AngularJS入门教程1--配置环境
首先需要下载AngualrJS,下载地址 https://angularjs.org/
官方网站提供2种下载使用AngularJS方法:

1. 去GitHub下载 ,点击按钮会跳转到GitHub页面,可获取最新版本
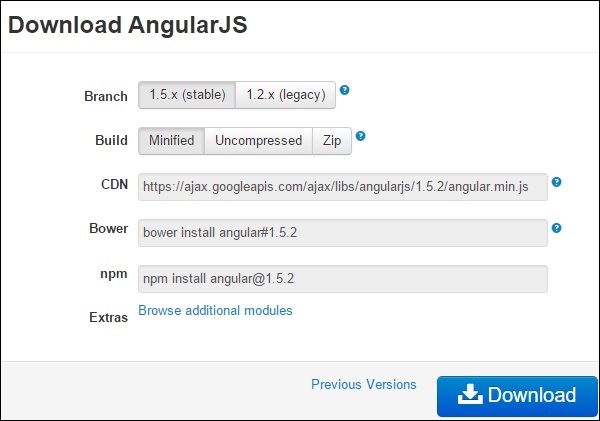
2. 直接下载,点击此按钮会直接弹出如下窗口,

可根据需要选择最适合的AngularJS 版本,下载并保存到本地
有两种选项Legacy和Latest,Legacy是1.2.x以下,Latest 是1.4.x 及以上版本。
CDN 访问地址,CDN 是必须设置的,CDN为全球用户设置访问区域数据中心的权限。如果用户访问你的网页时AngularJS 已经下载,不需要重新下载。
下面是使用AngularJS库的简单示例,代码如下:
<!doctype html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.17/angular.min.js"></script>
</head>
<body ng-app = "myapp">
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>
</body>
</html>
使用AngularJS
通过在HTML根元素中添加ng-app属性,也可以将其添加到HTML 的body 元素中:
<body ng-app = "myapp">
</body>
View
view 代码如下:
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>
ng-controller 会指定控制器使用该View,helloTo.title会告诉AngularJS 将Model中的值写入HTML中。
Controller
Controller 部分代码:
1: <script>
2: angular.module("myapp", [])
3:
4: .controller("HelloController", function($scope) {
5: $scope.helloTo = {};
6: $scope.helloTo.title = "AngularJS";
7: });
8: </script>
上述代码注册了控制器,命名为HelloController。Controller功能可通过angular.module(...).controller(...) 功能调用注册的。
$scope参数会通过Controller 函数传递到Model中,controller会添加JS 对象,并命名为HelloTo,在该对象中添加Title字段。
执行
保存myfirstexample.html 文件,并运行,可以得到以下结果:
Welcome AngularJS to the world of Tutorialspoint!
当浏览器加载页面时,加载过程如下:
1. 浏览器首先会加载HTML文档。AngularJS 脚本文件也会被加载,创建全局对象。其次JS注册的Controller 会被执行。
2. AngularJS 扫描HTML查找AngularJS aPP及Views。一旦View被加载,则View会响应Controller的控制函数。3. AngularJS 执行控制器, 并根据Model中提取的数据渲染View,页面也加载完成
Angular 开发工具
新一代HTML5 / JavaScript UI控件 Wijmo,大而全面的前端开发工具包,现已全面支持Angular 2。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
2014-12-31 2014年团队博客TOP10
2010-12-31 WPF的消息机制(二)- WPF内部的5个窗口之隐藏消息窗口