如何用低代码实现批量导出PDF?
前言
事情是这样的,熟悉我们的朋友都知道,我司有一个为广大开发者朋友们提供学习帮助的地方,叫做新手训练营,具体的内容就是会针对初次接触葡萄城产品和技术的用户,通过 2-3 天的集中学习,采用直播授课的方式帮助用户快速上手产品,课后讲师会根据讲课内容布置相应的作业,对于所有提交作业的同学会颁发结业证书,同时对于作业优秀的同学还会颁发优秀学员证书,如下图所示:

但是随着新手训练营的日益火爆,参加学习的人也越来越多,证书的数量也就越来越多。而我们这边负责运营新手训练营的同事就遇见了这么一个问题:由于新手训练营的证书是手动制作的,每次在颁发证书的时候都要一个一个填每个人的姓名、训练营的期数和授课日期的时间,这样一来随着报名的人越来越多,证书的数量也就越来越多,手动one by one的制作工作量越来越大,耗时长,效率低。
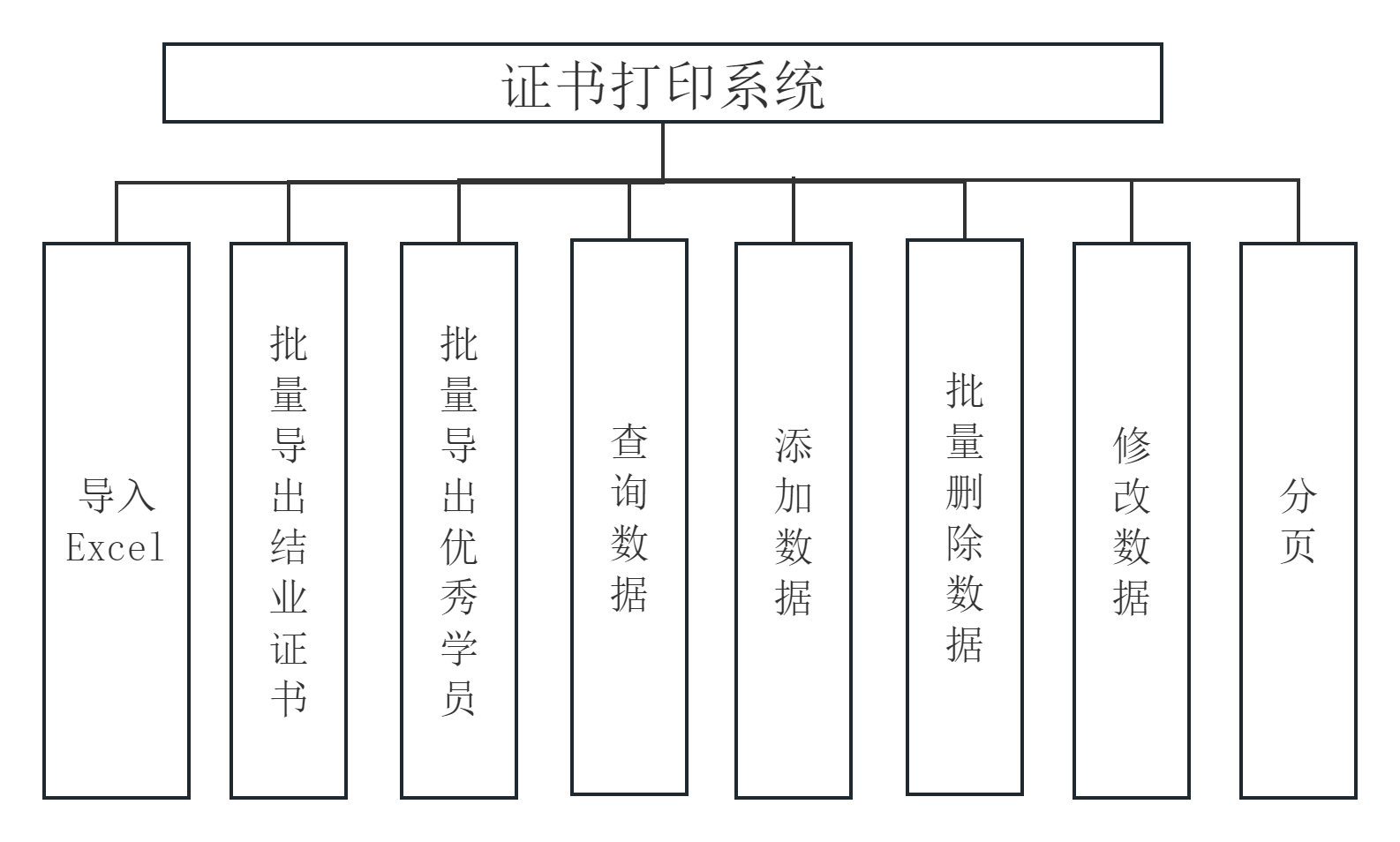
为了解决这个问题,小编用我司的企业级低代码开发平台活字格做一个新手训练营证书打印系统。下面是这个系统的整体功能流程图:
系统整体功能流程图

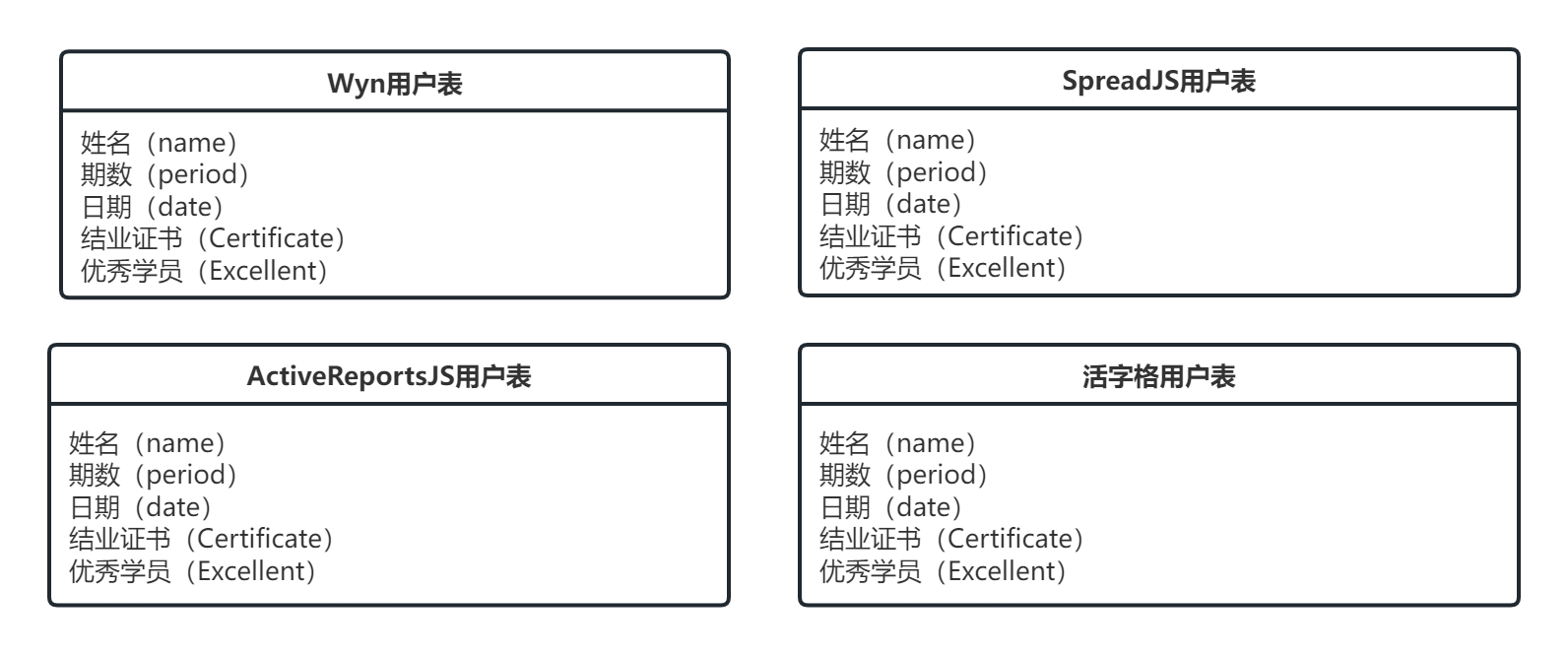
表设计
在设计完初始的系统功能流程之后,小编首先开始进行数据库的表设计,因为新手训练营分为四个产品(Wyn、SpreadJS、ActiveReportsJS和活字格),所以按照产品的分类设计四张表,表明也分别是产品名,字段按照Excel中的字段分别设置为姓名、期数和日期。

