手把手教你如何在报表中查询数据
每周一个报表小技巧:如何在报表中引入数据筛选功能
摘要:本文由葡萄城技术团队于博客园原创并首发。转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
前言篇
在当今信息爆炸的时代,面对海量的数据,我们常常需要从中提取有价值的信息,做出更好的决策。而数据筛选,正是一种可以帮助我们在众多信息中快速找到所需的内容的方法。通过使用数据筛选工具,可以轻松地筛选出特定条件下的数据,对数据进行过滤和排序以便更好地分析和认识数据。数据筛选不仅是一种有效管理大量信息的手段,也是现代数据处理技术的核心。在大数据时代,了解和熟练掌握数据筛选技巧将有助于帮助更好地理解并使用所拥有的数据资源。今天小编就为大家介绍如何使用JavaScript在报表中引入数据筛选的功能。
本文使用软件Visual Studio Code(以下简称“VSCode”)作为编程环境,请您以管理员身份运行它。
本文目录:
1.Demo介绍篇

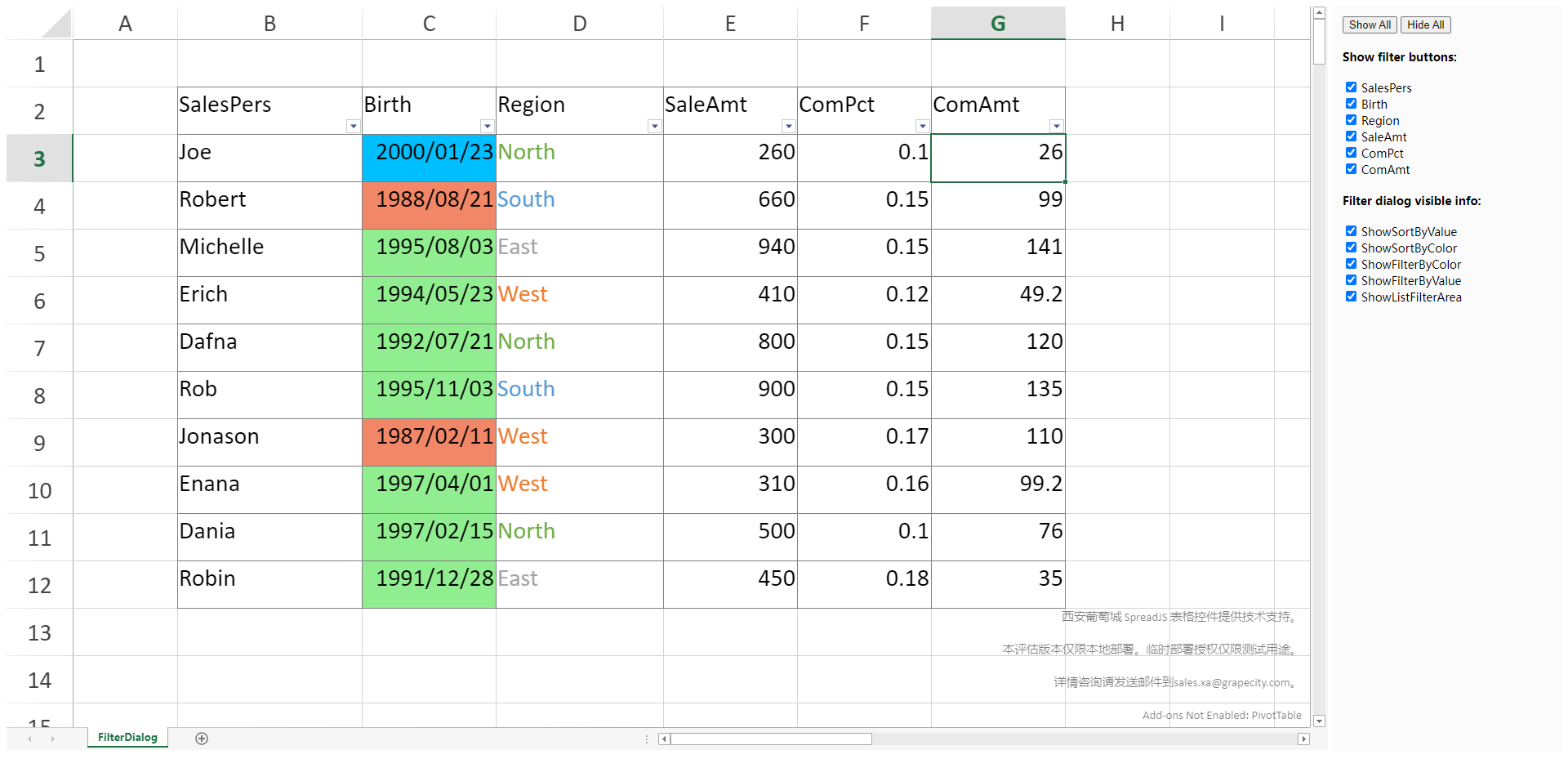
上图是表格数据筛选Demo的运行页面,页面中一共有五列数据,分别是销售员姓名、出生日期、销售区域、该销售员的销售总金额、销售月金额和销售比例,每列下包含10行数据信息。
现有如下的两个需求:
- 想要查看销售区域是North的销售员信息和销售量情况。
- 只想在页面上根据年龄筛选数据。
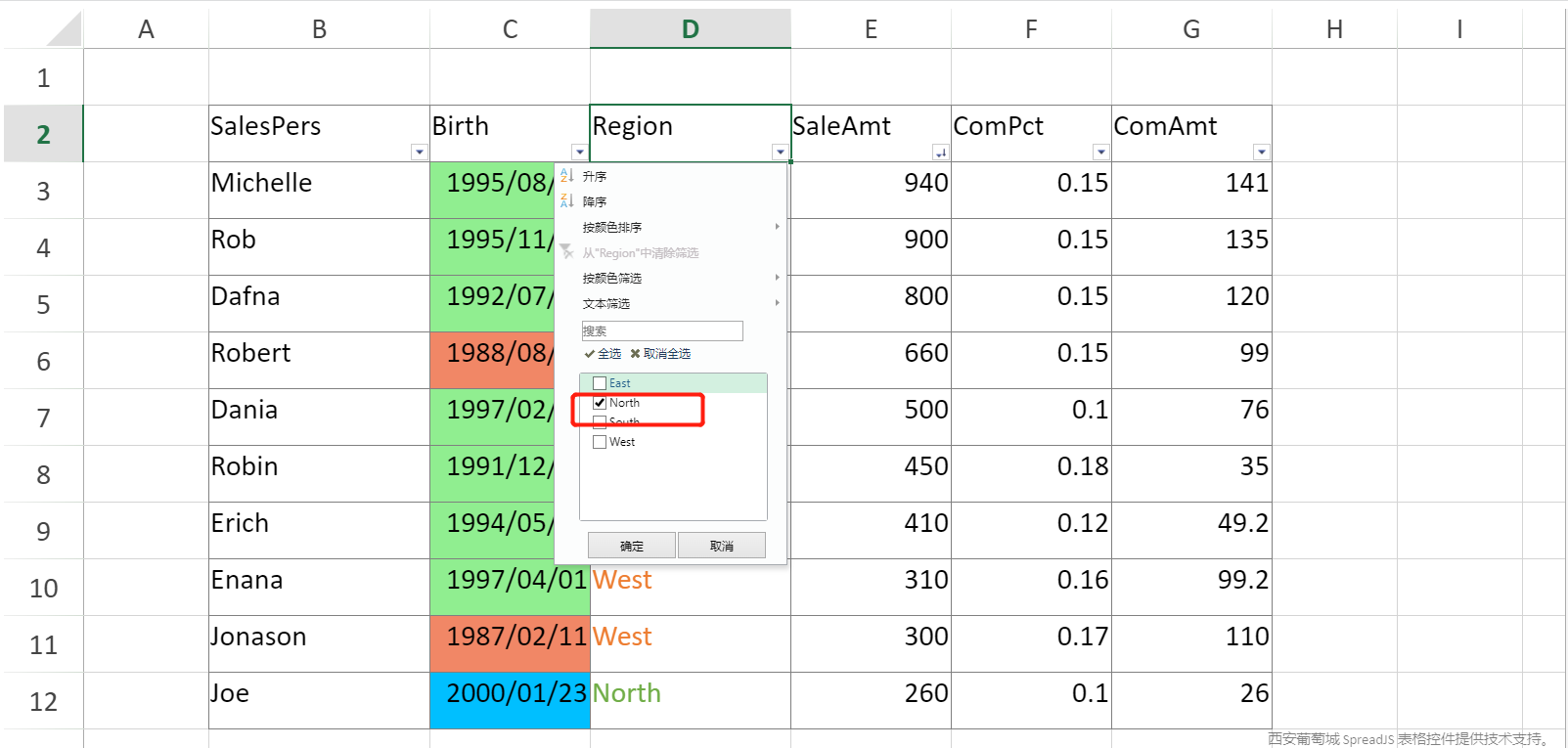
解决方法:1.点击Region表格的下拉框,选择North选项,再点击确定,查询出来的数据就是只包含North的信息了。

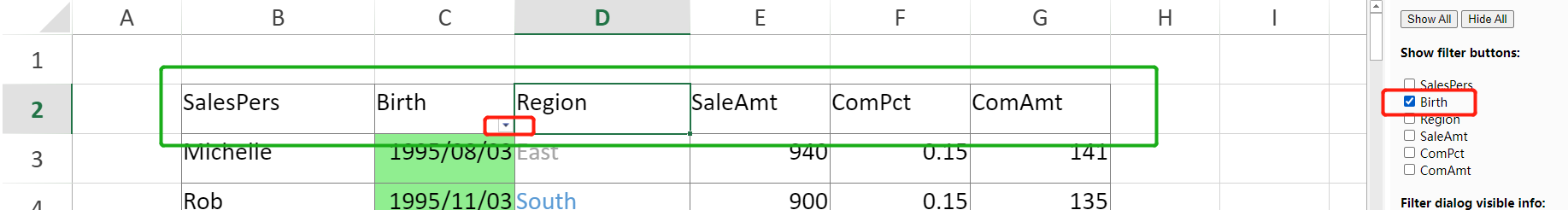
2.只选择右边选项栏中的Birth(出生日期)勾选框,这样就只能筛选出生日期的信息了。

以上就是对于表格筛选功能的简单介绍,下面介绍如何使使用JavaScript编写这个Demo。
2.代码篇
2.1创建工程文件并引入资源
第一步在文件管理器中创建一个空白的文件夹作为工程并用VSCode打开。
第二步在工程中新建两个文件夹用来存放JS文件和CSS文件。

第三步引入需要的JS文件和CSS文件。(完整的代码在更多资源的源码链接中)。

至此已经完成了创建工程并引入资源的步骤,下面介绍JS的编写。
2.2引入JS文件
第一步在JS文件夹中新建一个.JS文件,名称任意起即可。
第二步在JS文件中引入需要的JavaScript方法:
1.设置页面中需要的数据和初始化方法。
//设置数据
var salesData = [
["SalesPers", "Birth", "Region", "SaleAmt", "ComPct", "ComAmt"],
