有哪些好用的甘特图插件?
摘要:本文由葡萄城技术团队于博客园原创并首发。转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
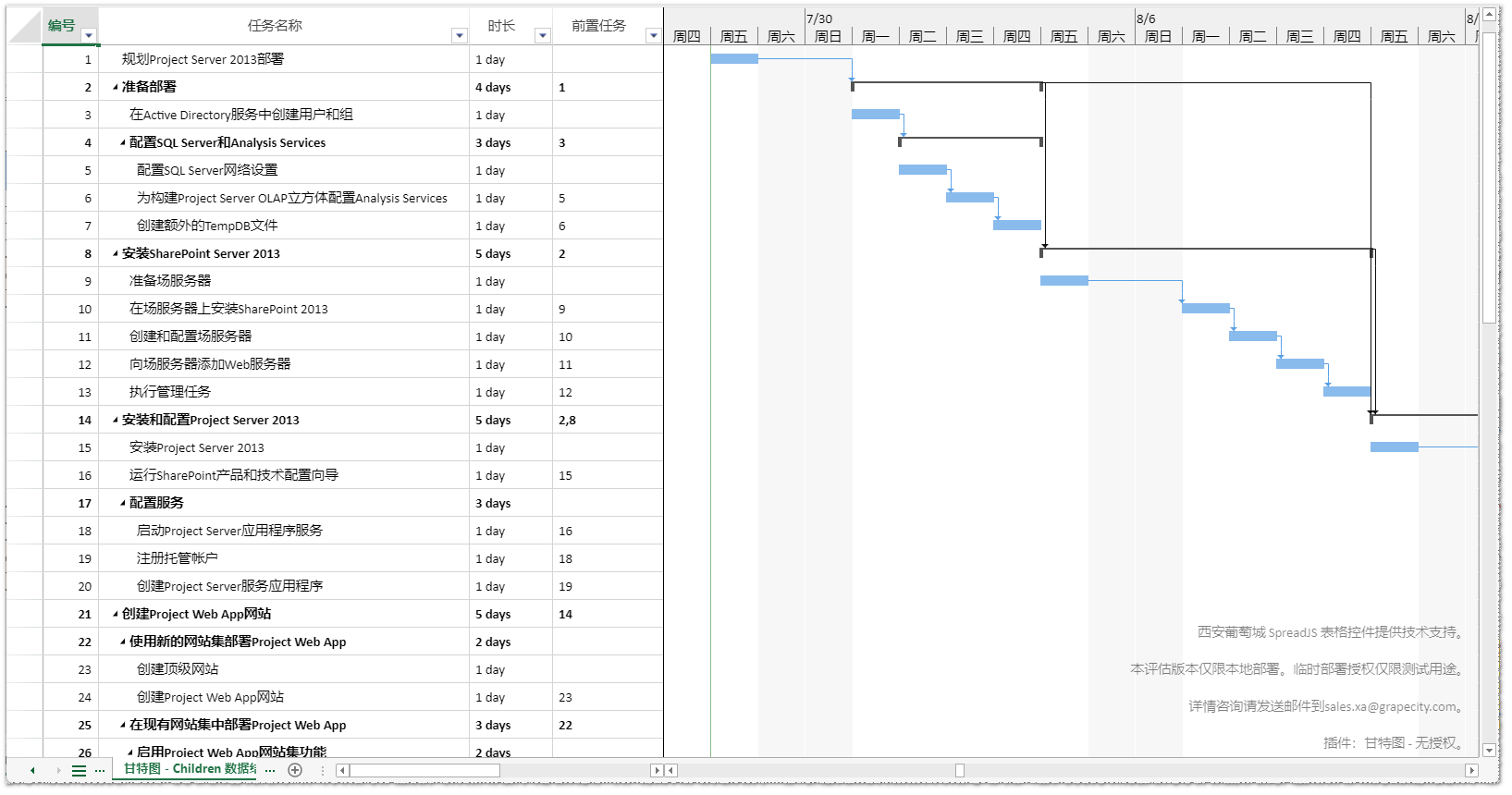
甘特图对于业务场景中的工程项目管理、预算执行、生产计划等都能将原有的表格数据,转变为直观的甘特图模式。作为纯前端表格控件SpreadJS 的插件,甘特图可以作为一个特殊的“Sheet”融入已有的表格中,方便进行数据的可视化展示,也能更直观的查看计划执行情况,如下图所示:

SpreadJS甘特图插件具备以下的功能:
1. 基于 SpreadJS 的底层数据模型,能够将树形数据展示为甘特图表格和图表,支持 ID、Level、Children类型数据结构
// the id-parentId structure
schema: {
hierarchy: {
type: "Parent",
column: "parentId"
},
columns: {
id: { isPrimaryKey: true }, // the primary key is required in Id-ParentId type, so that we could build the hierarchy tree nodes
taskNumber: { dataType: "rowOrder" } // the row order is required in Id-ParentId type, to make sure the you could update the correct data
}
}
// the level structure
schema: {
hierarchy: {
type: "Level",
column: "level"
}
}
// the children tree structure
schema: {
hierarchy: {
type: "ChildrenPath",
column: "children"
}
}
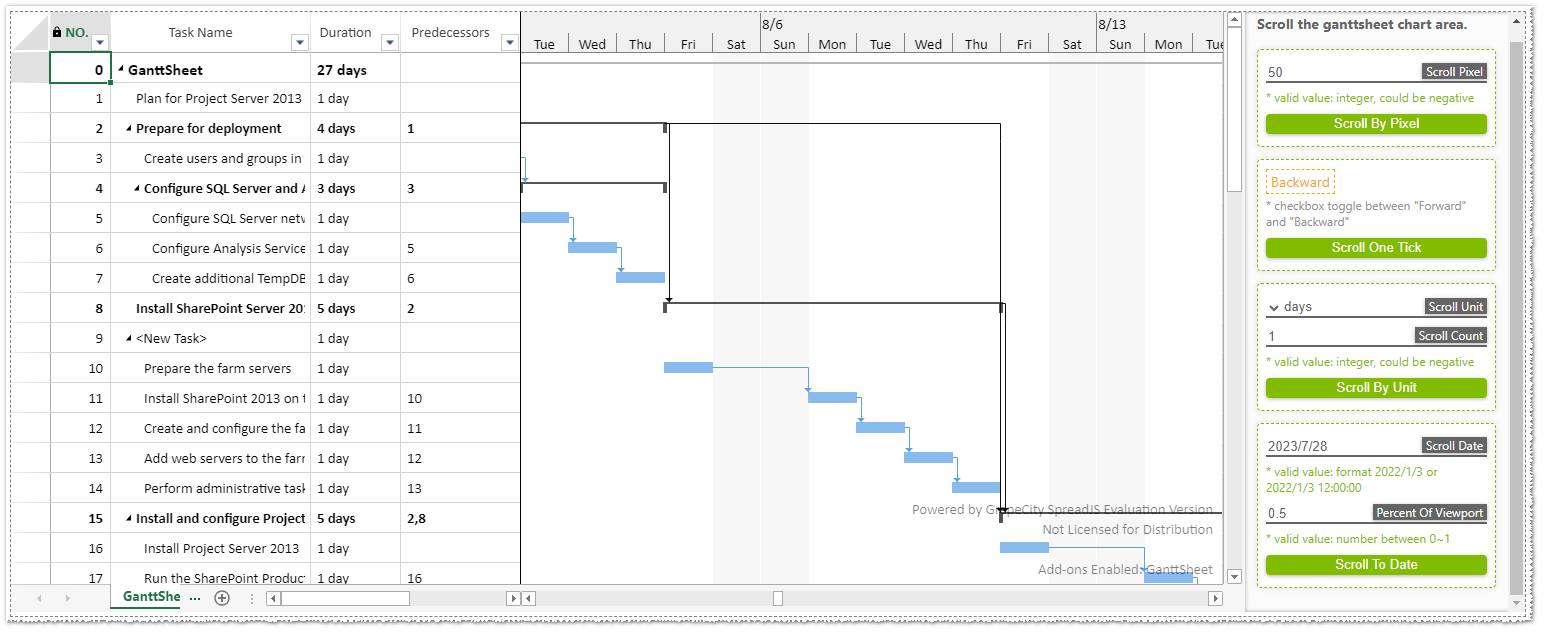
2. 支持对图表区域进行缩放

