到了,再去询问
优点:实现简单
缺点:需要重复建立http连接,占用客户端服务端大量的资源
客户端越多,服务端压力越大,如果数据更新慢。大部分都是无效请求
数据不一定实时更新,需要看设定的时间间隔,存在延迟
<html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script> <style> .msg{ height: 500px; border: 1px solid #ddd; width: 100%; } </style> </head> <body> <div class="msg"></div> <div> <input type="text" placeholder="请输入" id="text"> <input type="button" value="发送" onclick="sendMsg();"> </div> </body> <script> function sendMsg() { var text = $("#text").val(); console.log(text) $.ajax( { url:'/send/msg/', type:'POST', data:{ text:text },success:function (res) { console.log('请求发送成功',res) } } ) } max_index = 0; //每2s向后台发送请求获取数据,并展示在界面上 setInterval(function () { $.ajax({ url:'/get/msg/', type:'GET', data:{'index':max_index}, success:function (res) { max_index = res.max_index; $.each(res.data,function (index,item) { console.log(item); var tag = $("<div>"); tag.text(item); //创建一个标签<div></div> $(".msg").append(tag); }) } }) },2000) </script> </html>
即每隔一定的时间发送一次请求
后端实现
from django.shortcuts import render,HttpResponse from django.http import JsonResponse from django.http import request as requests from django.views import View import json # Create your views here. db = [] class home(View): def get(self,request,*args,**kwargs): return render(request, 'index.html') class sendMsg(View): def post(self,request,*args,**kwargs): text = request.POST.get('text') print(request.POST.get('text')) db.append(text) return HttpResponse('1212') class getMsg(View): def get(self,request,*args,**kwargs): curIndex = request.GET.get('index') curIndex = int(curIndex) content = { 'data': db[curIndex:], 'max_index':len(db) } return JsonResponse(content)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律