前端开发报表工具所必须的三大能力
摘要:本文由葡萄城技术团队于博客园原创并首发。转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
数据分析一直以来都是业务决策中非常重要的一环,在数字化时代尤其如此。然而,数据分析只有在持续的监控和可视化下才能真正发挥作用。如何采用使用一些高效的工具来做相应的数据分析?前端开发报表工具就是一个不错的选择。它可以为企业提供可视化的数据分析,让用户能够快速准确地理解和处理数据,为企业决策提供支持。
然而,要开发出高质量的前端报表工具并不简单,需要开发者掌握一系列关键技能和能力。以下是前端开发报表工具所必须的三大能力,希望能为您提供一些参考和启示,本文章以葡萄城的纯前端在线报表控件ActiveReportsJS为例进行讲解。
ActiveReportsJS 是一款基于 HTML5 的纯前端在线报表控件,通过拖拽式跨平台报表设计器和纯前端报表设计器,可以快速地设计 Excel报表、 Word文档、 移动端报表、图表、数据过滤、数据钻取、精准套打等类型报表,可全面满足 JavaScript、HTML5、Angular、Vue、React、PureJS ,Nodejs等项目开发的报表设计、展示、打印导出等需求。同时,通过丰富的API可以灵活的实现报表创建、加载和运行时的个性化自定义需求。
ActiveReportsJS的第一大能力是框架集成。
ActiveReportsJS作为一个纯前端控件,支持将报表设计器和查看器集成到各个前端框架中,这里就需要大家熟悉每个框架的具体使用和集成方法,下面针对设计器和查看器均进行了具体的集成说明,大家如果需要使用,可以参考下面的教程进行具体的实现。
-
Designer(报表设计器):
纯JS,Vue框架,React框架,Angular框架,Vite.js,Svelte.js,Nuxt.js,Next.js
-
Viewer(报表查看器):
纯JS,Vue框架,React框架,Angular框架,Vite.js,Svelte.js,Nuxt.js,Next.js
