如何使用C#编写低代码应用插件
前言
作为当今快速发展的技术之一,低代码平台为开发人员提供了更高效、更简便的工具和方法,以快速构建和部署应用程序。现在市面上的大部分低代码平台可以满足大部分日常的需求,但对于一些定制化并且低代码平台无法实现的需求,如何解决呢?最常见的方法就是对低代码平台的功能进行扩展(低代码插件)。因此,今天小编将以葡萄城的企业级低代码开发平台——活字格为例为的大家介绍如何使用C#编写一个低代码插件。
操作步骤
第1步:环境准备
开发活字格插件之前,需要下载并安装活字格设计器及集成开发环境。
集成开发环境,这里推荐免费下载安装 VisualStudio 2022 社区版
安装VisualStudio 2022 社区版步骤
-
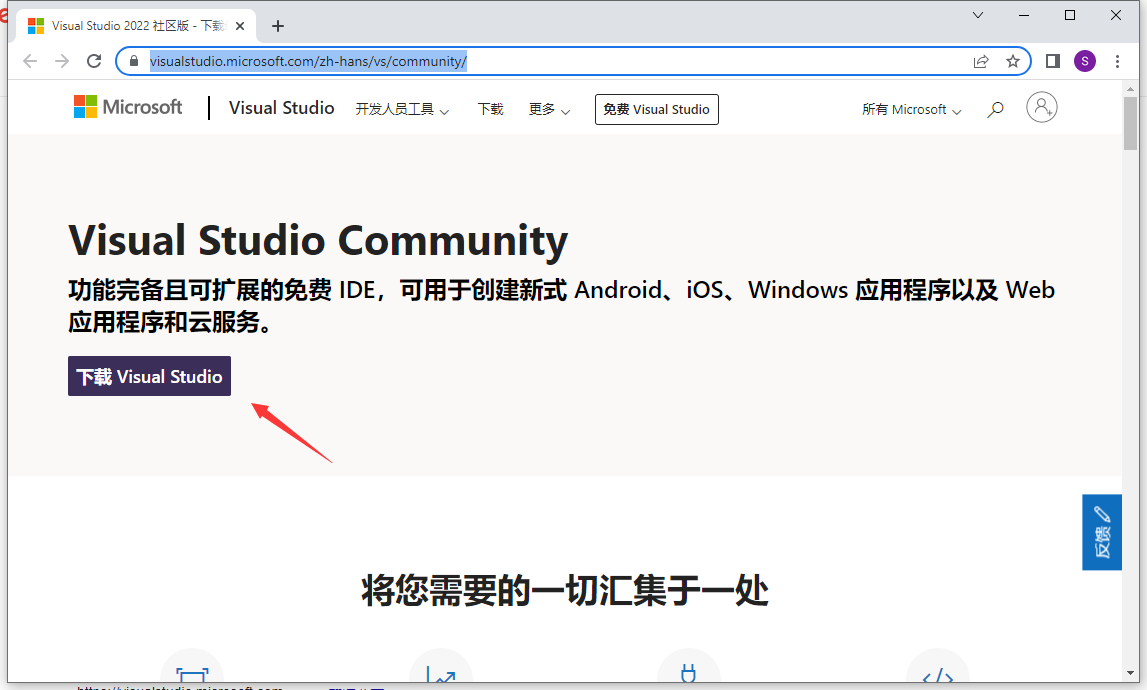
打开链接https://visualstudio.microsoft.com/zh-hans/vs/community/,点击“下载Visual Studio按钮”。

-
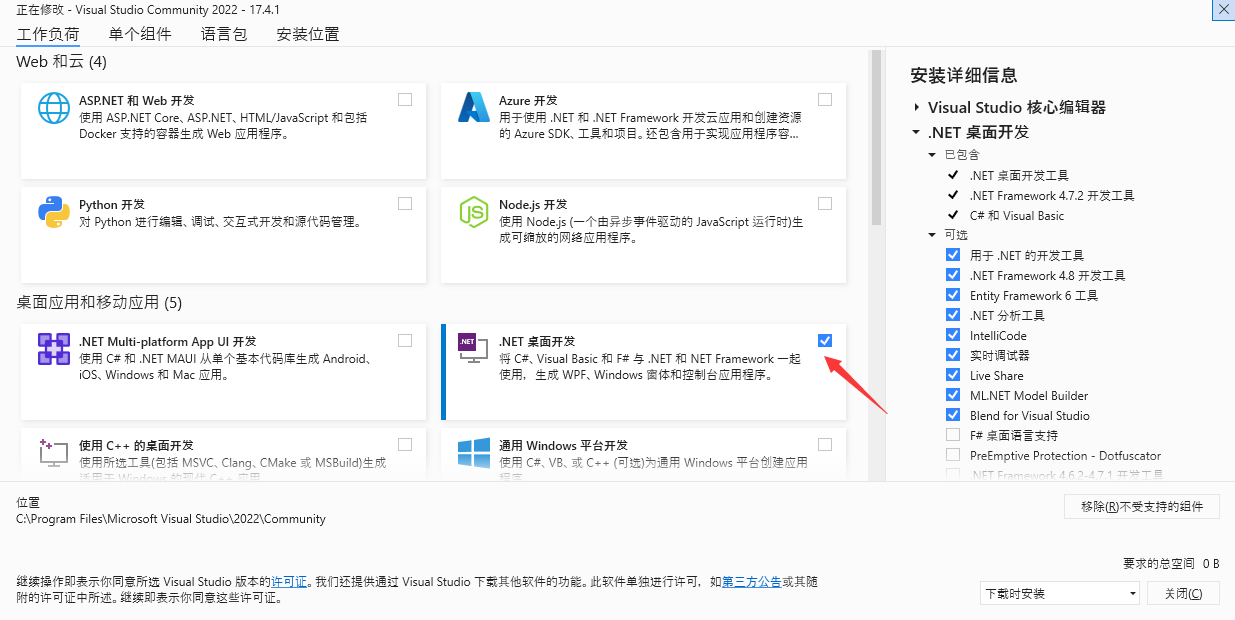
下载后双击打开,看到以下界面, 勾选".Net 桌面开发",其他保持默认配置,点击Next即可。

