表格控件:计算引擎、报表、集算表
近日,葡萄城正式发布了SpreadJS最新版本 V17.1,为前端表格控件市场带来了一系列令人瞩目的新特性和功能增强。本次更新旨在进一步提升用户在计算引擎、报表生成和分析等方面的体验,为各行业的开发者提供更强大的工具支持。
主要更新亮点
工作薄增强
居右对齐
将样式的 textDirection 属性设置为 rightToLeft,可以将单元格中的文本方向更改为从右到左。这可以适应从右侧编写和读取的语言和脚本,并确保这些语言的数据能够正确、自然地显示。
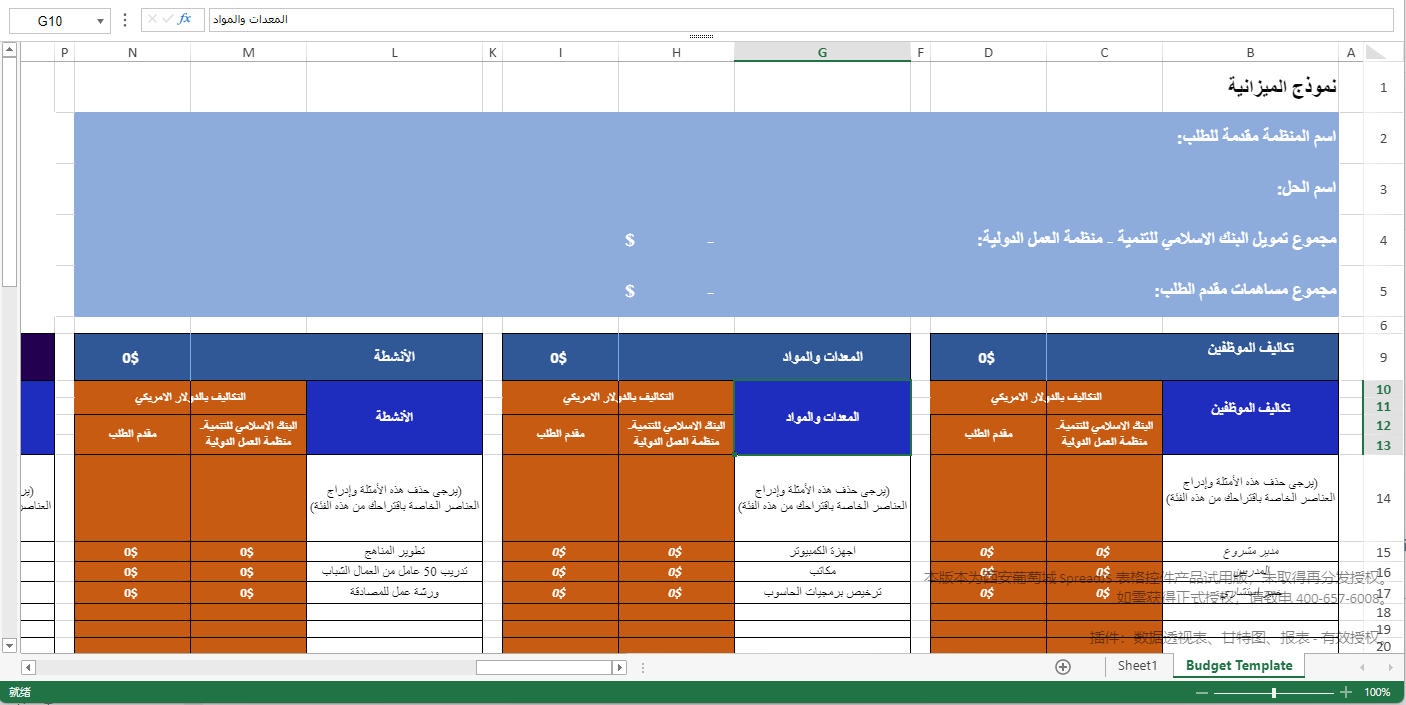
同时,可以将某个工作表(Worksheet)的配置 rightToLeft 为 true,将从整体外观上形成从右到左的形式,如下图:

富文本支持项目符号列表
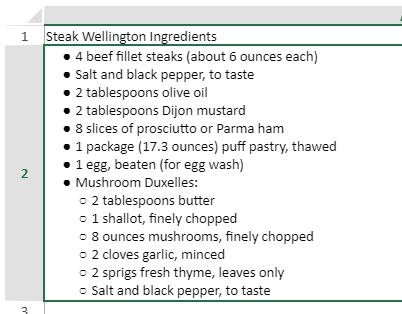
作为富文本格式的一部分,现在支持使用无序项目符号和有序编号列表。列表项具有 type、level 和 richText 作为其属性。

文件上传单元格类型
在新版本中,我们引入了一个新的 FileUpload CellType,允许用户通过单击单元格内的文件上传按钮来选择任何文件。
用户还可以对这些文件执行操作,包括预览、下载和清除。默认上传按钮在单元格中显示,如下所示:

文档自定义属性
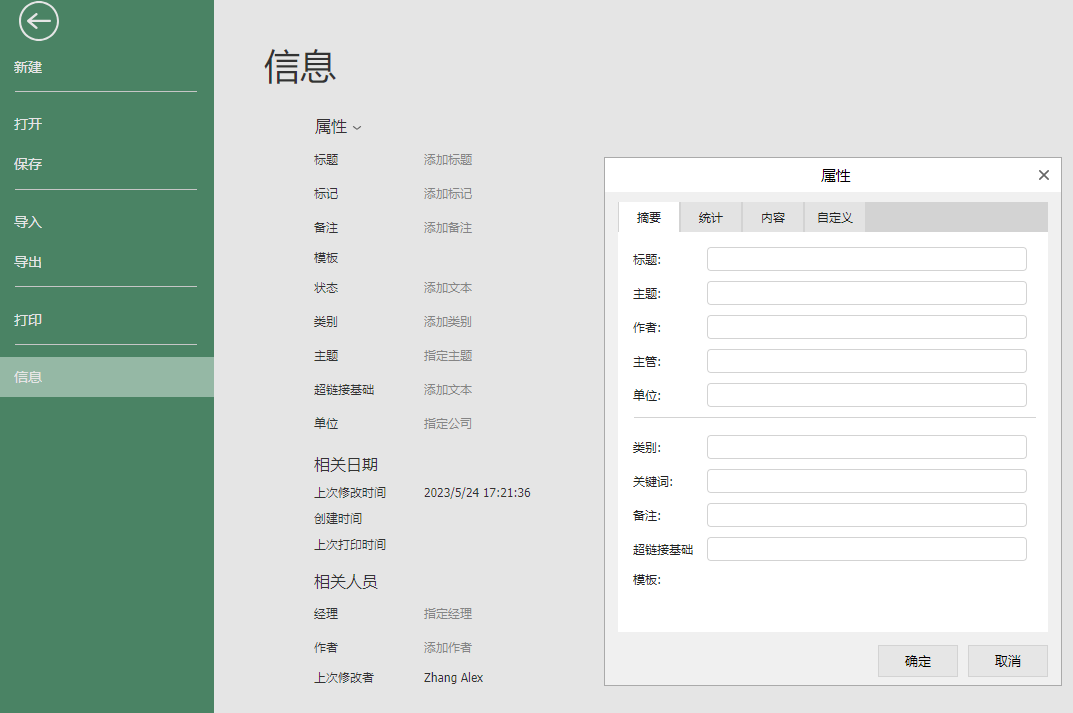
SpreadJS 现在支持为工作簿设置自定义属性,包括标题、作者、主题等数据。可以使用API在工作簿中管理这些属性,也可以使用“高级属性”窗口在 SpreadJS 表格编辑器管理这些属性:

通过行列头拖动
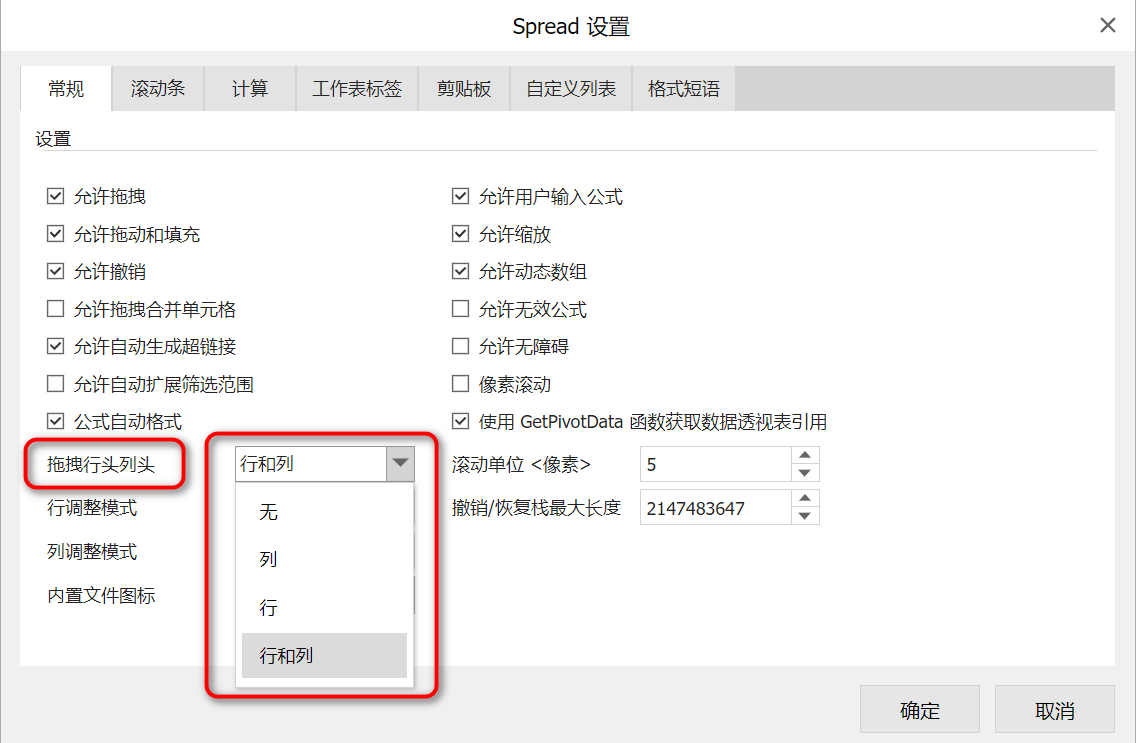
现在可以通过拖动标题来移动或插入列和行。可以通过将排列选项的allowDragHeaderToMove枚举设置为行、列或两者都设置来启用。这也可以在SpreadJS设计器中启用:

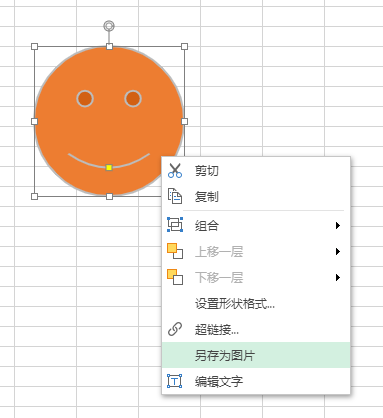
将形状和图表复制为图像
现在可以将形状、图表和切片器复制到剪贴板并另存为图像。我们向 Shape 和 Shape Base 类添加了一个名为 toImageSrc 的新 API。对于图表和切片器来说也是如此。对于 SpreadJS Designer,当右键单击任何这些对象时,还提供了一个新的“另存为图片”选项:

报表插件
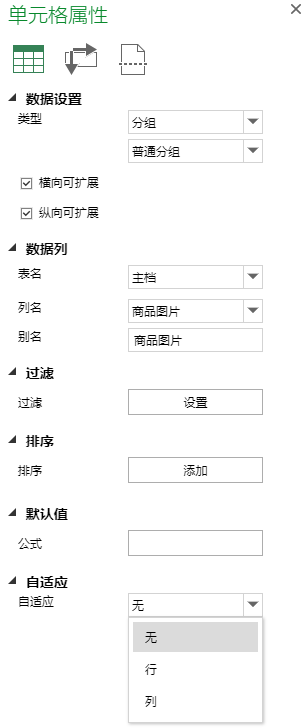
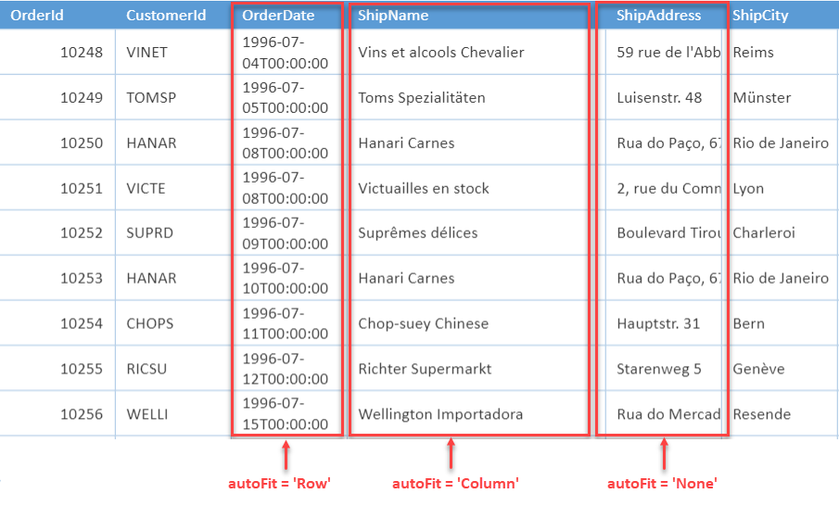
行高列宽自适应
SpreadJS 报表插件现在支持行和列的自动调整。这允许用户指定行或列的大小是否应根据其中的文本进行更改。这样,设计器中就有了一个用于设置 AutoFit 属性的新 API 和一个新界面设置:


页总计
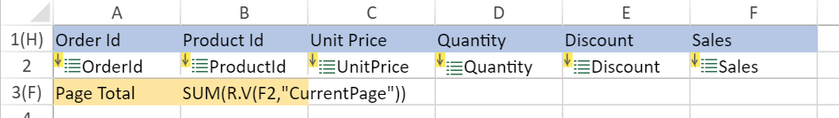
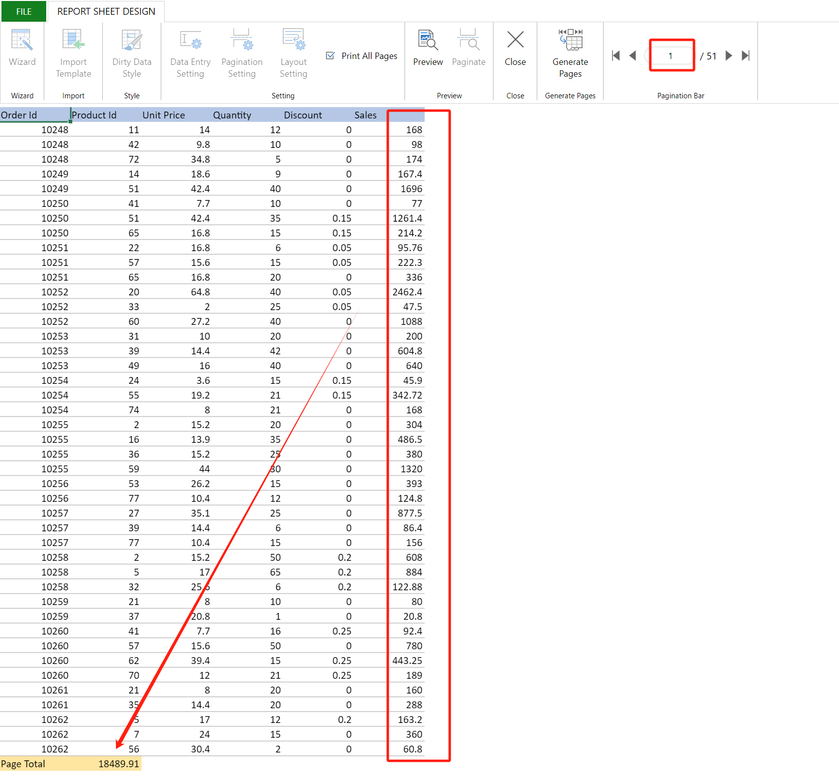
报表插件的 R.V 函数生成工作表中溢出单元格的值。在新版本中,添加了另一个参数来指定当前页面。例如:
=SUM(R.V(C2,”CurrentPage”)) 将生成当前页面中所有溢出值的总和。其模板是:

然后,第一页将如下所示:

计算引擎
公式调整的性能增强
新版本中更新了内部逻辑,以提高插入/删除行/列时的性能。会在使用这些操作时较之前花费更少的时间地进行计算。
增量计算
新版本支持增量计算,在执行过程中将整个计算分成多个段。这样可以在计算任务较大时响应用户操作,从而防止工作簿包含许多公式时 UI 无响应。开发人员只需将 Workbook 类的incrementalCalculation 属性设置为 true。还有一个状态栏项显示了这个计算过程。
保护状态下隐藏公式
现在可以使用 Style 类的隐藏属性或 CellRange 类的隐藏方法来控制受保护工作表中公式单元格的可见性。启用后,当隐藏单元格处于活动状态时,编辑栏将不会显示任何数据,输入编辑器在编辑模式下将为空,并且公式编辑器面板将不会显示公式。
利用这个特性,可以保护一些单元格中的公式,避免使用者看到公式或修改。
图表
图表表结构引用
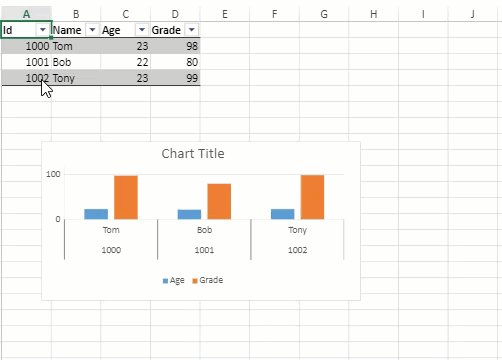
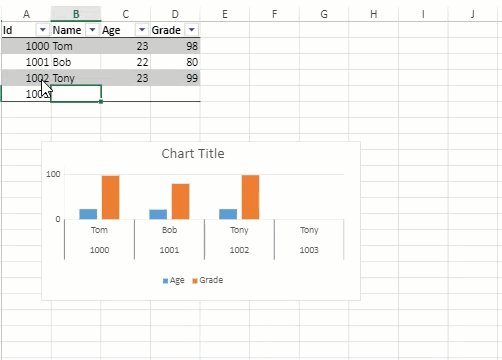
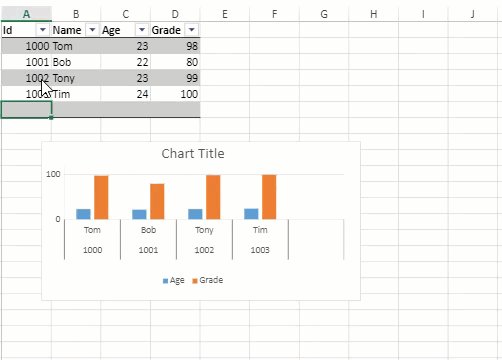
新版本已支持结构化参考公式,并且现在在表格中支持它们作为图表数据源。如果图表绑定到完整的表或使用表结构引用的表的某些列,则表中的任何更新都将在运行时自动更新图表的系列或数据值。