["Joe", new Date("2000/01/23"), "North", 260, 0.1, 26],
["Robert", new Date("1988/08/21"), "South", 660, 0.15, 99],
["Michelle", new Date("1995/08/03"), "East", 940, 0.15, 141],
["Erich", new Date("1994/05/23"), "West", 410, 0.12, 49.2],
["Dafna", new Date("1992/07/21"), "North", 800, 0.15, 120],
["Rob", new Date("1995/11/03"), "South", 900, 0.15, 135],
["Jonason", new Date("1987/02/11"), "West", 300, 0.17, 110],
["Enana", new Date("1997/04/01"), "West", 310, 0.16, 99.2],
["Dania", new Date("1997/02/15"), "North", 500, 0.10, 76],
["Robin", new Date("1991/12/28"), "East", 450, 0.18, 35]];
//页面加载
window.onload = function () {
tableColumnsContainer = _getElementById("tableColumnsContainer");
//设置
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), {sheetCount: 1});
//初始化方法
initSpread(spread);
};
2.编辑initSpread方法:
(1):添加数据筛选的条件。
var sheet = spread.getSheet(0);
sheet.suspendPaint();
//设置表格是否可以溢出
sheet.options.allowCellOverflow = true;
sheet.name("FilterDialog");
sheet.setArray(1, 1, salesData);
//添加数据筛选
var filter = new spreadNS.Filter.HideRowFilter(new spreadNS.Range(2, 1, salesData.length - 1, salesData[0].length));
sheet.rowFilter(filter);
//选择想要筛选的数据
prepareFilterItems(sheet, salesData[0]);
sheet.defaults.rowHeight = 28;