界面设计
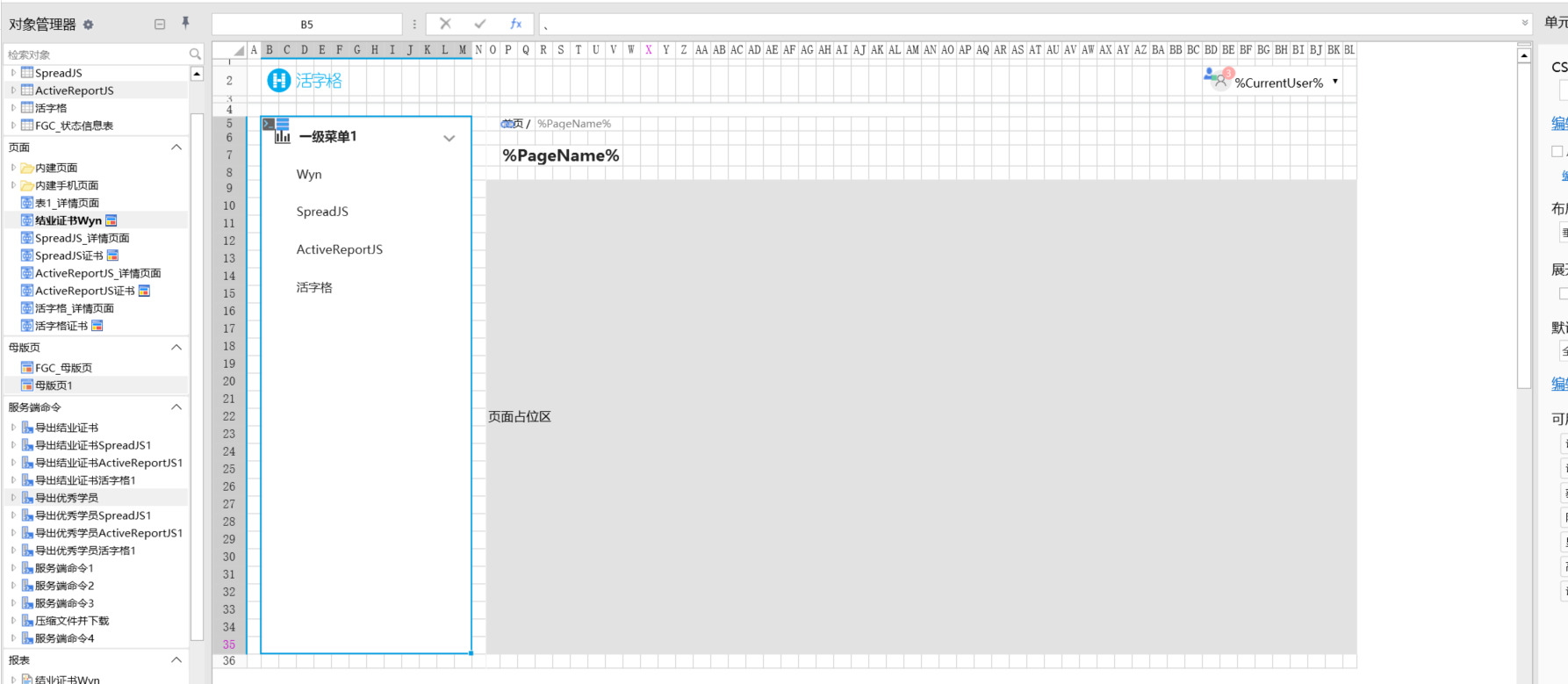
在设计完表之后,小编开始设计系统的界面,如下图所示,左侧是按照四个产品实现导航栏,点击之后就会跳转到相应的右边的详细界面。在详细界面中,中间部分的表格用来显示训练营的学员信息数据,表格的最左侧是选中行,在表格的上方有四个按钮,分别是查询、添加、删除和导入Excel四个按钮。在表格的下方是导出结业证书和导出优秀学员两个按钮。这两个按钮是用来分别导出选中行对应的证书,最下面是分页栏,当表中的信息过多时可以分页显示。

功能设计

导入Excel:将新手训练营的证书发放人员信息Excel表中的数据导入到系统中。
批量证书打印:可以指定任意的数据进行批量打印PDF证书,并存储在压缩包(压缩包名称为期数名称)中从浏览器上下载下来。
添加/查询/修改/删除数据:除了用Excel导入文件数据之外,还可以直接在系统中手动添加和修改数据,并批量删除选中的数据。除此之外,当表中的数据过多时,还可以根据姓名和期数进行模糊查询。
分页:规定每页显示的数据条数,超过后自动分页。
具体实现过程
下面小编将为大家介绍一下如何使用我司的低代码产品活字格实现,分为前端页面和后端逻辑两部分。
前端页面:
在界面设计章节中,小编已经设计好了整个系统的大致前端界面关系,接下来只需要实现即可。和传统代码开发不同的是,活字格在前端的设计是完全可视化的,和Excel类似,用户只需要在活字格设计器中拖拽设计即可。
1)导航栏设计
首先设计页面中的导航栏,它用于帮助用户快速导航和浏览系统的不同功能和页面,相当于是整个系统中的”地图“。
下图是活字格设计中的导航栏设置页面,左侧的一级菜单中,分别包含四个二级菜单栏分别对应四个产品信息。

