react 组件传值 和方法调用
前言:
之前对react组件传值,一直都是半知半解,今天决定认真认识清楚,而不是听了视频敲一次代码就哗啦哗啦的走了,不然每次都是机械的在敲代码,压根没去思考过代码为啥这么写,这么写的理论是什么?一直在寻求学习方法,视频真的是听了不少,可是真心感觉没什么长进
对于react组件传值,之前有写过一次项目,我居然研究了很久,研究出来的感觉是很开心,但是有一种是误打误撞的感觉,现在想起来,真的是傻傻傻啊~~一个知识点还是得弄透,特别是对于常用的知识点,之前我觉得自己多于map函数以及箭头函数也是机械式,而不是真正的去理解他!好啦,废话不多说了,我们快点来看看react之间的传值吧
传值,分 父亲向儿子传值,儿子向父亲传值,没有嵌套关系的组件之间传值,例如兄弟组件传值
1.父组件向子组件传值 (通过props来传值,这种应用,很多时候我们某个组件在不同的地方用到,但是就只是内容不一样,这样在调用组件就是父组件的时候给各自自己的值就好)
//子组件 class Es6cComponent extends React.Component{ constructor(props){ super(props); } render(){ return( <div> <div>{this.props.nameall}</div> </div> ) } } //父组件 class App extends React.Component{ render(){ return( <div> <Es6cComponent nameall="abc"/> </div> ) } }
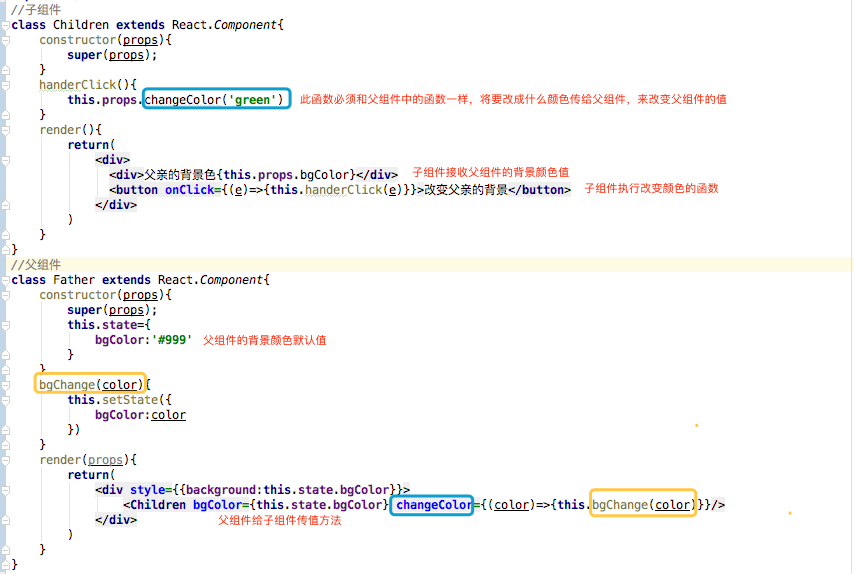
2.子组件给父组件传值 ( 回调函数)

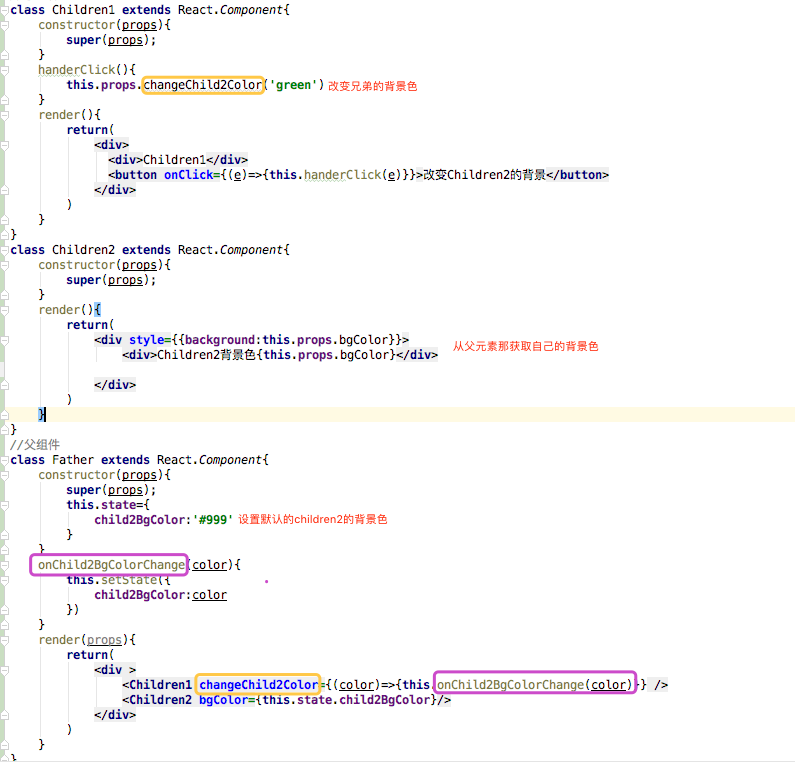
3.兄弟组件传值(子组件传给父组件,由父组件再传给另外一个子组件)

4.父组件调用子组件的方法
父组件使用refs下的子组件名字来引用子组件对象,然后可以直接调用子组件的方法: this.refs.editor.setContent(html);
展示时,子组件要用ref定义引用的名字,这样父组件才能用this.refs.editor引用到
<Editor ref="editor"></Editor>