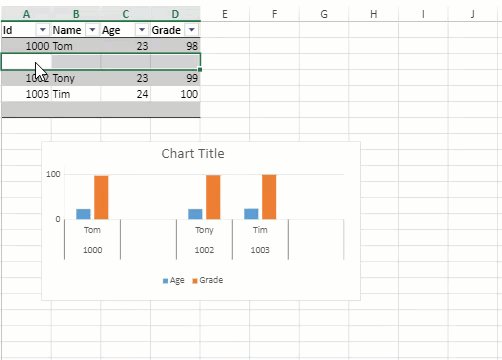
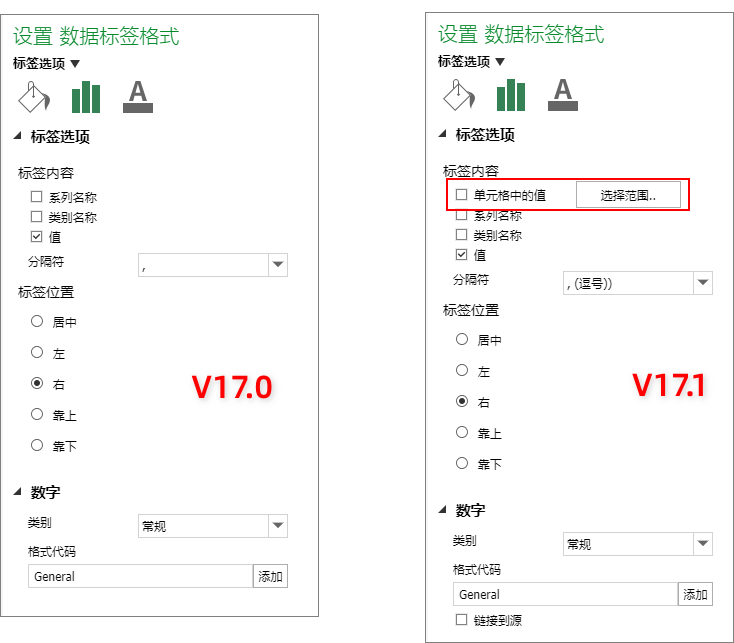
图表数据标签“单元格值”
图表数据标签现在支持使用单元格引用来显示所选单元格范围的值。用户可以为图表的数据标签选择特定的单元格范围。

表
自定义样式
新版本中,SpreadJS 允许用户自定义表格样式

集算表
预定义列
SpreadJS 集算表新版本支持添加、更新和删除具有有意义的列类型的列,以帮助轻松设计表格。列类型如下:
| 列类型 | 数据类型 | 描述 |
|---|---|---|
| 数值 | 数值 | 用于大多数具有指定格式的数值 |
| 文本 | 文本 | 用于常见文本 |
| 公式 | 取决于结果 | 根据记录中的其他字段计算值 |
| 查找 | 取决于相关字段 | 查找相关记录中的特定字段 |
| 日期 | 日期 | 便于输入日期值 |
| 复选框 | 真假 | 用于选中/取消选中,数据类型为 TRUE/FALSE |
| 选择框 | 取决于选项 | 从预设列表中选择选项 |
| Currency | 数值 | 以文化格式指示货币 |
| 百分比 | 数值 | 以百分比格式指示数字 |
| 电话 | 文本 | 以掩码验证指示数字字符串 |
| 邮件 | 文本 | 以掩码验证指示电子邮件地址 |
| 链接 | 文本 | 指示 URL 文本 |
| 创建时间 | 日期 | 在创建记录时设置日期 |
| 修改时间 | 日期 | 在记录字段更新时设置日期 |
| 附件 | 对象 | 允许直接在记录上附加文件 |
| 条码 | 取决于输入 | 从字段生成指定的条形码 |