如果提示系统版本不支持,需要升级Windows
- 系统要求。
- Windows 11 版本 21H2 或更高版本:家庭版、专业版、专业教育版、专业工作站版、企业版和教育版。
- Windows 10 版本 1909 或更高版本:家庭版、专业版、教育版和企业版。
下载插件构建器
活字格插件构建器是一个开源项目,使用插件构建器构建活字格插件项目会获得以下好处
- 自动添加活字格插件开发所需依赖,生成一个工程开箱即用,直接找到对应的文件添加业务逻辑即可。
- 添加前端接口描述文件 (.d.ts)。
- 支持前端JS代码热更新(不用重启活字格设计器,修改js文件后保存再刷新页面,即可应用最新变更)。
- 支持Cs代码热更新(编译插件工程后,不用重新安装插件,只需重启活字格设计器即可应用最新变更)。
- 自动打包(编译后自动在bin目录下生成打包好的 zip 插件包)。
下载活字格插件构建器步骤
-
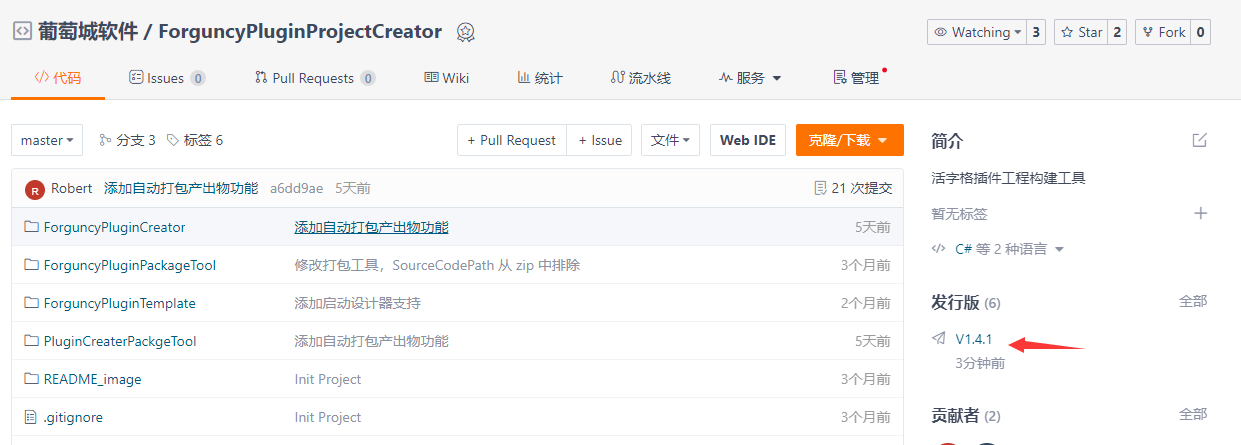
打开https://gitee.com/grape-city-software/forguncy-plugin-project-creator, 点击最新的发行版。

