Silverlight 版 C1OutlookBar 初体验
ComponentOne 2011 v3版本中新增了Silverlight版本和WPF版本的c1OutlookBar控件。它对应的是WinForms版本的C1NavBar。因为“OutlookBar”更贴切也更准确,所以我们在XAML平台下使用了这个名字。有Outlook2007和2010样式。
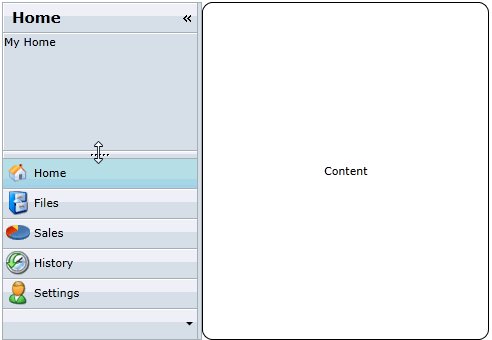
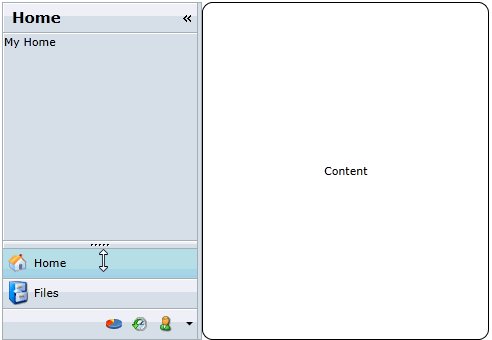
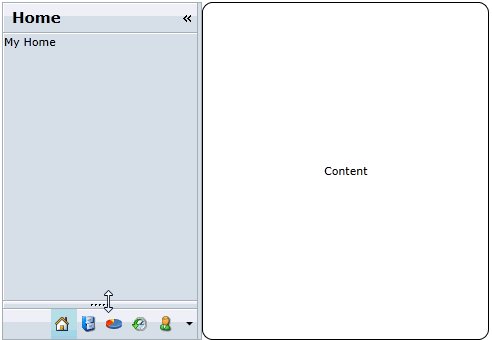
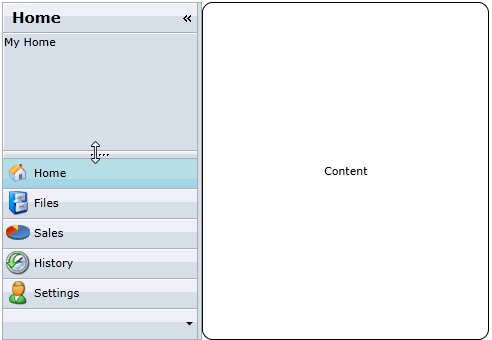
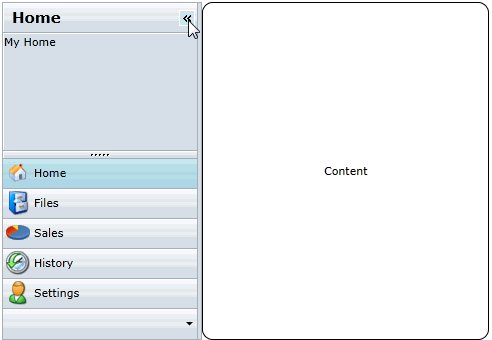
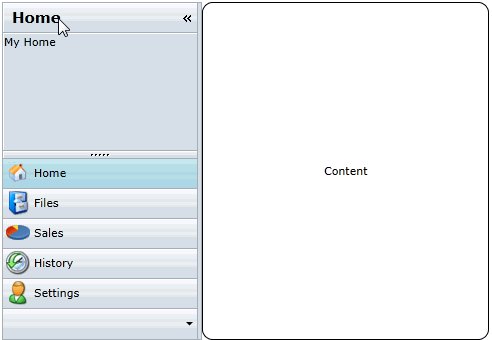
OutlookBar类似一个TabControl,用户可以选择Content panel中的任何一个Item。你可以按照优先级为它们建立分类。OutlookBar可以通过拖拽操作,自由的收起或者展开各个项目。这样用户就可以方便的定制那些项目显示出来,哪些最小化到底部的菜单里。如图所示:
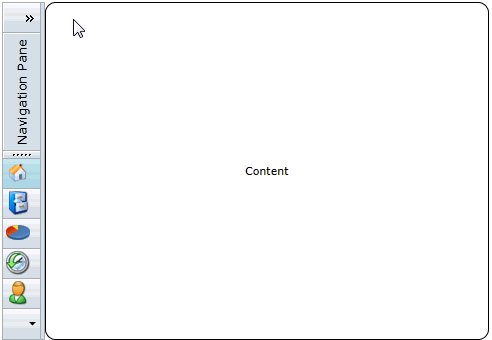
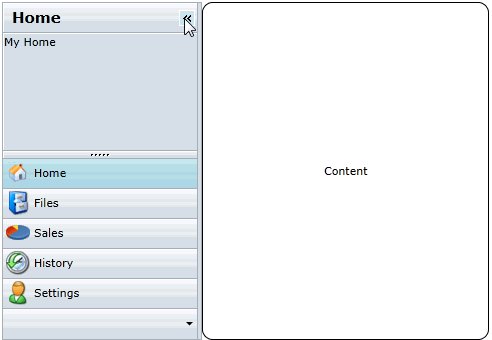
整个控件可以最小化到最左边或者最右边。当你不需要导航栏的时候,可以轻松的隐藏它,而将有限的屏幕空间用于显示其他UI。
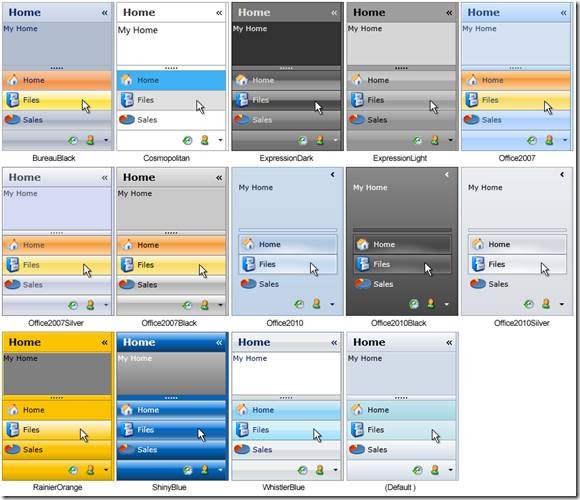
C1OutlookBar支持14种不同的外观样式。其实基本上所有的ComponentOne Studio的控件都可以通过设置几个Brush属性来适应各种样式风格。这都要感谢ClearStyle技术。
控件结构
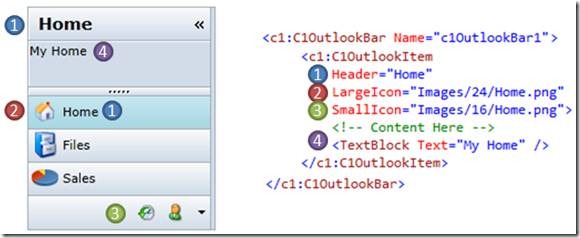
以一个最基本的例子来说,我们可以通过几行简单的XAML代码创建一个C1OutlookBar。每一个Item包含4个主要属性:Header,Content,LargeIcon以及SmallIcon。如下图所示:
此外,还需要指定哪些内容在控件收起的时候可以显示,这可以通过定义icon templates实现。下面的XAML代码是上图C1OutlookBar的全部代码:
<c1:C1OutlookBar Name="c1OutlookBar1" ExpandedWidth="170" IsExpanded="True">
<!-- content shown when the bar is collapsed -->
<c1:C1OutlookBar.CollapsedContent>
<c1:C1LayoutTransformer>
<c1:C1LayoutTransformer.LayoutTransform>
<RotateTransform Angle="270" />
</c1:C1LayoutTransformer.LayoutTransform>
<TextBlock FontSize="13" TextAlignment="Center" VerticalAlignment="Center"
Text="Navigation Pane" />
</c1:C1LayoutTransformer>
</c1:C1OutlookBar.CollapsedContent>
<!-- define icon templates -->
<c1:C1OutlookBar.LargeIconTemplate>
<DataTemplate>
<Image Source="{Binding}" Width="24" Height="24" />
</DataTemplate>
</c1:C1OutlookBar.LargeIconTemplate>
<c1:C1OutlookBar.SmallIconTemplate>
<DataTemplate>
<Grid Height="24">
<Image Source="{Binding}" Width="16" Height="16" />
</Grid>
</DataTemplate>
</c1:C1OutlookBar.SmallIconTemplate>
<!-- items -->
<c1:C1OutlookItem Header="Home" SmallIcon="Images/16/Home.png" LargeIcon="Images/24/Home.png">
<TextBlock Text="My Home" />
</c1:C1OutlookItem>
<c1:C1OutlookItem Header="Files" SmallIcon="Images/16/Cab1.png" LargeIcon="Images/24/Cab1.png">
<TextBlock Text="My Files" />
</c1:C1OutlookItem>
<c1:C1OutlookItem Header="Sales" SmallIcon="Images/16/ChartPie.png" LargeIcon="Images/24/ChartPie.png">
<TextBlock Text="My Sales" />
</c1:C1OutlookItem>
<c1:C1OutlookItem Header="History" SmallIcon="Images/16/History.png" LargeIcon="Images/24/History.png">
<TextBlock Text="My History" />
</c1:C1OutlookItem>
<c1:C1OutlookItem Header="Settings" SmallIcon="Images/16/User.png" LargeIcon="Images/24/User.png">
<TextBlock Text="My Settings" />
</c1:C1OutlookItem>
</c1:C1OutlookBar>
页面排布
当C1OutlookBar收起的时候,中间的content区域会自动展开,充满空余的界面。尤其是当把C1OutlookBar放在Grid中时,ColumnDefinition的宽度设置为Auto时,该功能支持的很好。同时初始化ExpandedWidth也很重要,当然了,这个属性可以在runtime修改。代码如下:
<Grid x:Name="LayoutRoot">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<c1:C1OutlookBar ExpandedWidth="200" IsExpanded="True" />
</Grid>
工作在MVVM模式下
C1OutlookBar是一个ItemsControl。我们可以将ItemsSource设置给一个由ViewModel定义的列表。这种用例下,我们还可以设置ItemTemplate,ContentTemplate。LargeIconTemplate以及SmallIconTemplate。
关于更多的功能可以下载: Studio for Silverlight或Studio for WPF。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
2010-12-22 “某某云词典” – 纠结的初体验
2010-12-22 “云”随我动近在咫尺 - 中小企业如何看待云计算?