ActiveReportsJS第二大能力就是数据处理。
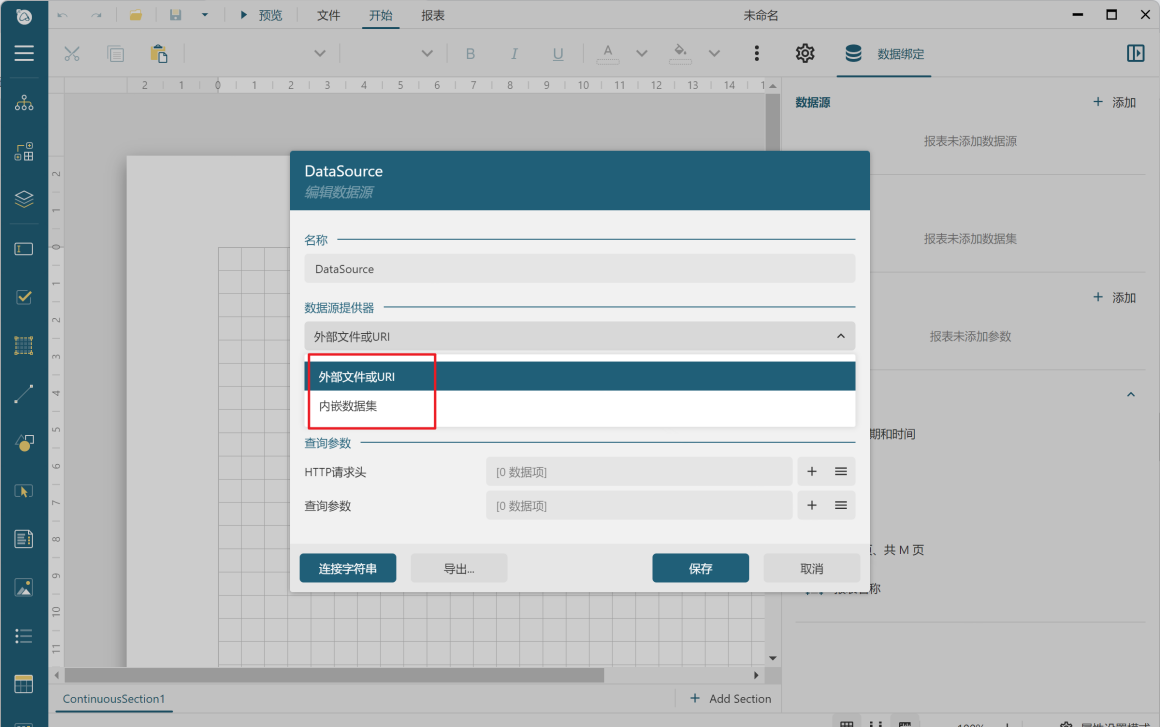
因为ActiveReportsJS是个纯前端的控件,所以数据源有外部文件、外部URL和JSON数据内嵌的形式。如下图示例:

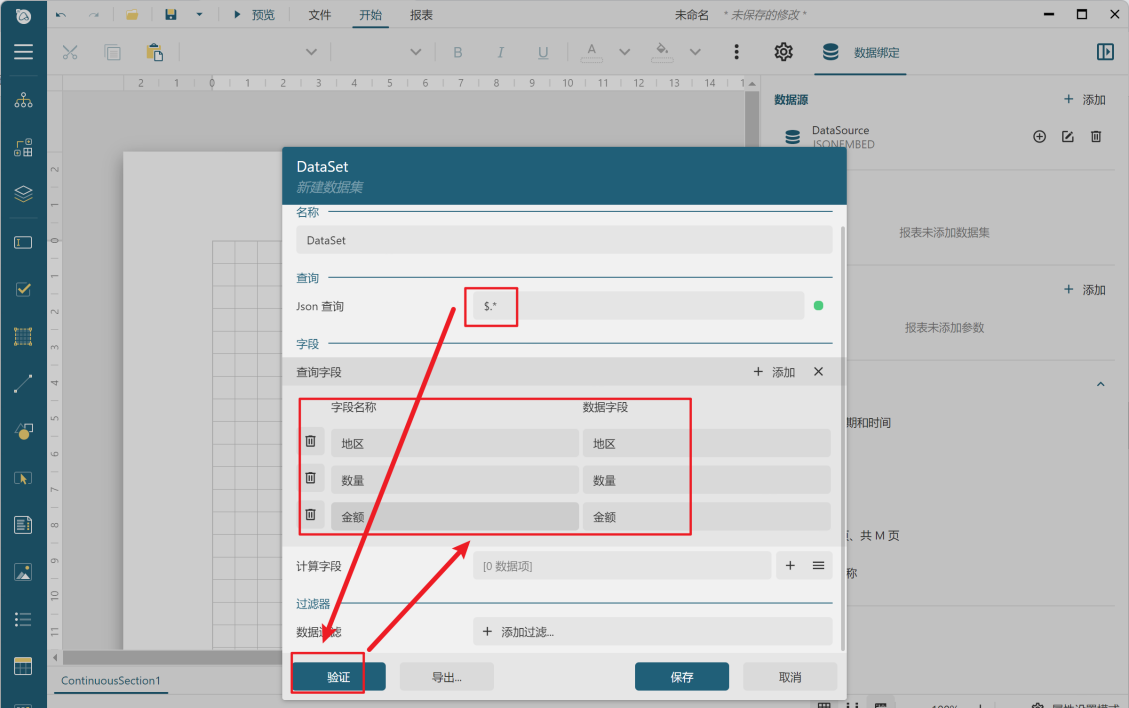
数据源设置好后,可以做对应的数据集,数据集中的JSON查询是需要根据JSONPATH进行编写,大家在创建时记得先编写好对应的JSONPATH在进行验证操作,如果JSONPATH是正确的,那么验证后查询字段就会显示出对应的字段,如下图示:

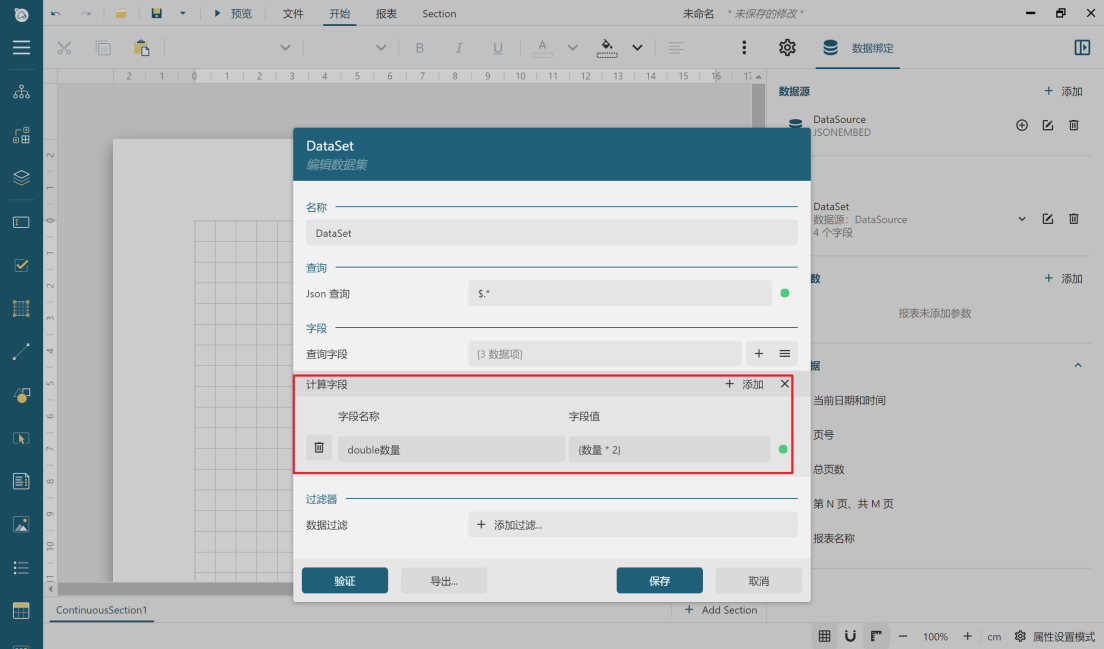
点击验证按钮后也可以增加计算字段,可以在数据集中对数据进行处理,比如手动添加一个计算字段,用来展示数量*2的值,如下图示:

此时记得不要点击验证,不然做好的计算字段就会清空,添加好计算字段后直接点击保存按钮,然后对应的数据集就会从原来验证后的3个字段添加为4个字段,如下图示:

数据处理好后,接下来就要进行数据的展示。
ActiveReportsJS第三大能力就是数据展示。
针对数据展示,ActiveReportsJS不仅有不同的报表类型来展示数据,同时也提供了很多的组件来展示数据,比如,表格,矩表,列表,带状列表和27种图表类型,同时也支持数据交互性,丰富的组件也让数据展示更加多样化。
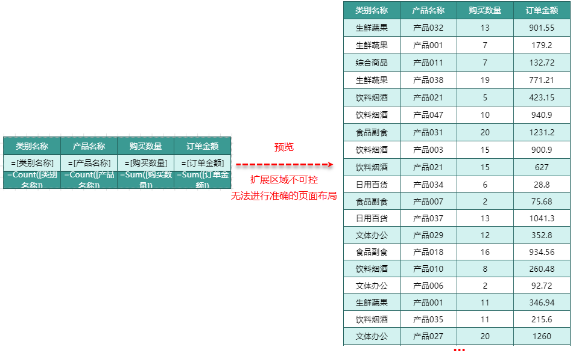
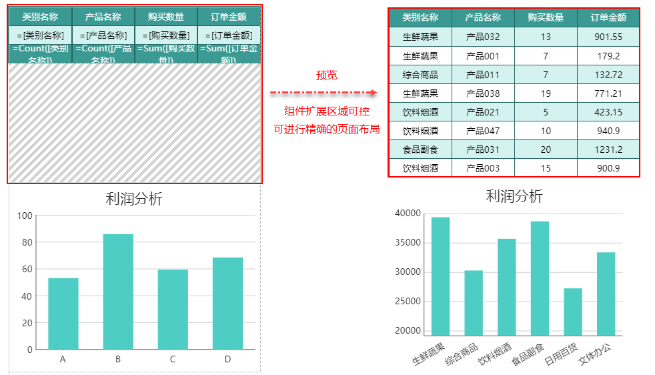
报表类型有RDL/页面报表,RDL报表就是单页面的数据展示,即在同一个页面中设计完成报表的所有内容,RDL报表在预览或运行时会将组件扩展直至显示出数据集的所有数据,能自动实现数据分页显示,最终的页面布局取决于需要展示的数据量大小,因此RDL报表适用于制作数据连续展示、准确布局的报表,所以应用也比较广泛。但是在4.0版本上也支持添加多个页来展示数据,这就让RDL报表的功能更强大了。