-
打开发行版页面后点击下载 forguncyPluginBuilder.zip 文件。

-
解压缩后可以看到两个子文件。

-
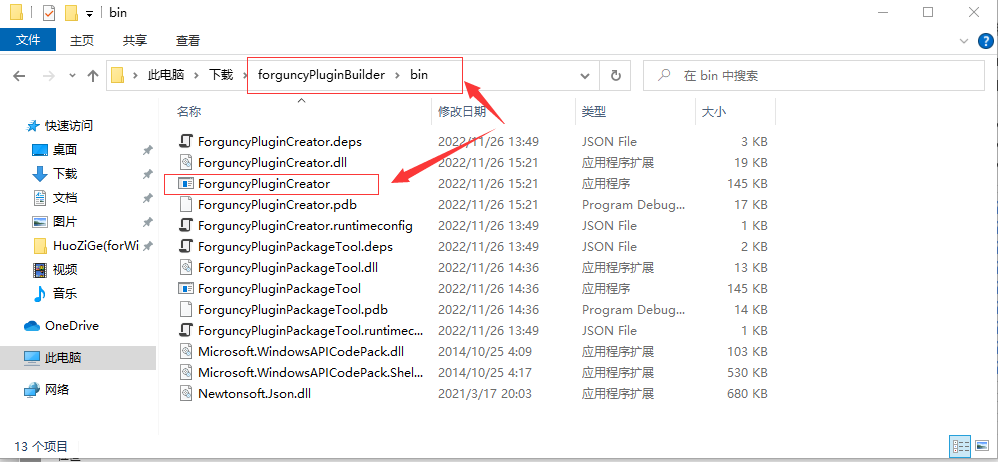
在bin目录下找到 ForguncyPluginCreator.exe 文件,双击打开。

-
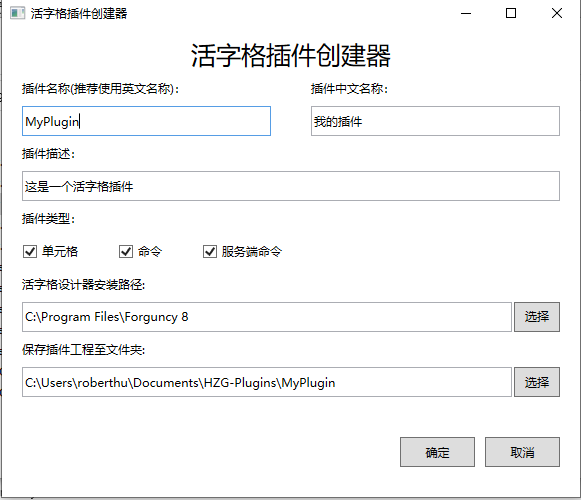
可以看到以下界面

-
直接点击OK。
-
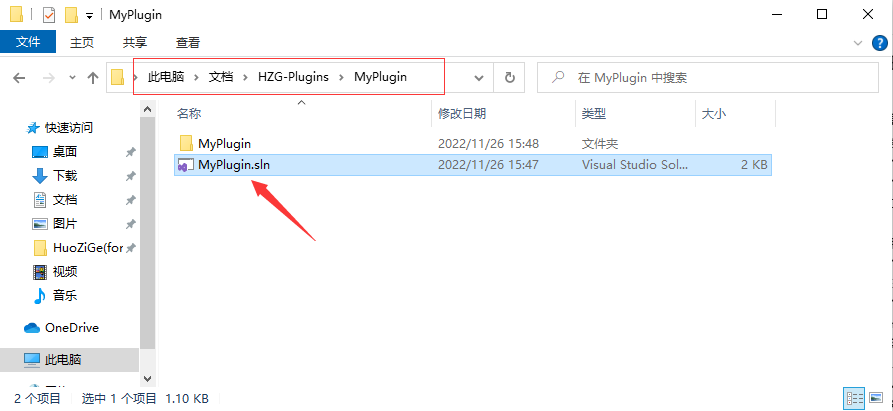
在“文档\HZG-Plugins\MyPlugin”目录下找到“MyPlugin.sln”文件,双击打开。

