ActiveReports 报表应用教程 (14)---数据可视化
葡萄城ActiveReports报表中提供了丰富的数据可视化解决方案,用户可以将数据以图像化的方式进行显示,让报表数据更加形象且便于理解。在葡萄城ActiveReports报表中提供了大多数常用的二维和三维图表类型,包括XY表和财务图表。通过使用图表控件的定制功能,如修改坐标轴、图注、图例等,用户可以创建任何其所需要的图表效果。除了常见的图表类型外, 还提供了波形图、数据条、图标等丰富的数据可视化控件。本示主要展示在表格控件中嵌套使用波形图控件来显示每月销售明细趋势,以及使用数据条控件和图形控件来显示全年销售业绩的完成情况。
1、创建报表文件
在应用程序中创建一个名为 rptSalesDashboard.rdlx 的葡萄城ActiveReports报表文件,使用的项目模板为葡萄城ActiveReports报表的页面报表,创建完成之后从 VS 的报表菜单项中选择转换为连续页面布局(CPL)报表,将固定页面报表转换为连续页面报表。
2、打开报表资源管理器,并按照以下信息创建报表数据源
| 名称: | NWind_CHS |
| 类型: | Micorsoft OleDb Provider |
| OLE DB 提供程序: | Microsoft.Jet.OLEDB.4.0 |
| 服务器或文件名称: | Data\NWind_CHS.mdb |
3、 添加数据集
在新建的 NWind_CHS 数据源上鼠标右键并选择添加数据集菜单项,添加以下两个数据集:
常规-名称:SalesByCategory
查询-查询:
Select
类别.类别名称,t.*
from
(
SELECT
DATEPART("m",订单.订购日期)
AS
订购月,类别.类别ID,
SUM
(订单明细.数量)
AS
销售量
FROM
(( 订单
INNERJOIN
订单明细
ON
订单.订单ID = 订单明细.订单ID)
INNERJOIN
产品
ON
订单明细.产品ID = 产品.产品ID)
INNERJOIN
类别
ON
产品.类别ID = 类别.类别ID
WHERE
DATEDIFF("yyyy",订单.订购日期,'2011-01-01') = 0
GROUPBY
DATEPART("m",订单.订购日期),类别.类别ID, 类别.类别名称
ORDERBY
DATEPART("m",订单.订购日期),类别.类别ID, 类别.类别名称 )
as
t
INNERJOIN
类别
ON
t.类别ID = 类别.类别ID
常规-名称:SalesBySupplier
查询-查询:
SELECT
供应商.公司名称,
First
(产品.产品名称)
AS
产品名称,
SUM
(订单明细.数量)
AS
销售量,
SUM
(订单明细.单价 * 订单明细.数量)
AS
销售金额
FROM
订单明细
INNERJOIN
(产品
INNERJOIN
供应商
ON
产品.供应商ID = 供应商.供应商ID)
ON
订单明细.产品ID = 产品.产品ID
GROUPBY
供应商.公司名称, 产品.产品ID,产品.产品名称
ORDERBY
供应商.公司名称;
4、设计报表界面
4.1、从 Visual Studio 工具箱中将 Table 控件添加到报表设计界面,按照以下列表设置 Table 控件的属性:
| 常规-数据集名称: | SalesByCategory |
| 详细数据分组: | 名称:Table1_Detail_Group 分组表达式:=[类别ID] |
各个单元格中使用的控件和设置的属性如下:
| 单元格 | 控件 | 属性 |
| Cells[3,1] | TextBox | Value:=Fields!类别名称.Value |
| Cells[3,2] | TextBox | Value:=Fields!类别名称.Value |
| Cells[3,3] | Sparkline | SeriesValue:=Fields!销售量.Value
Range.Backdrop.GradientStyle:VerticalCenter Range.Backdrop.FillColor:Gray Range.Backdrop.GradientEndColor:=Theme.Colors!Accent3 Range.LowerBound:=Fields!销售量.Value < Avg(Fields!销售量.Value, "SalesByCategory") * 0.8 Range.UpperBound:=Fields!销售量.Value > Avg(Fields!销售量.Value, "SalesByCategory") * 1.5 SparklineType:Columns |