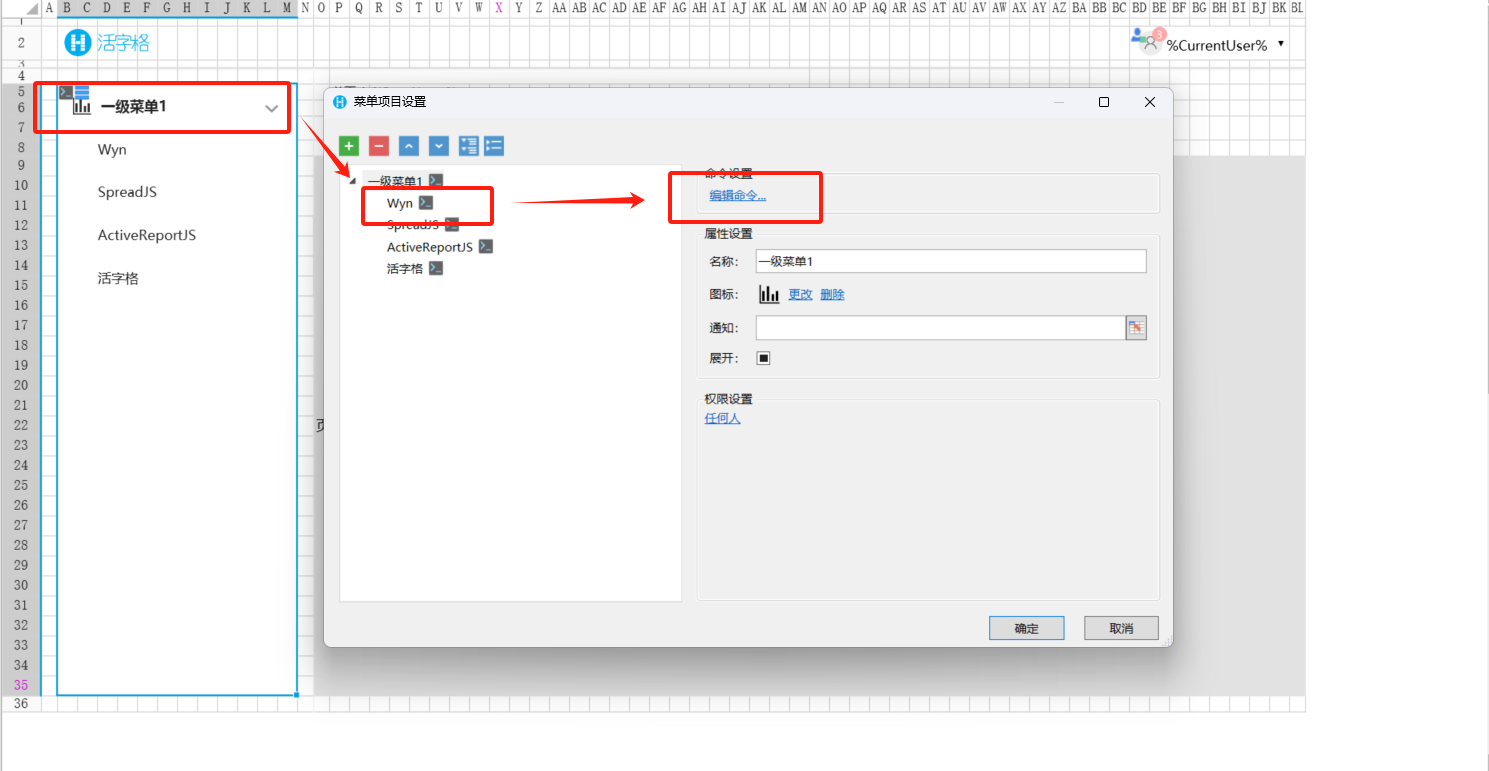
导航栏跳转:双击【一级菜单】->选择任意一个产品->点击【编辑命令】。

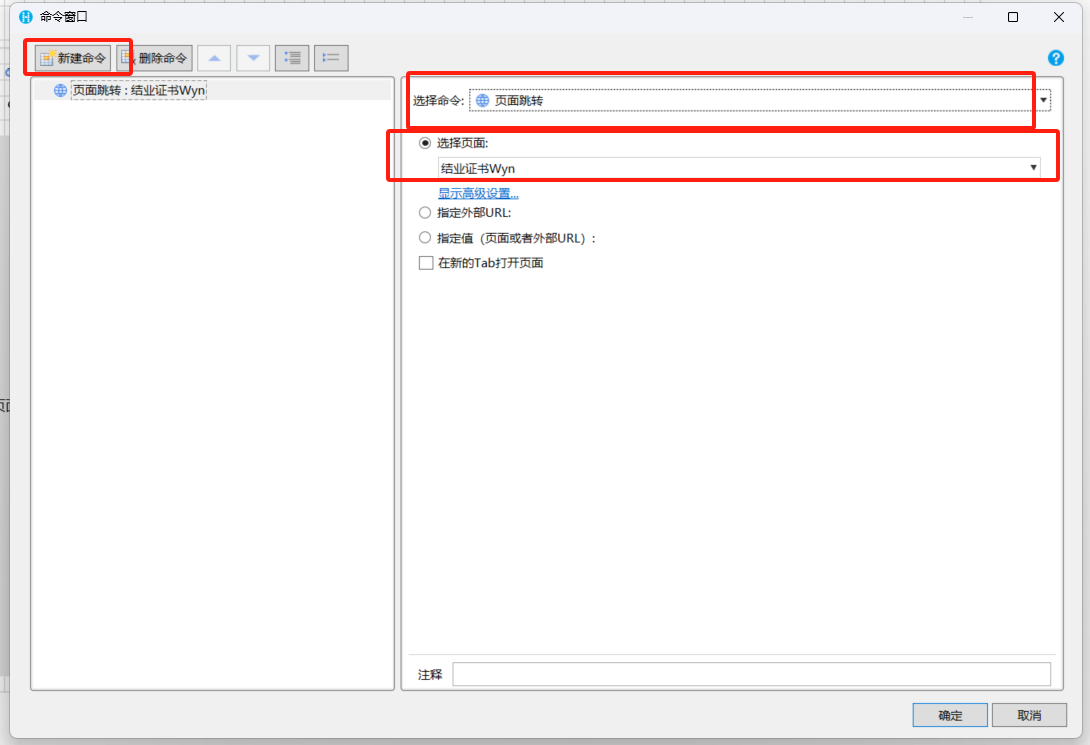
页面跳转命令:选择【编辑命令】后跳转到该界面,选择【新建命令】->【页面跳转】并选择要跳转到的页面,四个二级菜单的操作方式均一样(由于此时还没有创建跳转到的页面,所以选择页面这一步可以空着,等后面页面创建完之后再回来选择)。

2)详细页面设计
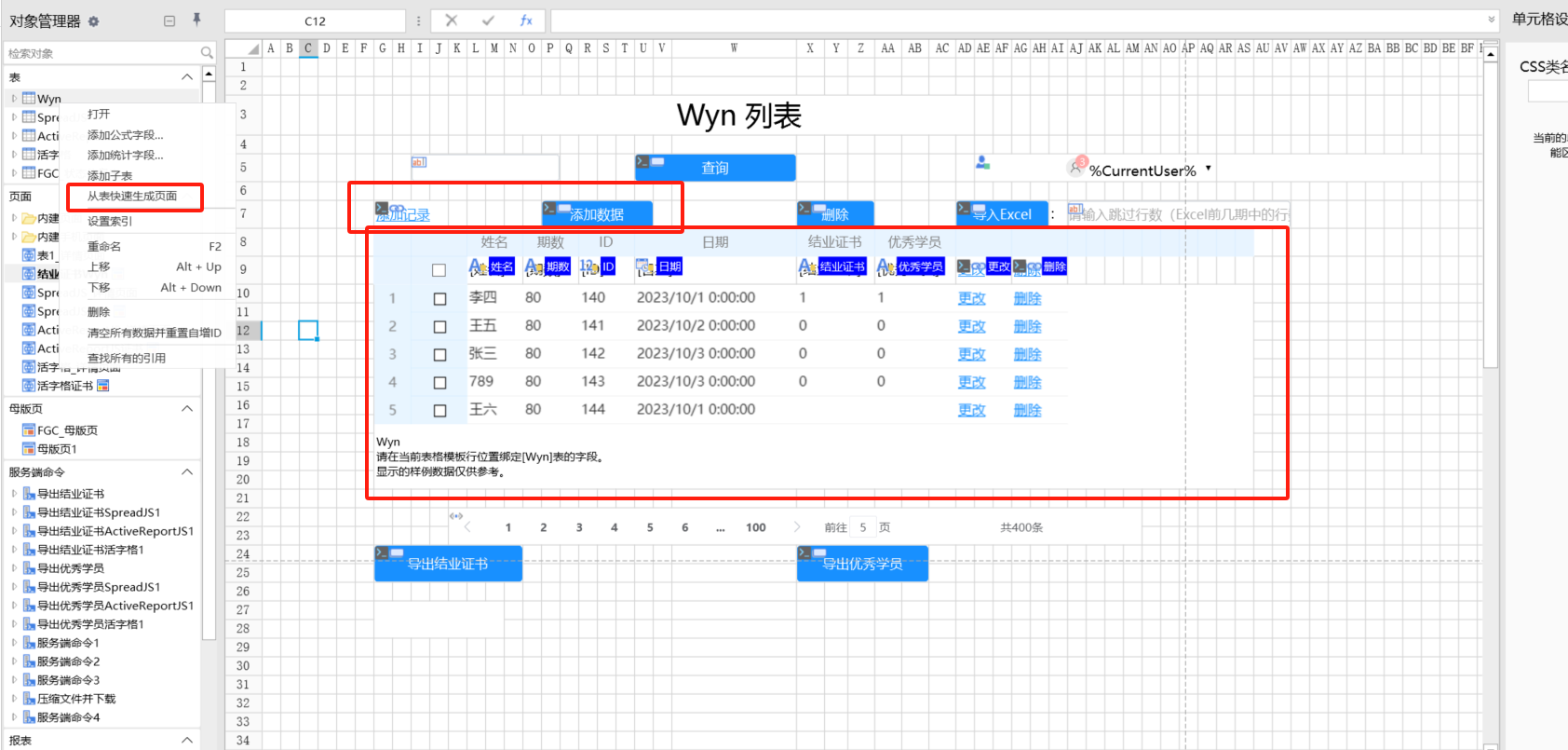
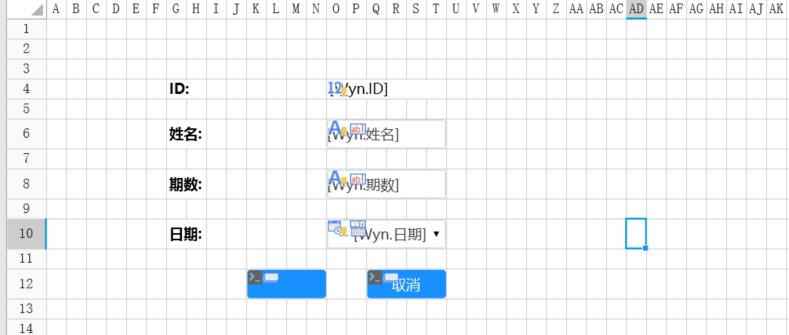
设计完导航页面之后,接下来就是设计跳转之后的详细界面。以Wyn新手训练营证书为例,在已经设计好的Wyn表中右键选择【从表快速生成页面】,就会自动生成下面两个页面,第一个页面是显示界面,第二个页面是详细界面,然后按照界面设计中的模板将剩余的按钮(查询、删除、导入Excel、导出结业证书和导出优秀学员)和分页补全即可,其他三个产品的操作方式和Wyn一样,在此不做过多赘述。


后端逻辑:
设计完前端页面后,小编现在按照功能设计模块中的需求一步一步实现具体每个小功能:
1)导入Excel
首先实现导入Excel这一功能,下图是从新手训练营系统中导出的一份获得优秀学员和结业证书的名单模板,需要将这份Excel中的数据导入到系统中。(1和0分别代表获得和未获得)