-
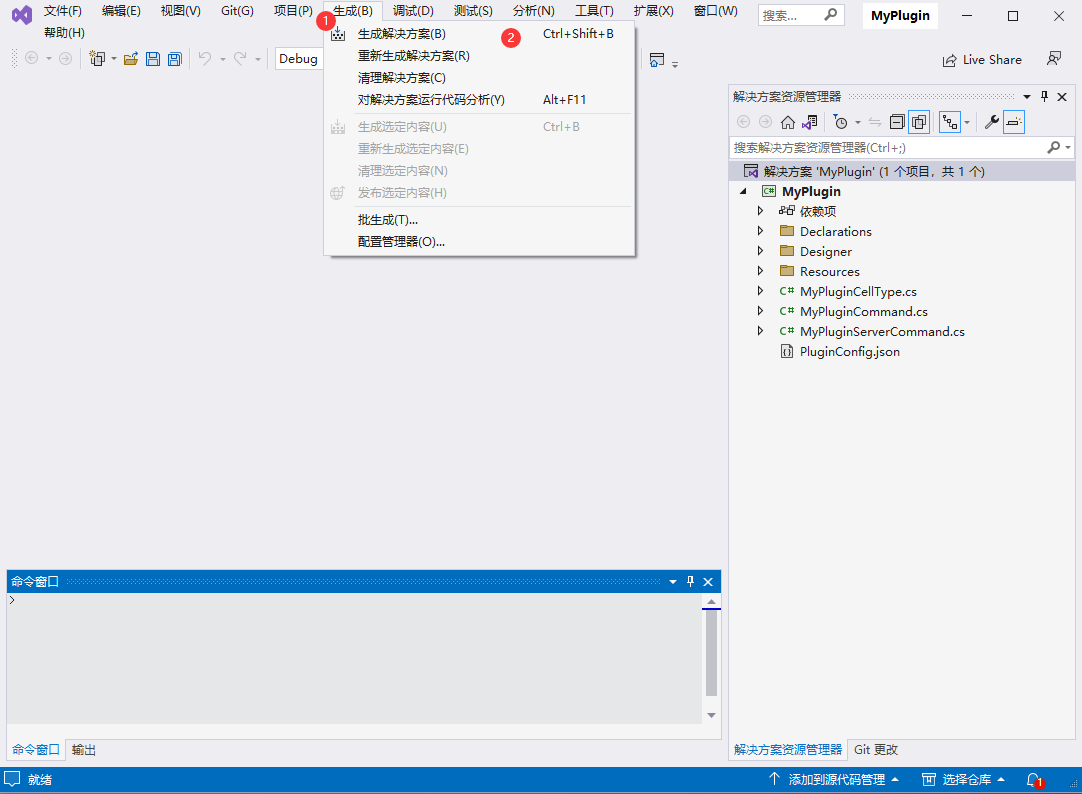
在VisualStudio 里找到并点击菜单 “生成->生成解决方案”。

-
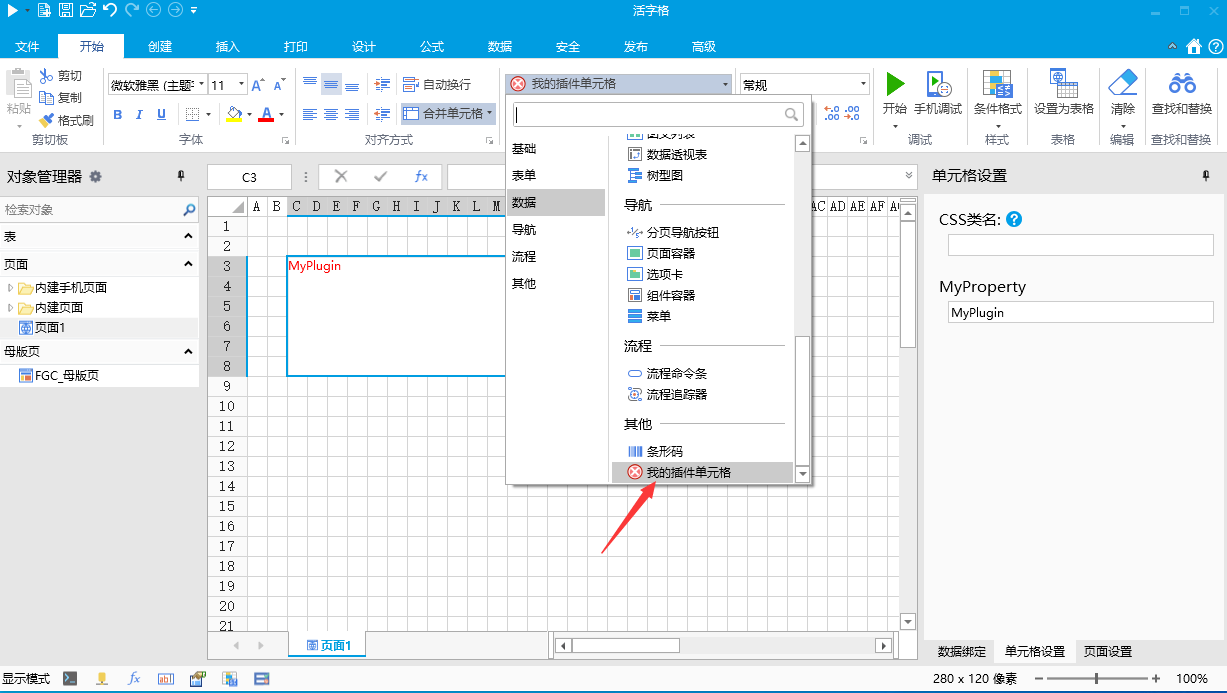
编译成功后,打开活字格设计器,在单元格类型选择下拉列表中可以看到多了一个单元格类型“我的插件单元格”,第一个插件已经开发完成了。