页面报表需要配合数据扩展区域来展示数据,支持多页面设计模式,同时页面报表的页面布局在运行时与设计时完全保持一致,各组件的位置和大小均不会发生变化,非常适合窗口传统的纸质报表格式,比如用于设计财务单据、银行账票等格式要求严格的报表。

表格:从上而下依次扩展数据;
矩表:根据行/列分组的字段值进行横/纵方向的数据扩展;
折线图:用于展示趋势和变化;
饼图:用于展示各部分数据在整个数据集中的比例关系;
柱状图:用于比较不同分类之间的数据;
散点图:用于显示变量之间的关系以及异常数据;
列表:列表是一种容器性质的报表元素,在列表中可以嵌套其他元素,列表会根据数据集中的数据进行展示。比如下图,一个文本框嵌套进列表,预览时列表会根据数据集的数据进行展示。在V4.0版本上引入了高级的布局方式,支持网格状模式排列列表,提供属性设置每行上显示多少列,同时支持设置排列方向,包括从上到下、从左到右的方式排列,这样大家就可以更灵活的排布组件进行报表设计。


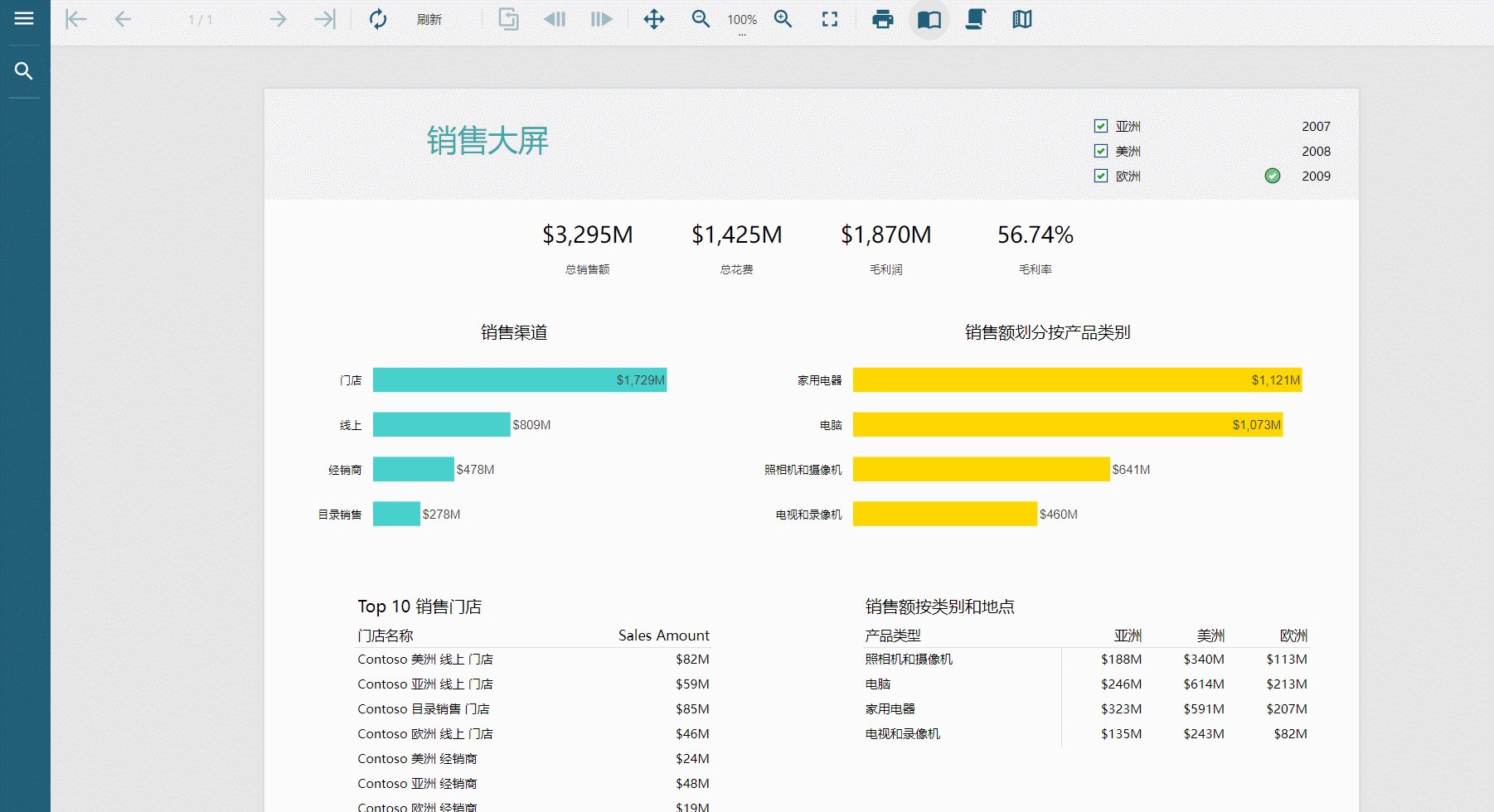