下面是使用活字格实现导入Excel逻辑的全过程:
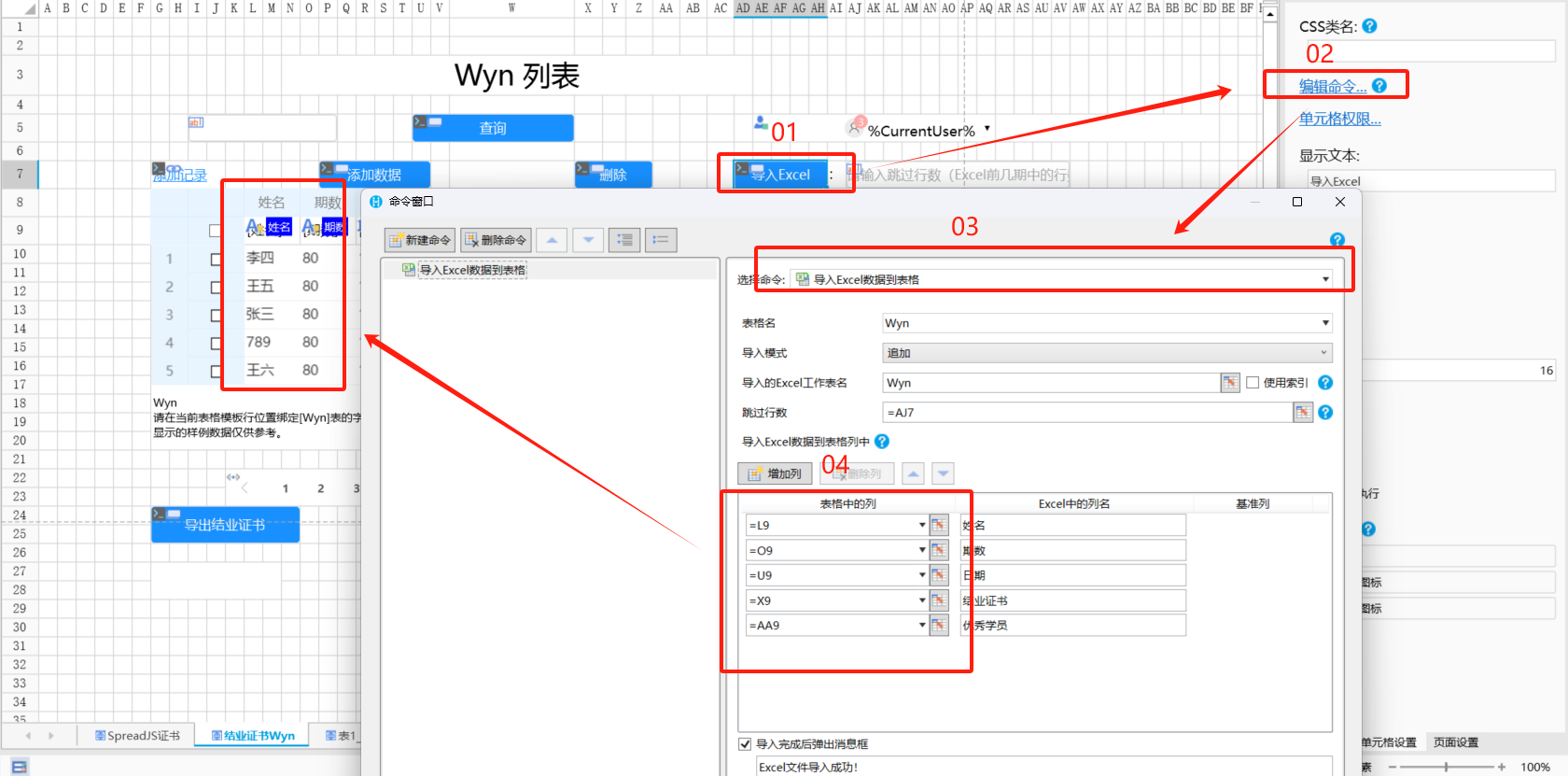
(1)选择前端页面设计的【导入Excel】按钮并选择【编辑命令】。
(2)在命令窗口中选择【新建命令】,然后选择【导入Excel数据到表格】命令,表格名选择对应的数据库表,导入模式选择追加(追加:只追加数据;合并:追加新增数据,更新已有数据,不删除已有数据;替换:追加新增数据,更新和删除已有数据),导入到Excel的工作表名选择对应的Excel中的sheet列名,跳过行数选择导入Excel按钮后面的文本框,表格中的列选择页面中对应的列即可。

2)查询/新增/修改/删除
1.查询:选择【查询】按钮中的【编辑命令】->【查询】命令,字段选择页面中的字段,值选择查询按钮前的查询框。

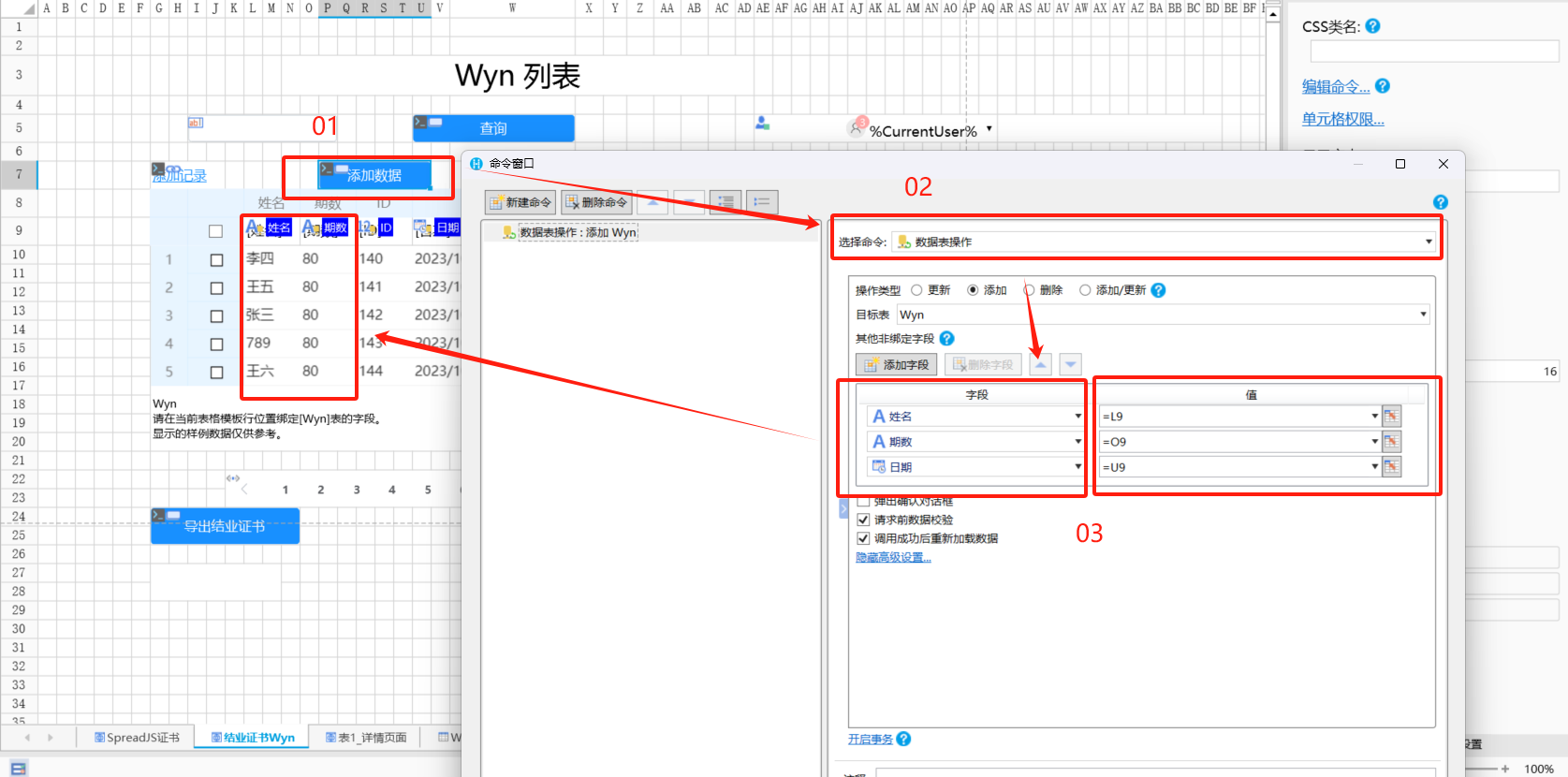
2.新增数据:选择【添加数据按钮】->【数据库操作】->【添加】,字段选择页面中的字段,值选择字段对应的单元格。