sheet.setColumnWidth(1, 110);
sheet.setColumnWidth(2, 80);
sheet.setColumnWidth(3, 100);
sheet.setColumnWidth(4, 80);
sheet.setColumnWidth(5, 80);
sheet.setColumnWidth(6, 80);
sheet.getRange(2, 2, 10, 1).formatter("yyyy/mm/dd");
sheet.resumePaint();
(2)选择筛选数据选项的方法。
//选择想要展示的数据筛选项
function prepareFilterItems(sheet, headers) {
var items = [];
var filter = sheet.rowFilter(),
range = filter.range,
startColumn = range.col;
//循环遍历想要获取的数据
for (var c = 0, length = headers.length; c < length; c++) {
var name = headers[c];
items.push('<div><label><input type="checkbox" checked data-index="' + (startColumn + c) + '">'+ name + '</label></div>');
}
tableColumnsContainer.innerHTML = items.join("");
var nodeList = tableColumnsContainer.querySelectorAll("input[type='checkbox']");
checkBoxes = [];
for (var i = 0, count = nodeList.length; i < count; i++) {
var element = nodeList[i];
checkBoxes.push(element);
//添加监听事件
element.addEventListener('change', function () {
var index = +this.dataset.index; // +this.getAttribute("data-index");
//判断是否显示筛选条件和筛选后的数据信息
if (filter) {
filter.filterButtonVisible(index, this.checked);
}
});
}
}
(3)显示所有筛选条件和隐藏所有筛选条件的方法。
//显示筛选条件
_getElementById("showAll").addEventListener('click',function () {
if (filter) {
filter.filterButtonVisible(true);
checkBoxes.forEach(function(item) {
item.checked = true;
});
}
});
//隐藏筛选条件
_getElementById("hideAll").addEventListener('click',function () {
if (filter) {
filter.filterButtonVisible(false);
checkBoxes.forEach(function(item) {
item.checked = false;
});
}
});
(4)获取元素的方法。
//获取元素的方法
function _getElementById(id){
return document.getElementById(id);
}
至此已经完成了JS文件的引入,下面介绍CSS的编写。
2.3引入CSS文件
第一步在CSS文件夹中新建一个.CSS文件,名称任意起即可。
第二步编写的CSS样式:
.sample-tutorial {
position: relative;
height: 100%;
overflow: hidden;
}
.sample-spreadsheets {
width: calc(100% - 280px);
height: 100%;
overflow: hidden;
float: left;
}
.options-container {
float: right;
width: 280px;
padding: 12px;
height: 100%;
box-sizing: border-box;
background: #fbfbfb;
overflow: auto;
}
.option-group {
margin-bottom: 6px;
}
.option-group input[type="checkbox"] {
margin-right: 6px;
}
body {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
#ss {
height: 98vh;
float: left;
width: 85%;
/* left: auto; */
}
至此已经完成了CSS文件的引入,下面介绍Html文件的编写。
2.4引入Html文件
第一步在工程文件中创建一个.Html文件,名称任意起即可。
第二步在Html文件中导入JS文件资源,主要用到的是迷你图组件(点击这里可以了解其他组件资源)。
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="spreadjs culture" content="zh-cn" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据筛选</title>
<!-- 引入SpreadJS相关的CSS,默认会有一个CSS
SpreadJS默认提供了7种CSS,可以选择一个适合当前项目的引入
-->
<link rel="stylesheet" type="text/css" href="./css/gc.spread.sheets.excel2013white.15.1.0.css" />
<!-- 核心资源,最小依赖资源,只要引入了该资源,组件运行时就能显示出来 -->
<script type="text/javascript" src="./js/gc.spread.sheets.all.15.1.0.min.js"></script>
<!-- 中文资源文件,组件运行时默认会用英文资源,使用中文资源需要引入并设置 -->
<script type="text/javascript" src="./js/gc.spread.sheets.resources.zh.15.1.0.min.js"></script>
<!-- 形状相关资源-->
<script type="text/javascript" src="./js/gc.spread.sheets.shapes.15.1.0.min.js"></script>
<!-- 透视表相关资源 -->
<script type="text/javascript" src="./js/gc.spread.pivot.pivottables.15.1.0.min.js"></script>
<!-- 图表的相关资源 -->
<script type="text/javascript" src="./js/gc.spread.sheets.charts.15.1.0.min.js"></script>
<!-- 二维码相关资源 -->
<script type="text/javascript" src="./js/gc.spread.sheets.barcode.15.1.0.min.js"></script>
<!-- 打印相关资源 -->
<script type="text/javascript" src="./js/gc.spread.sheets.print.15.1.0.min.js"></script>
<!-- PDF相关资源 -->
<script type="text/javascript" src="./js/gc.spread.sheets.pdf.15.1.0.min.js"></script>
<!-- 集算表相关资源 集算表是SpreadJS特有的功能 -->
<script type="text/javascript" src="./js/gc.spread.sheets.tablesheet.15.1.0.min.js"></script>
</style>
</head>
第三步编写表格和筛选栏的格式。
<body>
<div class="sample-tutorial">
<!--显示表格-->
<div id="ss" class="sample-spreadsheets"></div>
<div class="options-container">
<div class="option-group">
<!--显示所有的筛选条件-->
<input id="showAll" type="button" value="Show All" title="Show all filter buttons of the table"/>
<!--隐藏所有的筛选条件-->
<input id="hideAll" type="button" value="Hide All" title="Hide all filter buttons of the table"/>
</div>
<div class="option-group">
<h4>Show filter buttons:</h4>
<div id="tableColumnsContainer"></div>
</div>
</div>
</div>
</body>
第四步引入JS文件和CSS文件(注意:SRC和HREF中的文件名必须和第二步与第三步中起的文件名一致,否则会导致引入失败)。
<head>
<script src="js/rowFilter.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="css/rowFilter.css">
</head>
至此已经完成了Html文件的引入。
2.5运行代码
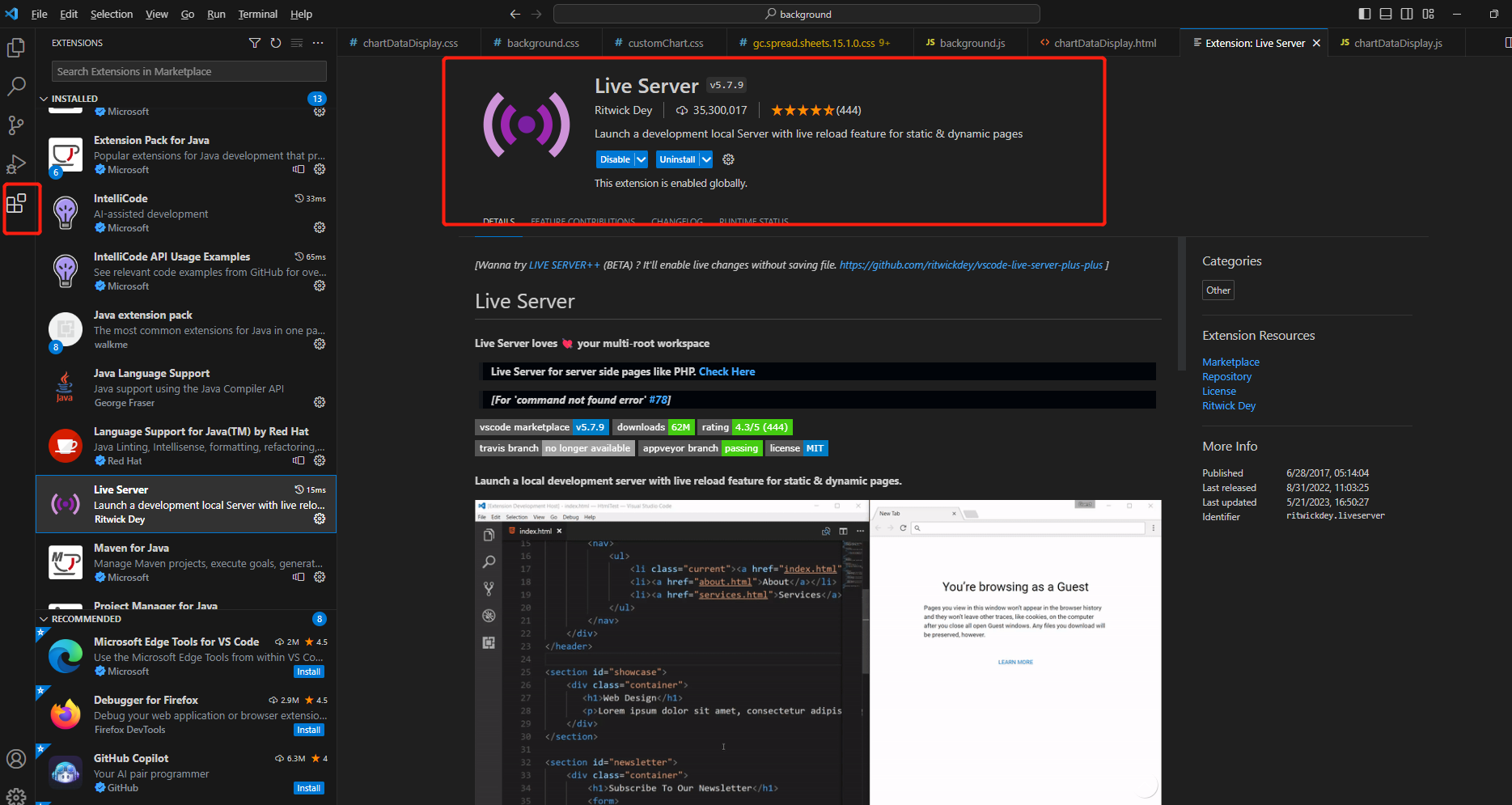
在运行前需要下载并安装一个插件:Live Server。

(Live Server插件)
安装完插件后需要重启VSCode软件,然后在Html文件中右键点击Open With The Live Server(以浏览器打开)便可运行。
3.更多资源篇
3.1完整代码资源
https://github.com/GrapeCityXA/SpreadJS-rowFilter/tree/main (Github)
https://gitee.com/GrapeCity/spread-js-row-filter (Gitee)
3.2更多表格插件Demo
除了JavaScript的使用,还可以在流行的框架如Vue、React中引入数据筛选功能,不仅如此,还可实现许多花样操作,如数据绑定和单元格透视等,让表格更具交互性和易用性。