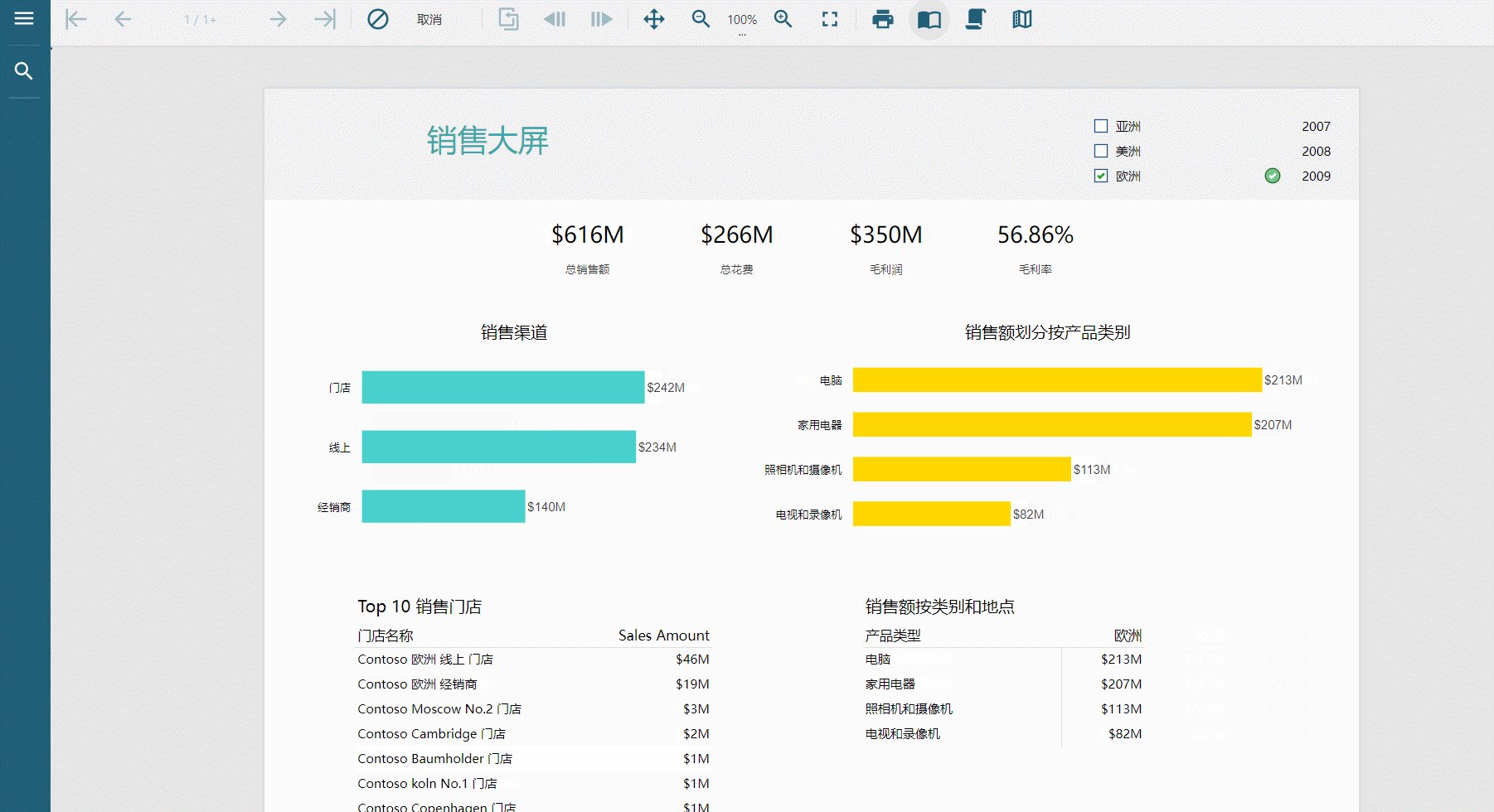
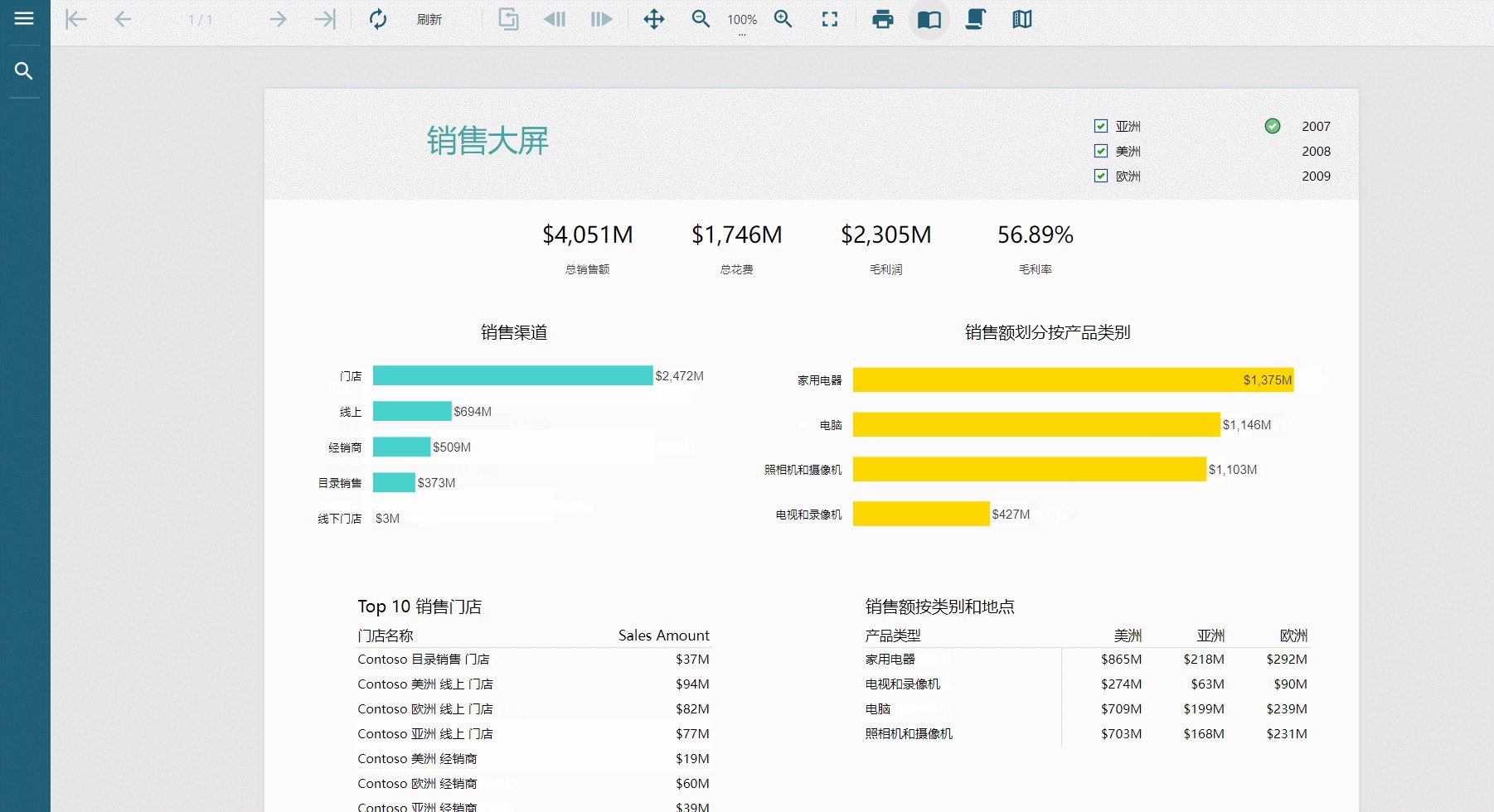
更灵活的交互性: ActiveReportsJS V4.0 新增了一个非常强大的炫酷的功能。通过该功能能够快速实现交互式报表设计,通过使用 Apply Parameters 实现报表数据之间的联动效果,并且整个页面的联动刷新是局部刷新,不会刷新整个viewer页面,整体体验非常友好。交互式报表展示效果如下图:

报表的具体实现可以参考这个教程:交互式报表
综上所述,通过ActiveReportsJS可以快速生成精美的图表和报表,并且支持各种交互式功能和性能优化。不同的工具适合不同的项目需求,开发人员可以根据项目需要选择合适的工具来创建出高效而精美的报表界面。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2018-07-18 Xamarin 学习笔记 - Layout(布局)
2012-07-18 C#性能优化实践