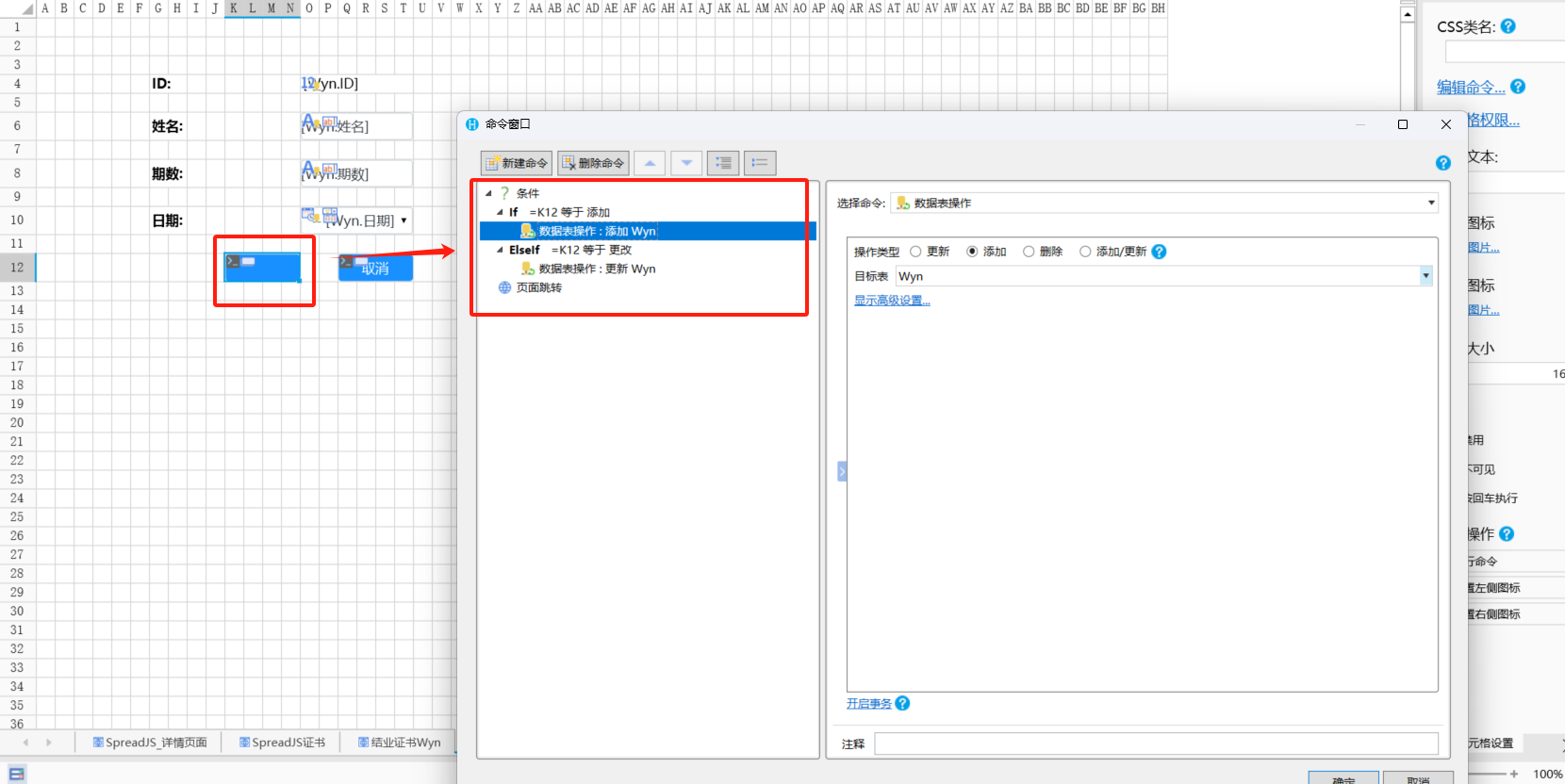
3.修改数据:在显示界面中打开【更改】的编辑命令,选择【页面跳转】,跳转页面选择详情界面,目标单元格选择详情页面中的更新按钮。

在详情页面的单元格中,打开命令窗口,并判断传值,如果传过来的是【更改】信息则更新数据,如果传来的是【添加】则为添加数据。

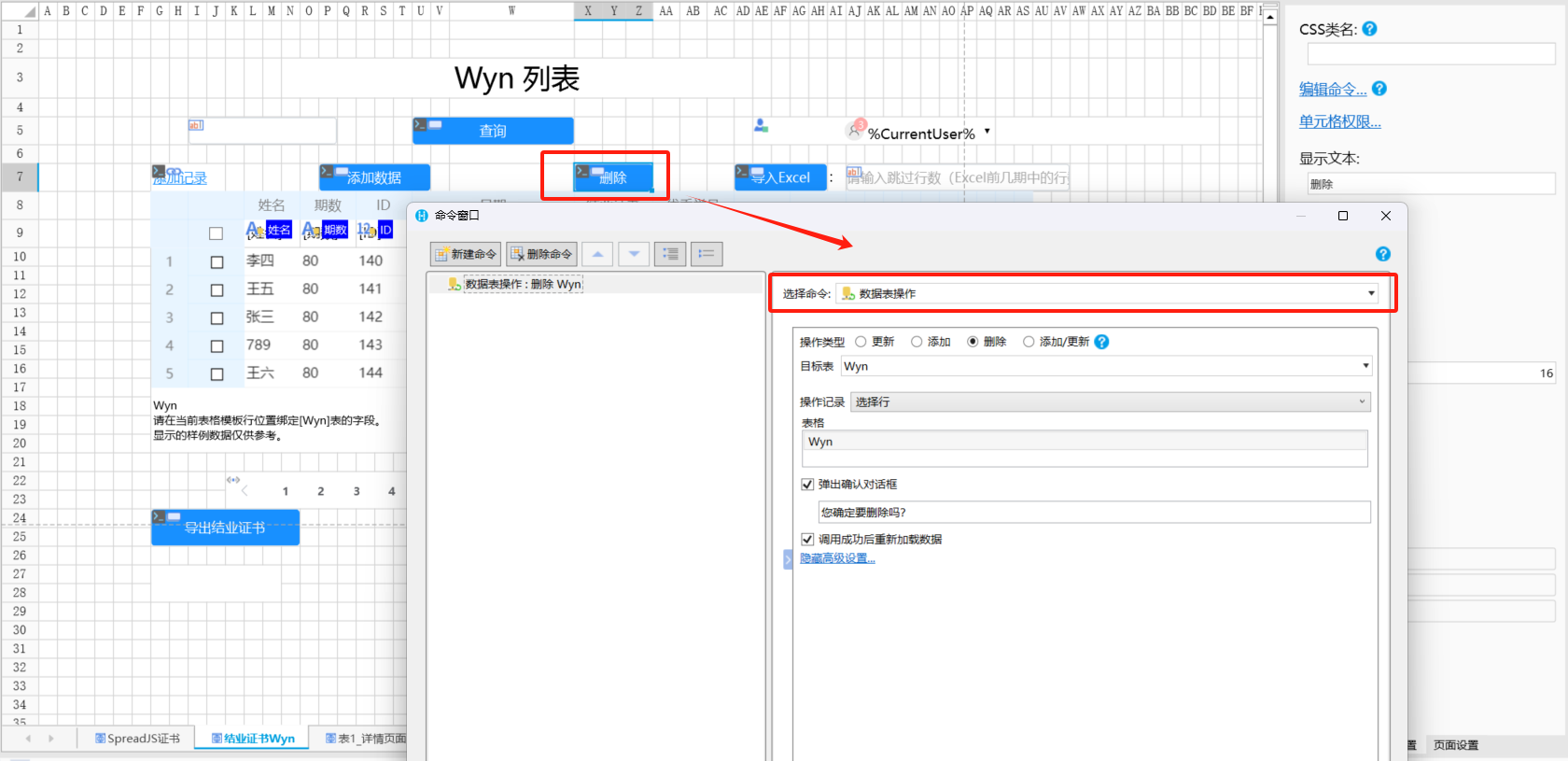
4.删除数据:打开【删除】按钮的编辑命令,选择【数据表操作】->【删除】,操作记录选择选择行。