| Cells[3,4] | Bullet | BestValue:2.5
Range1Boundary:0.85 Range2Boundary:1.65 TargetStyle.LineColor:Brown TargetStyle.LineWidth:5pt TargetValue:1 TickMarks:Inside TicksStyle.LineColor:Gray TicksStyle.LineWidth:1pt Value:=Fields!销售量.Value /Avg(Fields!销售量.Value, "SalesByCategory") ValueColor:=Theme.Colors!HyperlinkFollowed WorstValue:0 |
| Cells[4,4] | Image | MIMEType:image/png
Source:Database Value:=IconSet("Arrows",Fields!销售量.Value /Avg(Fields!销售量.Value, "SalesByCategory") >= 1.5,Fields!销售量.Value /Avg(Fields!销售量.Value, "SalesByCategory") >= 1.2,Fields!销售量.Value /Avg(Fields!销售量.Value, "SalesByCategory") >= 1.0,Fields!销售量.Value /Avg(Fields!销售量.Value, "SalesByCategory") >= 0.8,Fields!销售量.Value /Avg(Fields!销售量.Value, "SalesByCategory") < 0.8) |
4.2、从 Visual Studio 工具箱中将 Table 控件添加到报表设计界面,按照以下列表设置 Table 控件的属性:
| 常规-数据集名称: | SalesBySupplier |
| 排序: | 表达式:=[销售量]
方向:降序 |
| 详细数据分组: | 名称:Table1_Detail_Group
分组表达式:=[类别ID] |
| 过滤: | 表达式:=[销售量]
运算符:TopN 值:10 |
各个单元格中使用的控件和设置的属性如下:
| 单元格 | 控件 | 属性 |
| Cells[3,1] | TextBox | Value:=Fields!产品名称.Value |
| Cells[3,2] | TextBox | Value:=Fields!公司名称.Value |
| Cells[3,3] | TextBox | =Fields!销售量.Value |
| Cells[3,4] | Bullet | BestValue:1.6
LabelFormat:0% Range1Boundary:0.4 Range2Boundary:0.8 TargetShape:Dot TargetStyle.LineColor:Brown TargetStyle.LineWidth:3pt TargetValue:0.6 TickMarks:Inside TicksStyle.LineColor:LightGray TicksStyle.LineWidth:1pt Value=Fields!销售量.Value /Avg(Fields!销售量.Value, "SalesBySupplier") ValueColor:=Theme.Colors!HyperlinkFollowed WorstValue:0 |
| Cells[4,4] | Image | MIMEType:image/png
Source:Database Value:=IconSet("Flags",Fields!销售量.Value /Avg(Fields!销售量.Value, "SalesBySupplier") > 1.2,Fields!销售量.Value /Avg(Fields!销售量.Value, "SalesBySupplier") > 1.0,Fields!销售量.Value /Avg(Fields!销售量.Value, "SalesBySupplier") <=1.0,False,False) |
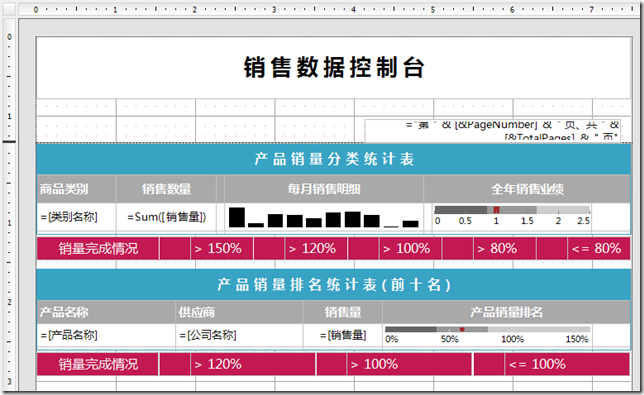
最终设计效果如下:
5、运行程序
在线演示及源码下载地址:
http://www.gcpowertools.com.cn/products/activereports_demo.htm

相关阅读:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理