撤销重做支持
新版本集算表添加了撤消和重做支持,允许用户撤消/重做以下类别的操作:
- 配置更改:过滤、排序和其他配置设置
- 运行时 UI 操作:类似于工作表操作,如单元格编辑、添加/删除行/列、剪贴板操作、拖动/移动行/列等
- 集算表 API:大多数更改数据或设置的 API 操作(setDataView 方法除外)
同样,在表格编辑器中也支持撤销重做。
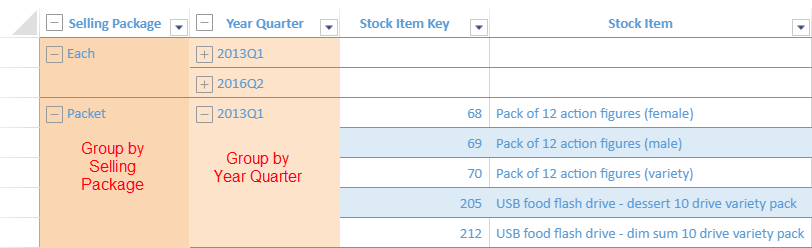
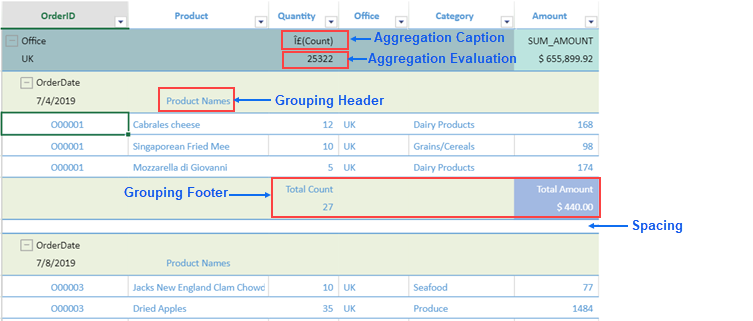
大纲分组
在新版本中,SpreadJS 集算表现在支持大纲分组,可以在 groupBy 方法中定义多个字段来创建大纲组。这种多重分组允许用户展开或折叠字段并包括聚合、页眉和页脚。


分组还支持在分组和基础列之间进行排序。

表格编辑器
自定义保存文件对话框
在新版本中,用户可以通过 API 设置保存时的文件格式以及文件名称,如下代码所示:

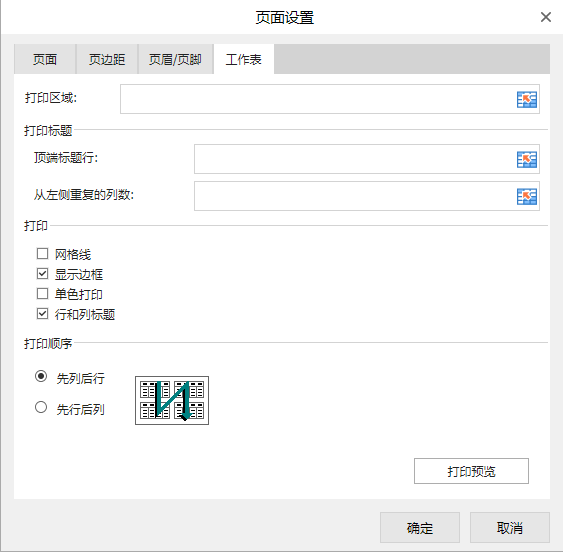
打印边框选项
SpreadJS 中已经存在 showBorder 方法,用于控制打印过程中是否显示边框。在此版本中,我们已将该选项添加到表格编辑器:

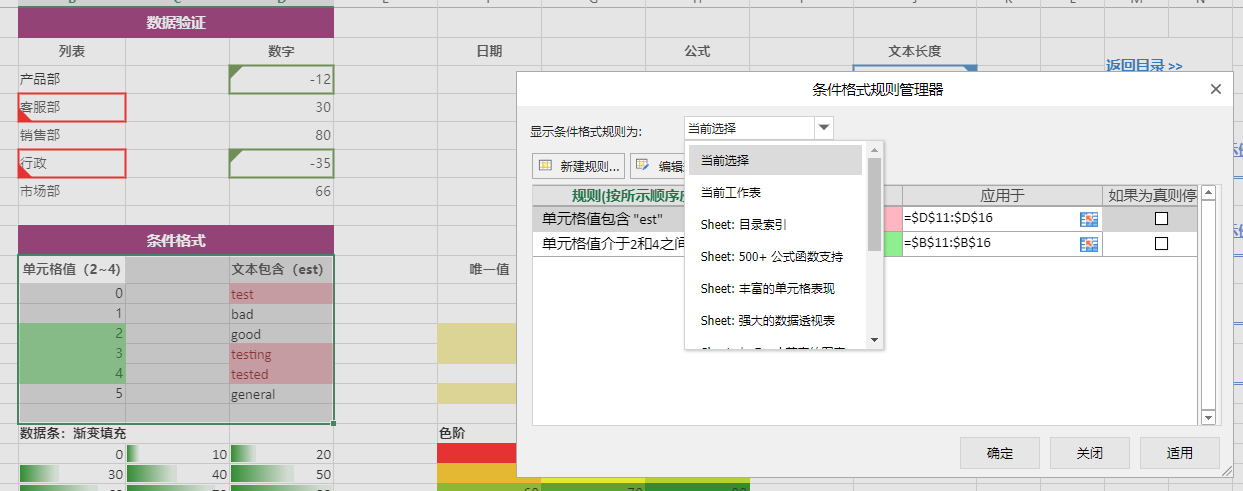
条件格式规则管理器支持当前选择区域
在某些情况下,工作簿可能具有大量条件格式,这可能会使查找特定格式变得复杂。规则管理器对话框现在支持显示特定区域的规则,例如当前选择或特定工作表:

透视表
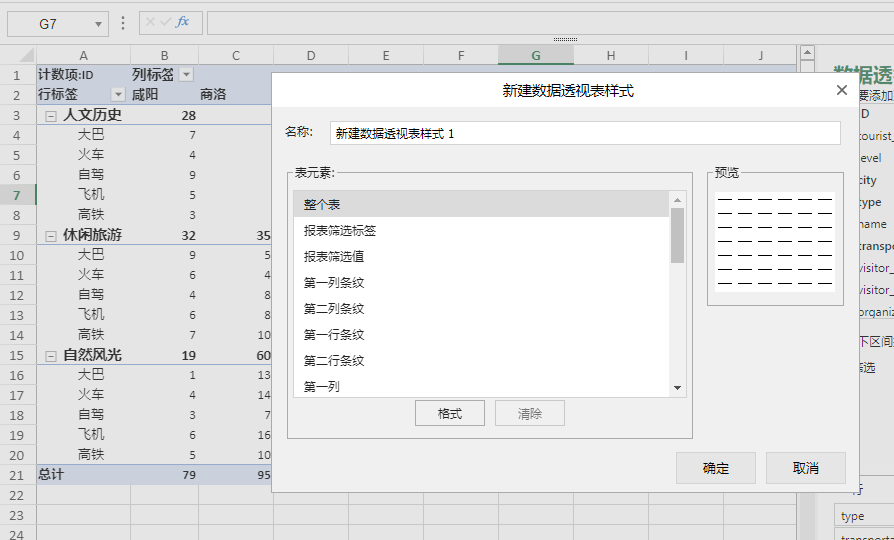
自定义样式
与上面提到的自定义表格样式增强功能一样,SpreadJS 现在使用户能够在运行时添加、删除和修改数据透视表样式。

数据透视表分组兼容性更新
Excel 更改了数据透视表中的分组方式,因此我们更新了 SpreadJS 数据透视表的分组策略以匹配。它经过改进,增强了可用性、灵活性和清晰度:
| 项目 | 旧行为 | 新行为 |
|---|---|---|
| 默认字段源名称 | 默认字段源名称直接从间隔(如年/月/季度)中派生。例如,按年份分组会生成名为“年份”的字段。 | 默认字段源名称结合了原始字段名和间隔。例如,如果原始字段是“battleDate”,并按年份分组,生成的字段将命名为“年份(battleDate)”。 |
| 原始字段类型 | 当一个字段被分组时,它被视为一个分组字段。 | 即使在分组后,原始字段仍然保持为正常字段。 |
| 日期字段重新分组 | 重新分组需要使用原始字段的确切名称。 | 重新分组需要使用原始字段名称或生成的分组字段名称。 |
| 取消分组功能 | 仅使用原始字段名称来取消分组。 | 可以使用原始字段名称和生成的字段名称来取消分组。 |
SpreadJS V17.0 Update1 的发布,标志着前端表格控件的新高度。葡萄城将继续致力于为用户提供更强大、灵活的工具,助力各行业开发者在数据管理和报表生成方面的创新和发展。
如需了解更多关于 SpreadJS V17.0 Update1 的信息,请访问葡萄城官方网站。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号