3)批量证书打印
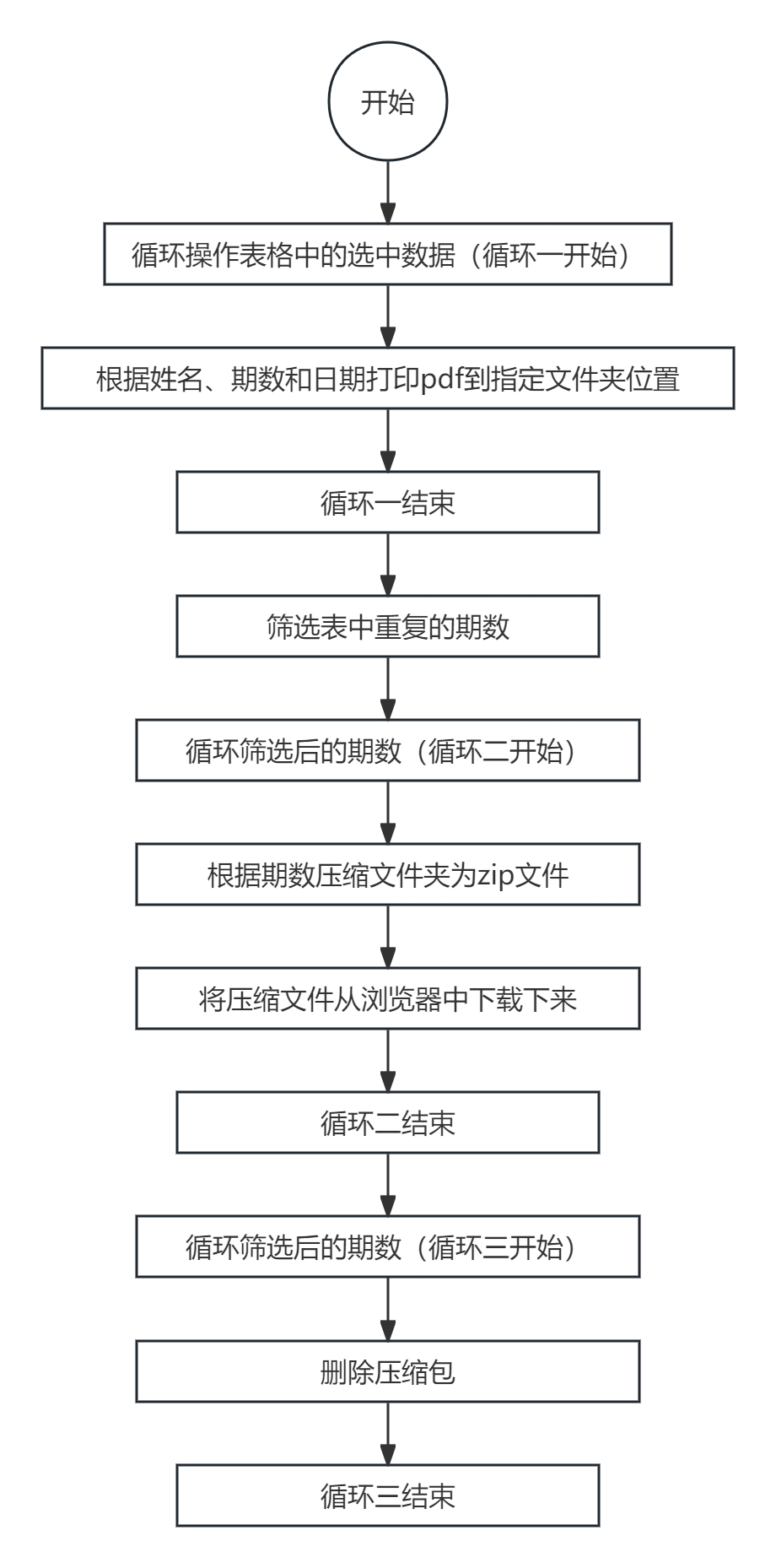
相较于前面几个命令,批量打印证书的命令操作方式比较复杂,需要用到服务端命令,为了让大家更好地理解,在设计前小编先给大家简单的介绍一下打印逻辑:
首先是根据表格中的选择行(参数为姓名、期数和日期)循环批量生成所有的PDF文件,并按照训练营期数分到不同的文件夹里面。然后第二步是将循环一中所有的期数文件夹压缩为zip文件(文件名为期数),这里需要注意的是需要将期数进行去重,因为一期里面有很多人,如果不去重,会生成很多重复的期数zip文件。第三步是将循环二中生成的所有zip文件删除掉,原因是如果不删除,再次生成和下载相同的期数zip文件时会报”文件名重复“的报错。

逻辑理清楚后,紧接着小编开始用活字格实现:
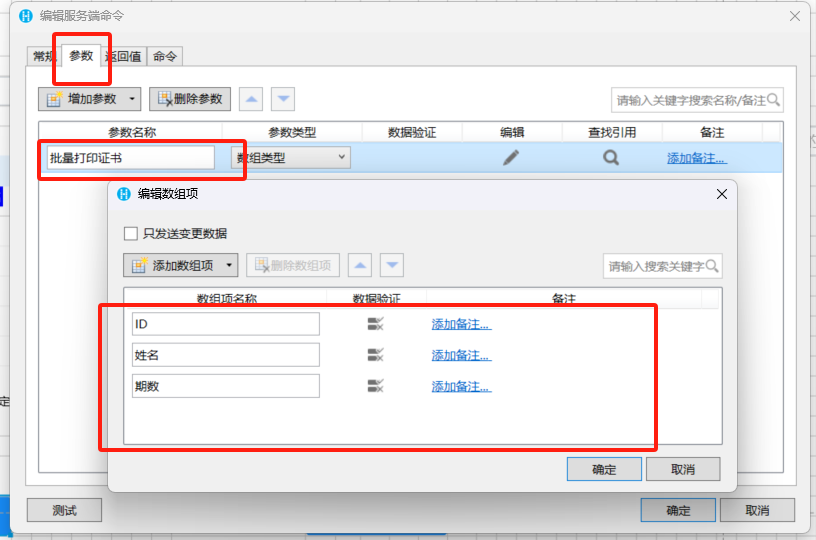
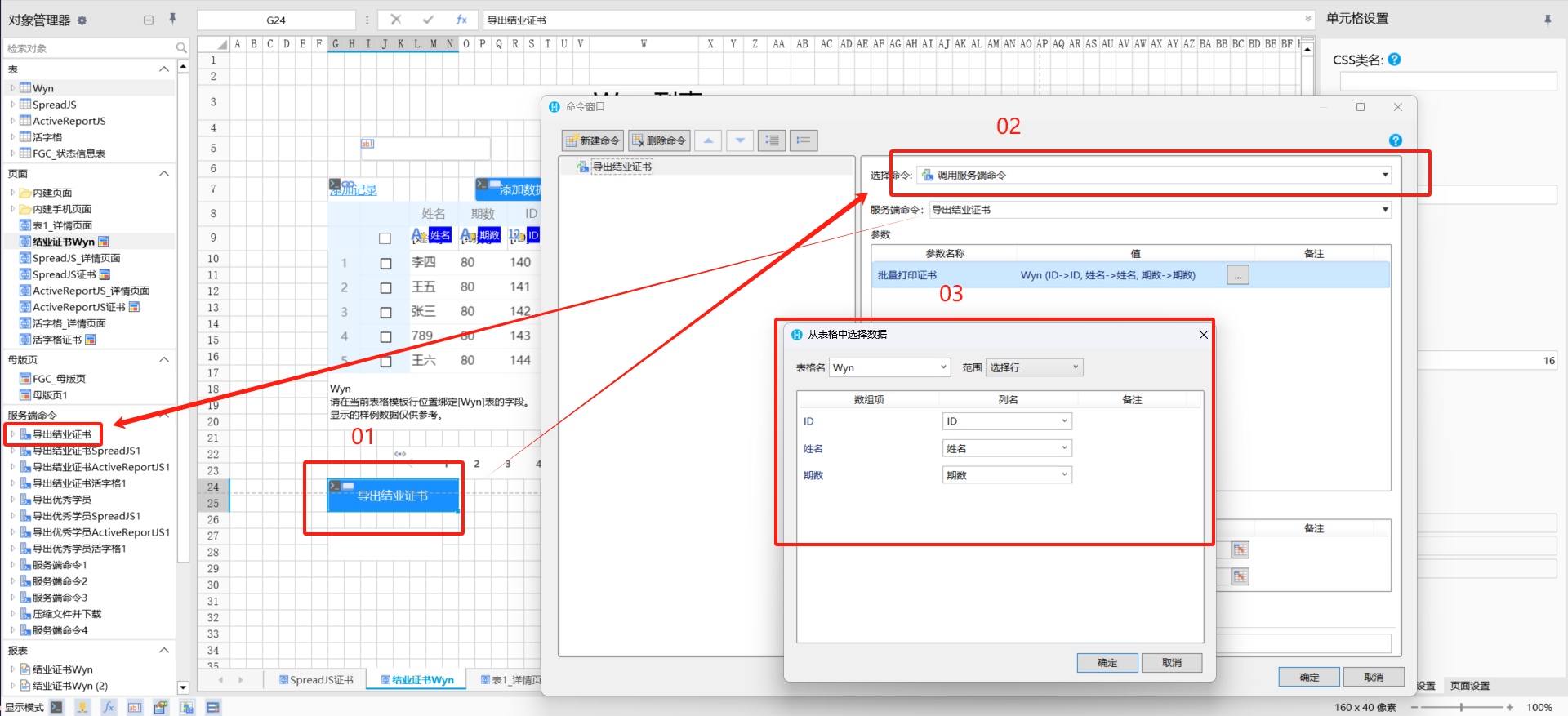
(1)创建一个服务端命令,参数选择对应表中的字段(ID,姓名和期数)