第2步:插件开发
1.完成一个自定义插件的开发
公式类型属性:
1.1创建公式属性
(1)在插件中增加一个公式类型的属性(单元格、命令、服务端命令)。
// 这样就可以增加一个公式类型的属性了,具体结果可以参考帮助手册插件开发文档
[FormulaProperty]
public object MyFormulaProperty{ get; set; }
(2)支持换行输入。
// 运行用户输入的时候,可以按住Alt+Enter换行输入
[FormulaProperty(AcceptsReturn = true)]
public object MyFormulaProperty{ get; set; }
(3)支持输入只能选择一个页面上的单元格。
// 前端命令中,可以引用页面上一些单元格的位置,我们可以通过这个属性,让输入只能是页面上某一个单元格,而不是一个复杂的公式,或者一块区域
[FormulaProperty(OnlySupportCell = true)]
public object MyFormulaProperty{ get; set; }
1.2使用公式属性
(1)单元格插件和命令插件的公式的计算是一样的。
/**
首先计算公式时,需要函数中传递一个参数(IServerCommandExecuteContext dataContext),
需要通过参数的一个函数来执行,而参数的来源就是服务端命令中ExecuteAsync,
示例中是直接在服务端命令执行过程中调用的
**/
public async Task<ExecuteResult> ExecuteAsync(IServerCommandExecuteContext dataContext)
{
// 这里await是异步执行,可以不做理解,照这样子使用即可
/**
其他地方若是想要调用计算公式的函数,
需要将IServerCommandExecuteContext dataContext作为函数的一个参数,
在调用的时候将dataContext传入
**/
var propCalcedValue = await dataContext.EvaluateFormulaAsync(this.MyFormulaProperty);
}
(2)服务端命令的公式计算有些区别,是在C#(也就是CS文件)中计算的。
/**
首先计算公式时,需要函数中传递一个参数(IServerCommandExecuteContext dataContext),
需要通过参数的一个函数来执行,而参数的来源就是服务端命令中ExecuteAsync,
示例中是直接在服务端命令执行过程中调用的
**/
public async Task<ExecuteResult> ExecuteAsync(IServerCommandExecuteContext dataContext)
{
// 这里await是异步执行,可以不做理解,照这样子使用即可
/**
其他地方若是想要调用计算公式的函数,
需要将IServerCommandExecuteContext dataContext作为函数的一个参数,
在调用的时候将dataContext传入
**/
var propCalcedValue = await dataContext.EvaluateFormulaAsync(this.MyFormulaProperty);
}
(3)有一点需要注意,单元格插件和命令插件的公式执行虽然一样,但是获取属性函数是不一样的。
