thinkphp5的简单介绍与使用
此文章适用于刚学过php但还没接触过框架的小伙伴。
前言:
不知大家是否有这样的感觉,经过一段时间的php学习发现这门语言并不是很难,而且很容易上手。随随便便写个网页界面,再把数据库内容弄一弄,貌似就没什么难度了。当初的小编也是这样傻fufu的认为做个网站也就仅此而已-------just so so( ̄_, ̄ )。然而随着学习的不断深入,猛然发现事实并非如此,再回想当初的念头,只能默默地感叹自己too young too simple。就小编而言,一开始学的内容是PHP的入门阶段知识,简而言之就是把代码往那一堆,然后调数据库显示实现功能就完事了。随着想写的的功能的增加,小编渐渐发现写个设计要写20多个页面,改个代码就要半天,but小编当时还并没有框架这一概念。直到学习了java EE的Struts2框架,小编才意识到自己是如此的菜----瞬间原地爆炸。为了强化php的学习,小编就花了些时间来研究php众多框架中的一个—>thinkPHP5。
后序
小编写这篇文章旨在做一个学习笔记,顺便给想要学习thinkphp5的小伙伴一个简单地浅显地介绍,置于数据库的操作小编就不介绍了,因为真的很多,不过开发手册上有较为详细的解释,写的不好的地方请大神纠正。此外小编个人觉得tp5的快速入门手册也是值得一看的(付费)。
1.什么是thinkphp5框架?(这是废话)
在介绍thinkphp5之前,我们先来谈一谈什么是框架。简言之,别人帮你建好了房子但尚未装修,你需要在别人设计好的户型里去装修,省去你搬砖的重复性操作。(对于框架的深入理解大家可以自行百度)。
ThinkPHP是一个快速、简单的基于MVC和面向对象的轻量级PHP开发框架,遵循Apache2开源协议发布,自2006年诞生以来一直秉承简洁实用的设计原则,在保持出色的性能和至简代码的同时,尤其注重开发体验和易用性,并且拥有众多的原创功能和特性,为WEB应用和API开发提供了强有力的支持。(对于初学者而言了解概念小编认为并没什么用,还不如直接在做项目中感受一下)
2.前期准备工作
(1)编程工具的选择:开放工具:phpStorm + 服务器工具:phpStudy
对于工具的选择主要看个人的喜好,但最好选择主流的编辑工具。
phpstrom 下载及安装教程地址:http://www.php.cn/xiazai/gongju/122
phpStudy下载及安装教程地址:http://www.php.cn/xiazai/gongju/845
如果没有用过phpstudy可以链接上面的地址去学习一下phpsyudy的基本操作方法
*下面这一步暂时用不到
搭建PhpStorm+PhpStudy开发环境:https://blog.csdn.net/u012861467/article/details/54692236
(2)下载安装thinkphp5
下载地址:http://www.thinkphp.cn/donate/download/id/1155.html
安装方法:将压缩包解压放phpStudy/ww的在项目下就可以
输入网址:localhost/thinkphp_5/public/ 出现下面界面则安装成功
(3)学习thinkphp5所要具备的知识
php入门阶段的知识+php面向对象的程序设计(==》命名空间那部分可以先看看)+mvc设计模式
3.thinkphp5的基本使用方法
(1)参考资料: thinkphp5完全开发手册: https://www.kancloud.cn/manual/thinkphp5/118003 开发手册内容有很多没有必要直接看下来,对于初次接触tp5的小伙伴而言,你需要用到哪部分知识就去查找哪部分。
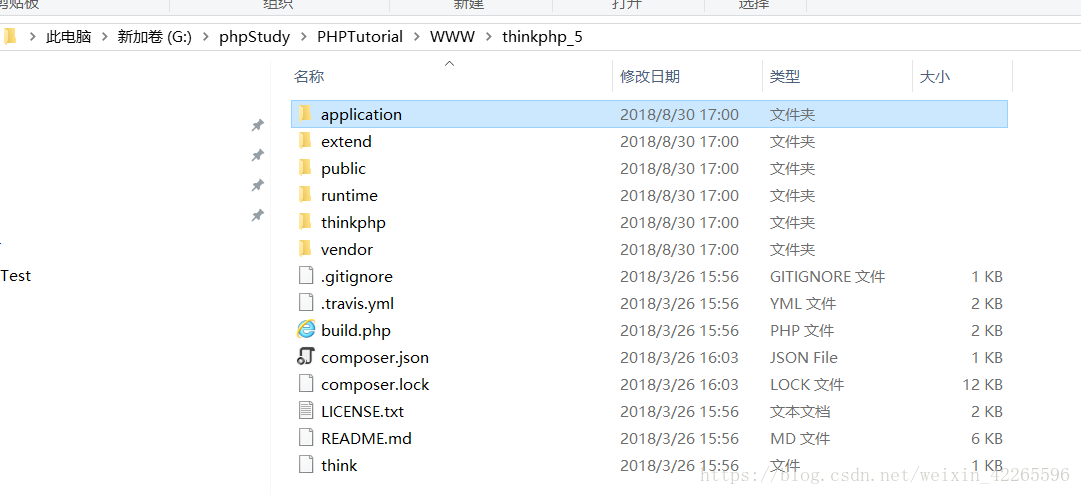
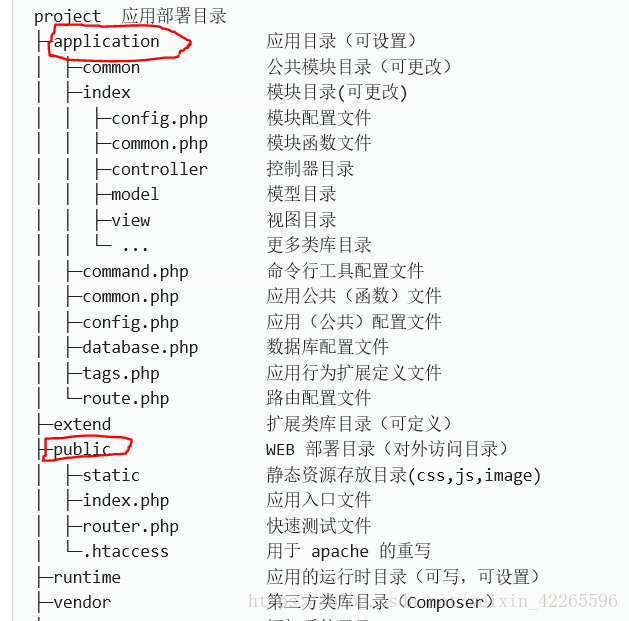
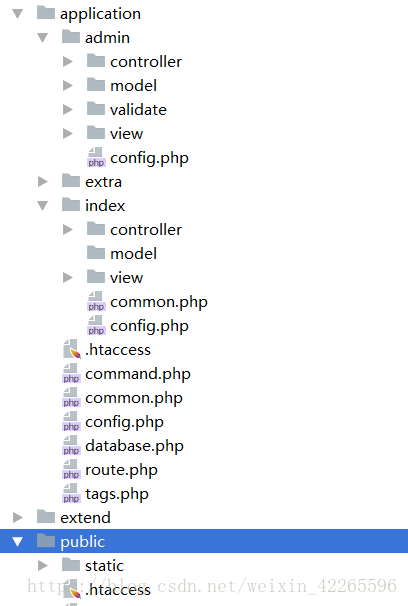
(2)目录结构:(大致了解即可)
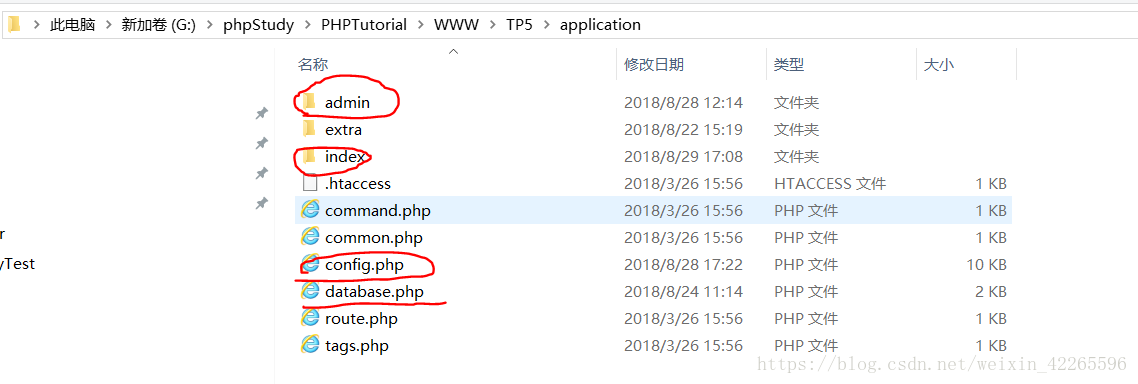
tp5的目录文件有很多,这里我们着重讲一下划线的部分,其他部分大家可以参考开发手册。首先说一下application,简单地说这个部分就是我们编写代码的地方。如上图所示,index模块为前端,而我们一般会自己创建admin模块及后端管理员。
index模块和admin模块下是我们熟悉的MVC,datebase.php为配置数据库的文件,application下的config.php是影响全部模块的配置文件,而index和admin的config.php只影响自己模块下的文件。public下的static是放静态资源的文件,index.php为入口文件,即只能通过这一文件访问。
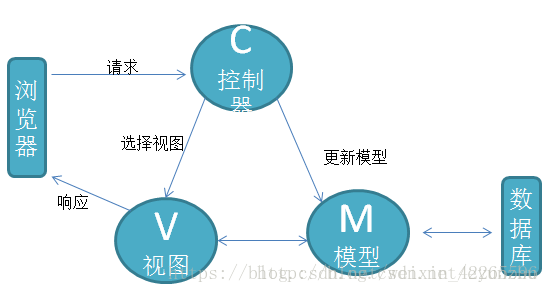
(3)MVC
Model(模型)是应用程序中用于处理应用程序数据逻辑的部分。
通常模型对象负责在数据库中存取数据。
View(视图)是应用程序中处理数据显示的部分。
通常视图是依据模型数据创建的。
Controller(控制器)是应用程序中处理用户交互的部分。
通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
Model(模型)
a: 数据库的配置:
打开database.php,一般要改动的就是划线部分。另外在thinkphp5.0完全开发手册中,我们在基础目录下可以看到开发规范,这是我们需要了解的。
b: 建立模型:(这部分在开发手册中也有更详细的解读)
<?php namespace app\admin\model; use think\Model; class User extends Model { } ?>
大多情况下,我们无需为模型定义任何的属性和方法即可完成基础的操作。模型会自动对应一个数据表。规范是:数据库前缀+当前的模型类名(不含命名空间)因为模型类命名是驼峰法,所以获取实际的数据表的时候会自动转换为小写+下划线命名的数据表名称,所以只要建立一个与数据表同名的model就可以。如果你的数据表不是像tp_user这样以前缀加下划线命名可以在model中指定数据表。
<?php namespace app\admin\model; use think\Model; use think\Db; class Swe extends Model { // 设置完整的数据表(包含前缀) protected $table = 'swe'; }
下面用一个例子来解释:
首先在admin模块下建立以下几个文件,在controller下建立User.php ,Model下建立User.php ,在view下建立user文件夹,在user文件夹下建立user.html
并建立user表 字段有id,clickname,email,birthday
代码如下:
controller下的User.php
<?php namespace app\admin\controller; use think\Controller; use app\admin\model\User as UserModel; class User extends Controller { // // 创建用户数据页面 // public function create() // { // return $this->fetch('user');//加载模板,会自动找到view下的user的user.html并显示 // } // 创建用户数据页面 public function create() { return view('user');//加载模板,会自动找到view下的user的user.html } // 新增用户数据 public function add() { $user = new UserModel; if ($user->allowField(true)->save(input('post.'))) {//input('post.'))为表单提交的数据 return '用户[ ' . $user->nickname . ':' . $user->id . ' ]新增成功'; } else { return $user->getError(); } } // model的助手函数新增用户数据 public function add3() { // 使用model助手函数实例化User模型 $user = model('User'); // 模型对象赋值 $user->data([ 'nickname' => 'SWE', 'email' => 'thinkphp@qq.com' ]); if ($user->save()) { return '用户[ ' . $user->nickname . ':' . $user->id . ' ]新增成功'; } else { return $user->getError(); } }
Model下的User.php
<?php namespace app\admin\model; use think\Model; class User extends Model { }
user.html
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>创建用户</title> <style> </style> </head> <body> <h2>创建用户</h2> <FORM method="post" class="form" action="{:url('admin/user/add')}"> 昵 称:<INPUT type="text" class="text" name="nickname"><br/> 邮 箱:<INPUT type="text" class="text" name="email"><br/> 生 日:<INPUT type="text" class="text" name="birthday"><br/> <input type="hidden" name="__token__" value="{$Request.token}" /> <INPUT type="submit" class="btn" value=" 提交 "> </FORM> </body> </html>
url:localhost/tp5/public/index.php/admin/user/create 执行user.php下的create方法
return $this->fetch(‘user’); //加载模板,会自动找到view下的user的user.html并显示
user.html提交数据到add方法
实例化Model类 ,$user->allowField(true)->save(input(‘post.’))提交数据到数据库














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
· Manus的开源复刻OpenManus初探