RelativeLayout的基本对齐方式
在RelativeLayout(相对布局)中,每个组件都可以通过ID来指定相对于其它组件或者父组件的位置。
1、通过ID来指定相对于其它组件的位置,组件之间的相对位置关系设置如下:
android:layout_above 将组件放在指定ID组件的上方
android:layout_below 将组件放在指定ID组件的下方
android:layout_toRightOf 将组件放在指定ID组件的左方
android:layout_toRightOf 将组件放在指定ID组件的右方
比如以下的layout_relative01.xml文件:
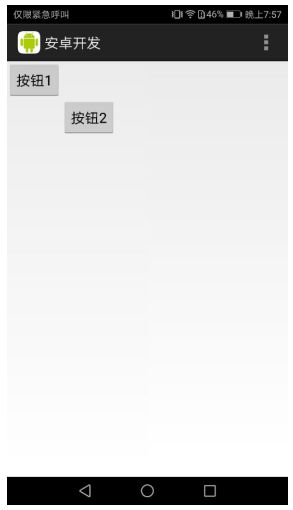
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮1" ></Button> <Button android:id="@+id/button02" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/button01" android:layout_toRightOf="@id/button01" android:text="按钮2" ></Button> </RelativeLayout>
按钮2位于按钮1的下方,同时,位于按钮1的右边,实际效果图如下:

2、组件之间的对齐方式:
android:layout_alignBaseline 将该组件放在指定ID组件进行中心线对齐
android:layout_alignLeft 将该组件放在指定ID组件进行左边缘对齐
android:layout_alignRight 将该组件放在指定ID组件进行右边缘对齐
android:layout_alignTop 将该组件放在指定ID组件进行顶部对齐
android:layout_alignButton 将该组件放在指定ID组件进行底部对齐
比如以下的layout_relative02.xml文件:
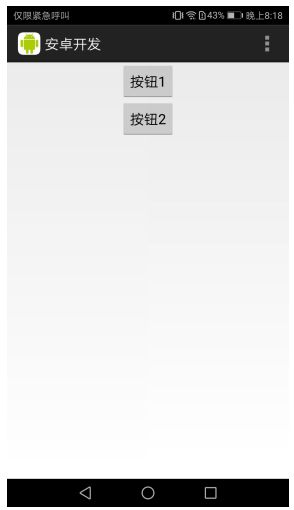
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:text="按钮1" ></Button> <Button android:id="@+id/button02" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/button01" android:layout_alignLeft="@id/button01" android:text="按钮2" ></Button> </RelativeLayout>
按钮1位于水平中央,按钮2位于按钮1的下方,同时,按钮2和按钮1的左边缘对齐,实际效果图如下:

3、当前组件与父布局的对齐方式:
android:layout_alignParentTop 该组件与父组件进行顶部对齐
android:layout_alignParentBottom 该组件与父组件进行底部对齐
android:layout_alignParentLeft 该组件与父组件进行左边缘对齐
android:layout_alignParentRight 该组件与父组件进行右边缘对齐
比如以下的layout_relative03.xml文件:
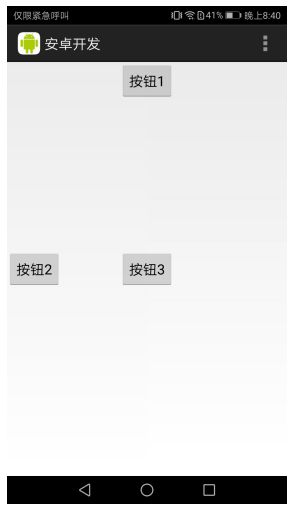
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:text="按钮1" ></Button> <Button android:id="@+id/button02" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/button01" android:layout_alignParentLeft="true" android:text="按钮2" ></Button> <Button android:id="@+id/button03" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:text="按钮3" ></Button> </RelativeLayout>
按钮1与父布局右边缘对齐,按钮2与父布局左边缘对齐,按钮3与父布局底部对齐,实际效果图如下:

4、组件放置的位置:
android:layout_centerInParent 将该组件放置于水平方向中央及垂直中央的位置
android:layout_centerHorizontal 将该组件放置于水平方向中央的位置
android:layout_centerVertical 将该组件放置于垂直方向中央的位置
比如以下的layout_relative04.xml文件:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:text="按钮1" ></Button> <Button android:id="@+id/button02" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="按钮2" ></Button> <Button android:id="@+id/button03" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="按钮3" ></Button> </RelativeLayout>
按钮1位于水平方向中央,按钮2位于垂直方向中央,按钮3位于水平方向和垂直方向中央,实际效果图如下:

5、在相对布局中,如果想固定一个组件的位置,至少要确定组件的”左右”和”上下”两个位置,才可以准确地固定组件位置。
下面的layout_relative05.xml文件:
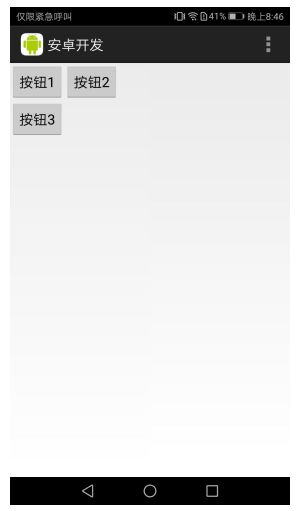
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮1" ></Button> <Button android:id="@+id/button02" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/button01" android:text="按钮2" ></Button> <Button android:id="@+id/button03" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/button01" android:text="按钮3" ></Button> </RelativeLayout>
按钮2位于按钮1的左边,按钮3位于按钮1的下方,实际效果图如下:

这时,我们想在按钮3的右边,按钮2的下方,放置一个按钮4,有以下的layout_relative06.xml文件:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮1" ></Button> <Button android:id="@+id/button02" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/button01" android:text="按钮2" ></Button> <Button android:id="@+id/button03" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/button01" android:text="按钮3" ></Button> <Button android:id="@+id/button04" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/button03" android:text="按钮4" ></Button> </RelativeLayout>
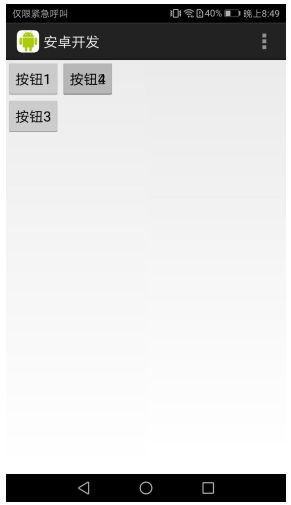
实际效果图如下:

可以看到,按钮4和按钮2重叠在一起,是因为我们给按钮4左右方向的位置,没有给出上下方向的位置,导致按钮4默认的上下方向为为Top对齐。
正确的写法,如下面的layout_relative07.xml文件:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮1" ></Button> <Button android:id="@+id/button02" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/button01" android:text="按钮2" ></Button> <Button android:id="@+id/button03" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/button01" android:text="按钮3" ></Button> <Button android:id="@+id/button04" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/button03" android:layout_below="@id/button02" android:text="按钮4" ></Button> </RelativeLayout>
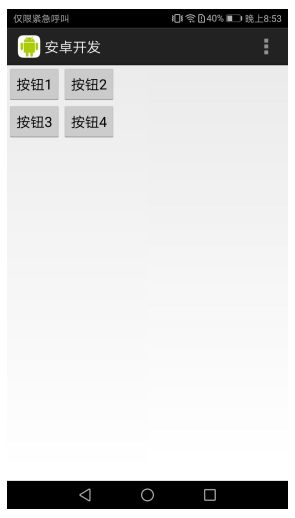
实际效果图如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号