// 这个是单元格插件获取属性值
const formula = this.CellElement.CellType.MyFormulaProperty;
// 这个是命令插件获取属性值
const formula = this.CommandParam.MyFormulaProperty;
支持返回结果(命令、服务端命令):
1.3创建对应属性
[ResultToProperty]
[DisplayName("返回结果到变量")]
public string Result { get; set; } = "结果";
1.4给返回结果属性赋值
// 命令插件赋值给变量是在JS文件中,通过活字格提供的函数给对应的变量“Result”赋值
Forguncy.CommandHelper.setVariableValue(this.CommandParam.Result, value);
// 服务端命令赋值是在CS文件中,仍然是通过dataContext这个变量给对应的变量命令“Result”赋值
dataContext.Parameters[Result] = value;
1.5属性校验
属性校验是我们在定义属性的中一个不可获取的一环,比如必填,数据范围等。
(属性校验 - 活字格V9帮助手册 - 葡萄城产品文档中心 (grapecity.com.cn))
// 标注Required属性,该属性在用户输入中,就是必填的,当然这个属性不限制属性的类型,所有的属性都是可以标注的
[Required]
public string Name { get; set; }
// 字符串类型的属性,可以通过下面属性定义最大长度和最小长度
[MaxLength(6)]
[MinLength(1)]
public string Name { get; set; }
// 整数或者小数类型的属性,可以通过下面的属性定义可填的返回
[Range(0,100)]
public double Money { get; set; }
想要了解更多属性命名空间的特性请点击这里。
JS-C#互相传值(单元格、命令)
1.6 JS文件获取用户输入的属性值
// 单元格类型的命令,一般是在onPageLoaded()函数中执行的
onPageLoaded() {
const formula = this.CellElement.CellType.MyProperty;
const result = this.evaluateFormula(formula)
}
// 命令类型的命令,一般是在execute()函数中执行的
execute() {
const formula = this.CommandParam.MyProperty;
const result = this.evaluateFormula(formula);
}
1.7 JS文件将计算后的结果返回
// 命令类型的插件,在执行完对应的逻辑之后,会有一个执行结果数据,需要将这个执行结果返回给用户
Forguncy.CommandHelper.setVariableValue(this.CommandParam.Result, res);
1.8引用外部第三方JS文件(单元格、命令)
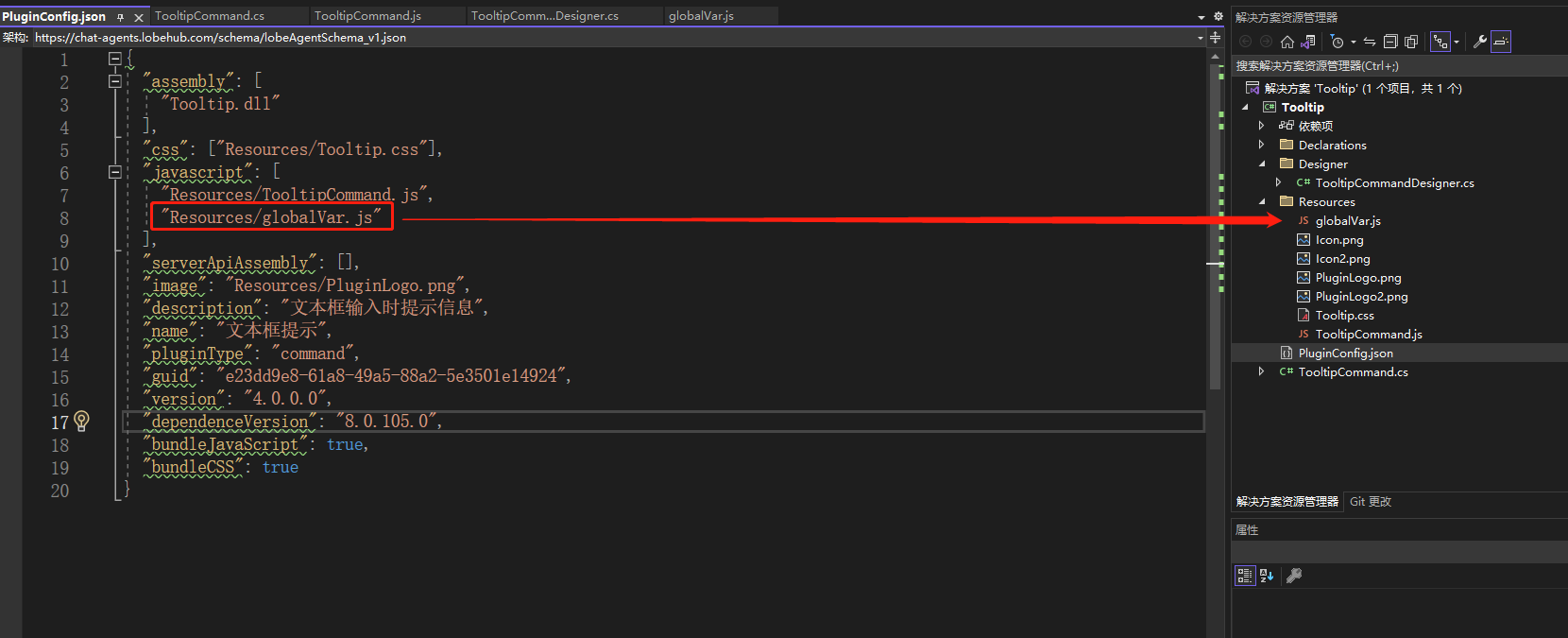
(1)将JavaScript和CSS文件拷贝到插件中Resources目录下。

(2)然后在PluginConfig.json文件中,引用这个文件就可以正常使用了。

2代码调试
2.1前端代码调试
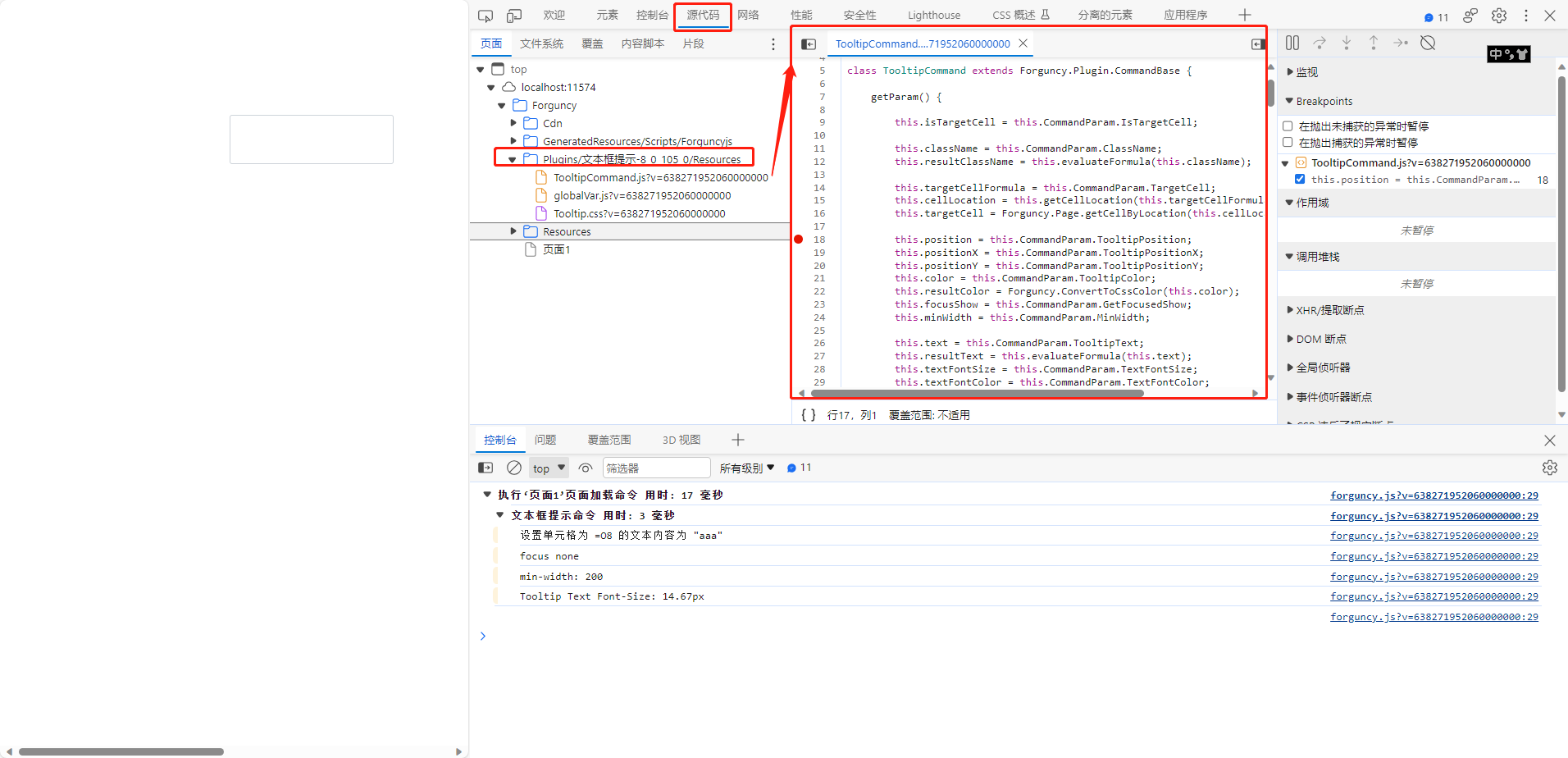
前端代码调试比较简单,当活字格安装好插件之后,直接在活字格运行应用就可以调试,而调试工具就是浏览器,在活字格页面执行完插件命令之后,在浏览器源代码里,找到Forguncy,下的Plugin对应插件名称下的JS文件,就可以直接打断点调试了。

2.1后端代码调试
后端代码调试,比前端代码调试复杂一些,调试的工具是Visual Studio,需要在活字格中将应用Run起来,Run起来之后可以看到应用的访问地址:http://localhost:11574/Forguncy。

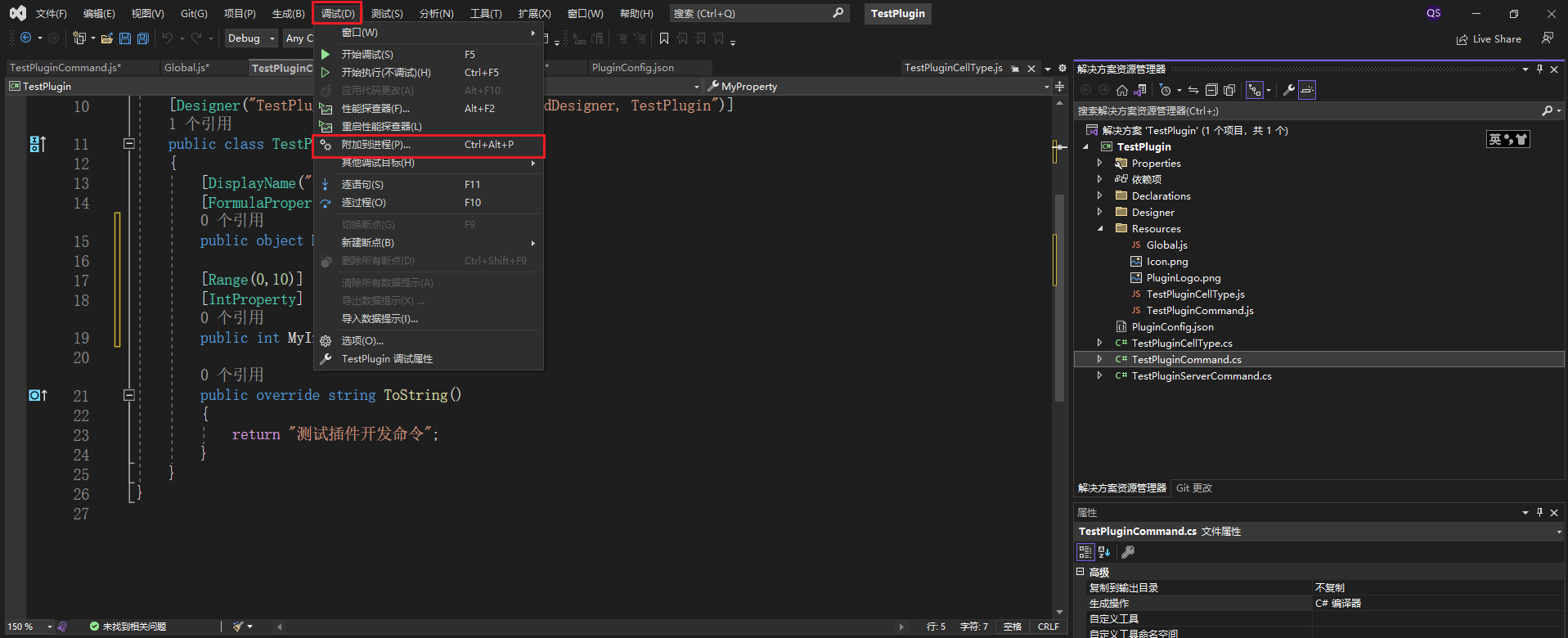
在Visual Studio中操作如下(首先得有对应插件源代码),点击菜单栏的调试,找到附加到进程。

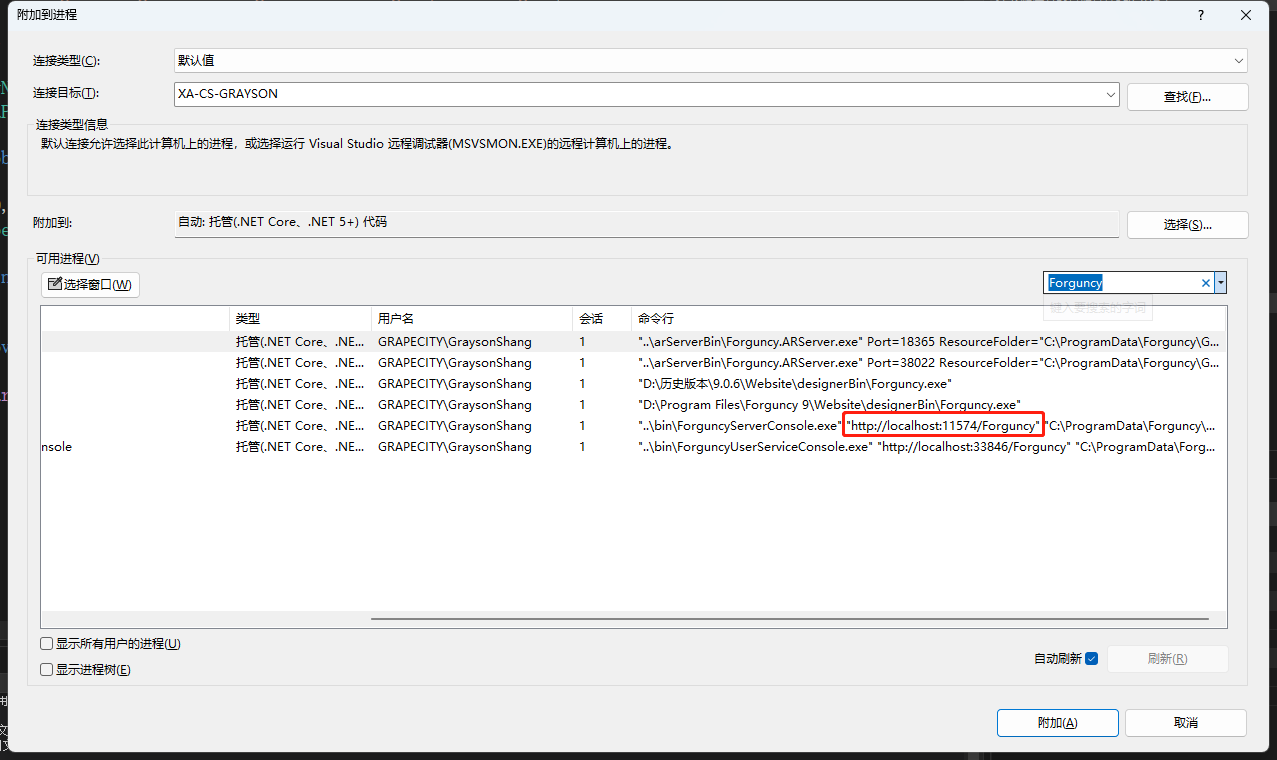
点击进去,然后在搜索栏,输入Forguncy,就可以看到和活字格相关的所有进程信息了,然后在命令行一列找到我们前面记录有对应的端口号的URL,然后点击附加,就可以正常调试了。

总结
本文从环境准备到插件开发,以及最后的代码调试,从头到尾为大家介绍了如何实现一个低代码插件,从而满足低代码开发当中的一些特殊需求,通过本文的指导,读者可以深入了解低代码平台的插件开发流程,为低代码应用开发提供更多可能性。
扩展链接:


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
2020-11-20 一篇文章让你搞懂原型和原型链
2019-11-20 为企业应用开发提速,写给企业IT部门的低代码开发基础知识
2017-11-20 JavaScript中的内存泄漏以及如何处理