3. 支持按照不同单位进行滚动

4. 可对图表中的对象进行定制

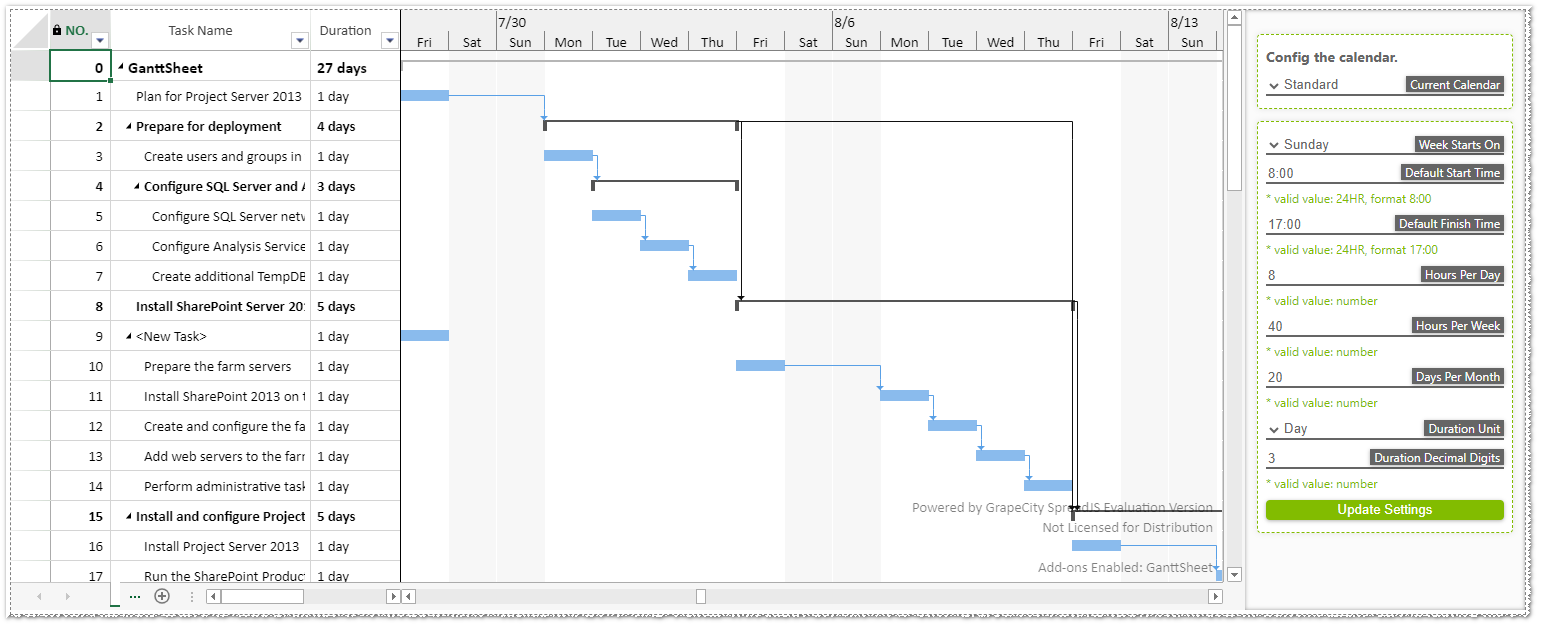
5. 可对日历进行配置

6. 支持保存为 SSJSON / SJS / Excel / PDF,并支持打印功能

如果想参与甘特图的预览版试用,可访问以下地址进行获取:https://gcdn.grapecity.com.cn/showtopic-180313-1-1.html
预览版产品包有以下的内容:
- 甘特图功能说明文档
- 7个插件示例:初始化甘特图、缩放及滚动、定制样式、布局设置、任务设置、日历设置、导入导出
扩展链接:


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-08-04 基于 Next.js实现在线Excel
2015-08-04 Visual Studio 2015速递(4)——高级特性之移动开发
2014-08-04 精华博文列表整理
2011-08-04 Spread for Windows Forms快速入门(4)---常用的单元格类型(上)