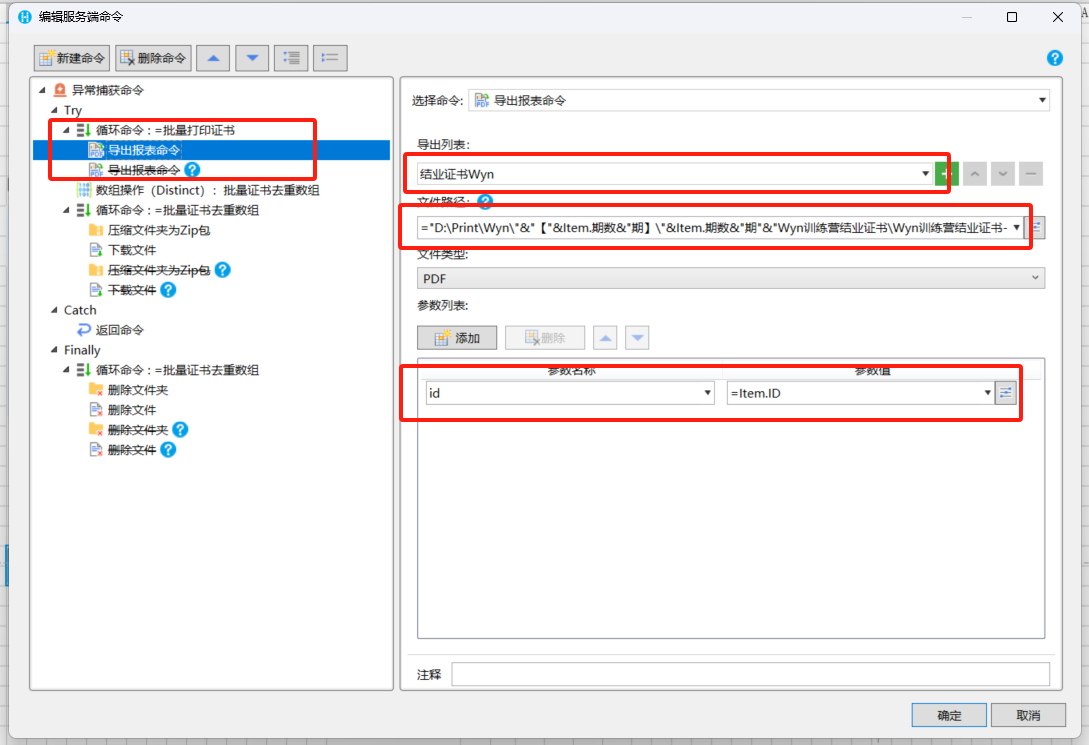
(2)紧接着是编辑对应的命令逻辑,第一个循环是打印所有的PDF文件,报表选择Wyn的结业证书,文件路径使用参数拼接,报表参数传递为表id,原因是id是唯一的,不会重复。

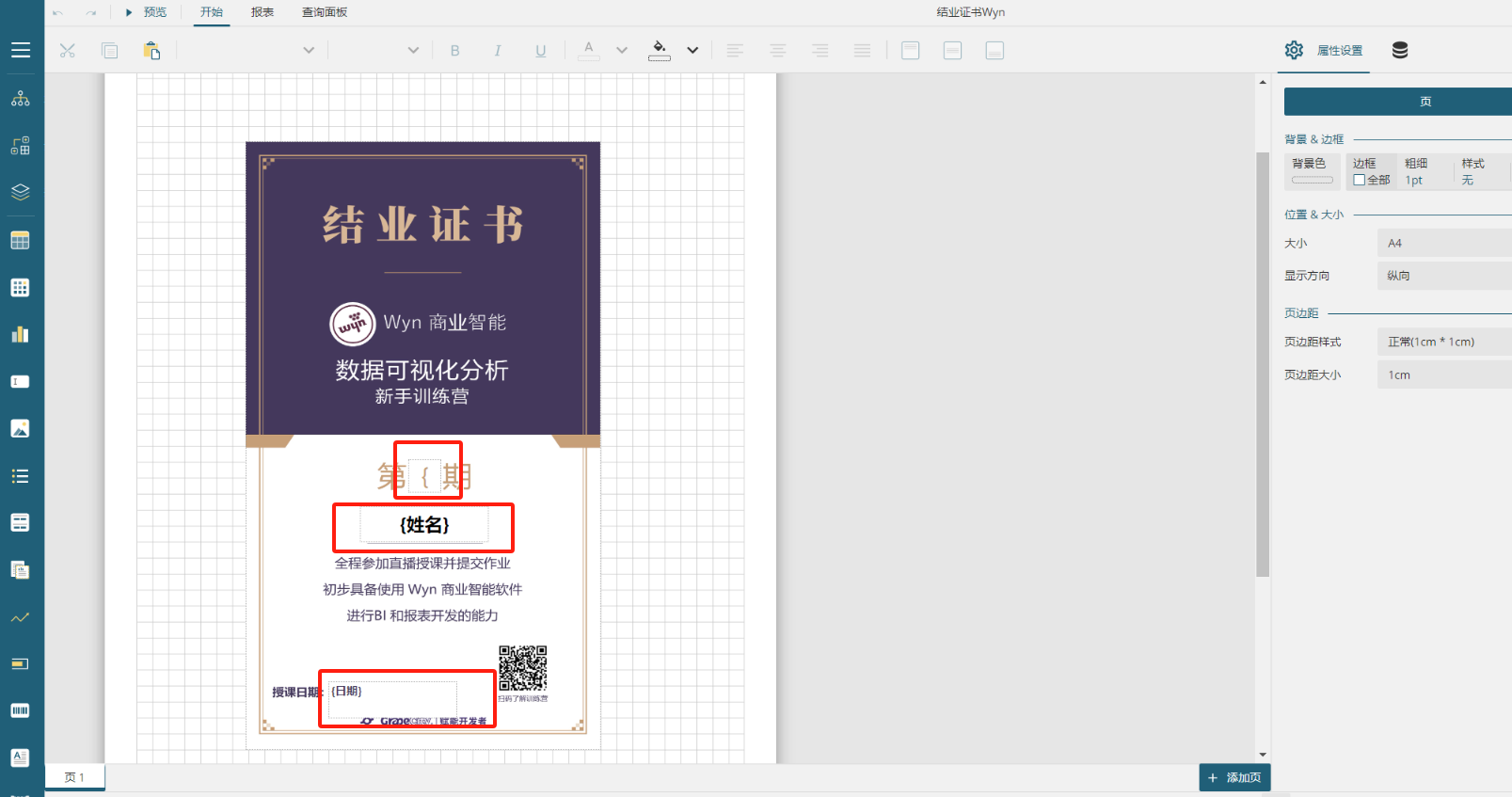
报表页面:期数、姓名和日期用参数替代,参数数据源选择表id,查询条件为id,打印时会将对应id的姓名、期数和日期填充到报表中。


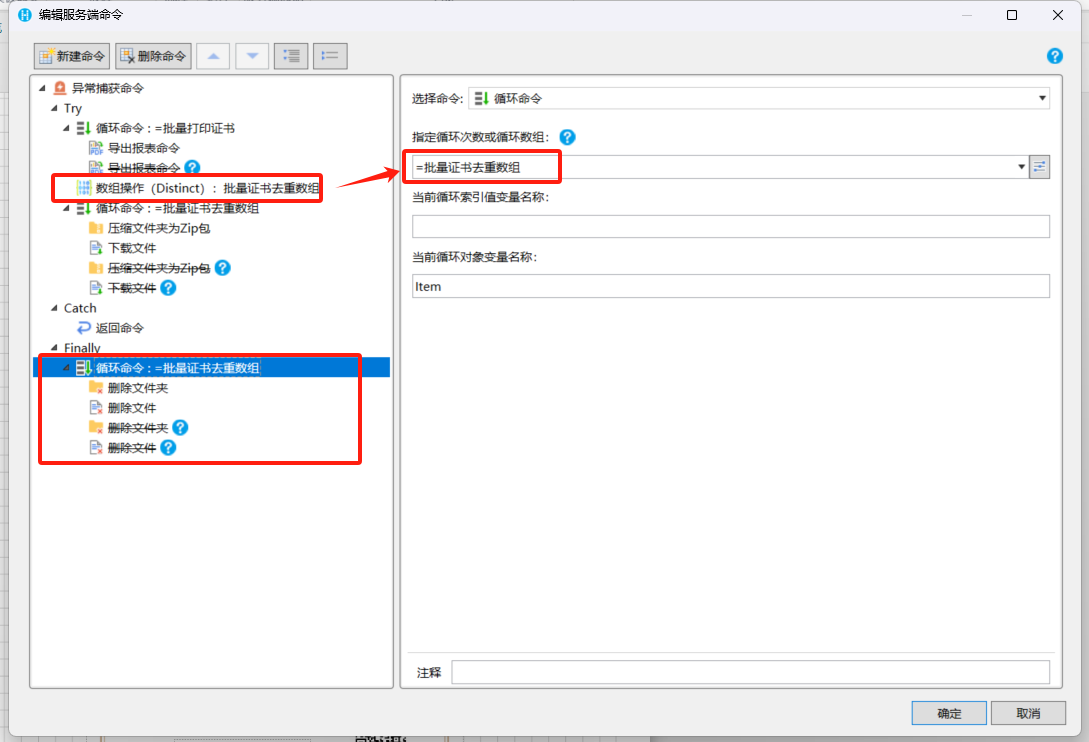
(3)第一步循环中将所有PDF打印出来后,第二个循环是按照期数将文件夹压缩为zip包,然后将zip包从浏览器中下载下来(注意需要去对期数去重)

(3)第三步循环中将第二步所生成的zip文件删掉,需要注意的是循环数组仍然是以去重的期数为变量。

(4)最后一步是将服务端命令放到导出结业证书按钮的命令中,具体操作如下图所示:

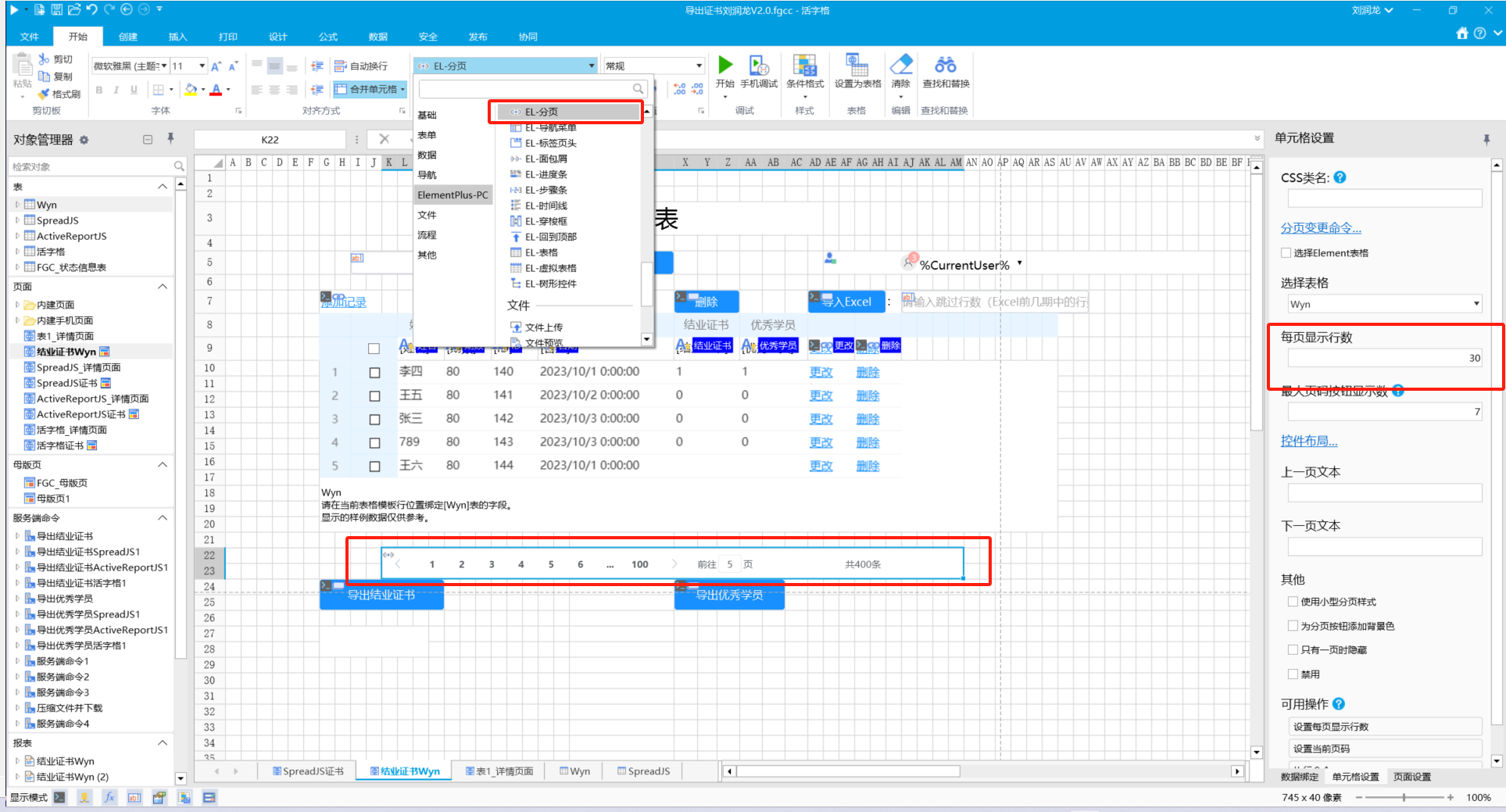
4)分页
选择分页组件,在单元格设置中编辑和修改分页行数。

以上是以Wyn新手训练营为例的服务端功能命令操作,其余页面的服务端命令和Wyn操作方法一致,在这不做过多赘述。
发布
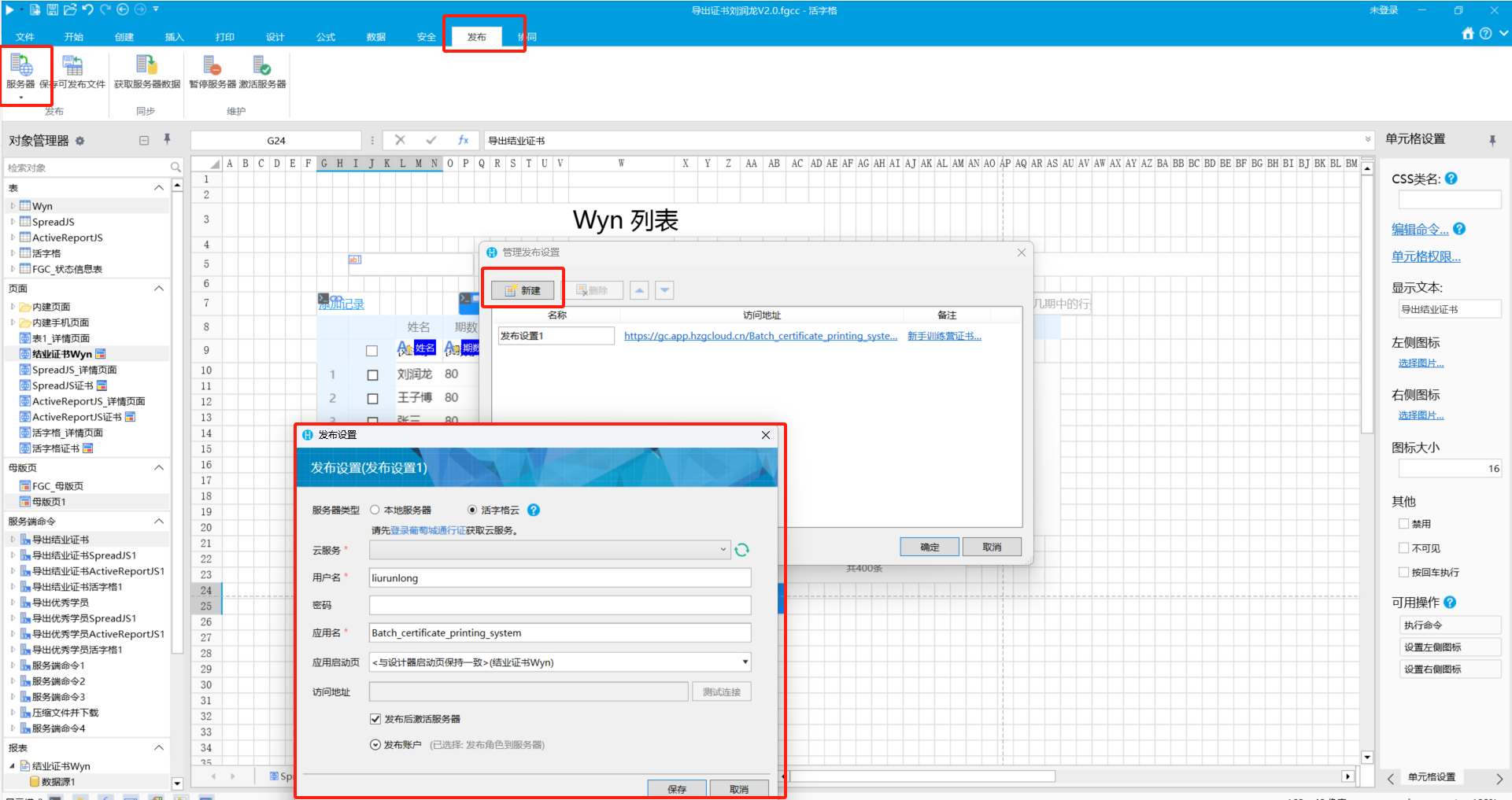
等到所有的页面都设计完成之后,需要将系统发布到云服务器上,可以使用阿里云、腾讯云等服务器,也可以使用活字格云服务器,小编以活字格云服务器为例,介绍如何将系统发布到云上:
选择【发布】->【服务器】->【管理发布设置】->【新建】,填写用户名和密码之后选择【下一步】,然后选择【发布】即可。

最后附上完整文件工程的Gitee地址:
https://gitee.com/GrapeCity/batch-certificate-printing
拉取方式:

系统的价值:在使用了这个系统之后,制作证书的时间由以前的2小时缩短到现在的5分钟,大大提升了正式制作的工作效率。用户在参加完训练营后,也能更快拿到制作好的证书啦。
总结
以上就是新手训练营实现一个批量打印PDF的全过程,如果您想了解更多有关于活字格的信息,欢迎点击这里查看。
扩展链接:

