Firefox和IE中width的区别

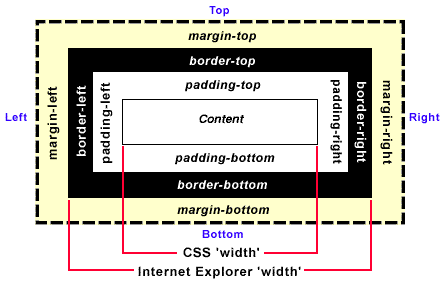
图片中CSS 'width' 指的是标准CSS中所指的width的宽度,在firefox,opera等中的宽度就是这个宽度。它只包含容器中内容的宽度。
而Internet Explorer 'width'则是指整个容器的宽度,包括内容,padding ,border。所谓的CSS的宽度的加法减法就指这里不同浏览器对width解析得到的不同结果。
Firefox中是加法:容器占的宽度=内容宽度+padding宽度+border宽度
IE中是减法:内容宽度=您定义的容器宽度(Internet Explorer 'width')-padding宽度-border宽度
由于以上差别的存在,必然造成定义的一个容器宽度在不同浏览器中显示出不同的效果来。解决办法主要有两种:
一种是写hack
一种是采取在当前容器中再增加一个div的方法来解决。
写hack:
给不同的浏览器写一个不同的width: div.aa{width:100px; *width:120px;}Firefox等浏览器只能认出前一个width来,因此它会认为这个div容器的宽度是100px,而IE6等浏览器则两个都能认出来,但是根据优先级,写在后面的会被采纳,因此IE6会认为这个div容器的宽度是120px;
增加一个div或者其它容器的方法:
.aa{width:120px;}
.aa div{padding:10px;}
将padding border与width分开来写,分到不同的div里面,既不用做加法,也不用做减法,外面的div直接采用我们给它指定的宽度。



