

#include "layout.h"
#include "ui_layout.h"
Layout::Layout(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::Layout)
{
ui->setupUi(this);
window_init();
}
Layout::~Layout()
{
delete ui;
}
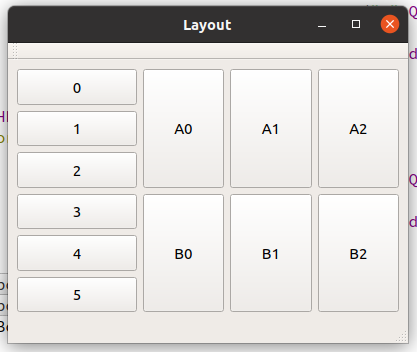
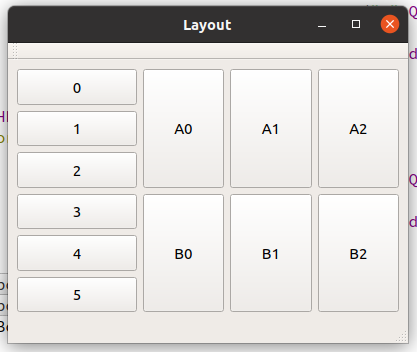
void Layout::window_init()
{
//设置总的layout
QHBoxLayout *hBox=new QHBoxLayout(ui->centralWidget);
//设置vboxA部分
QVBoxLayout *vboxA=new QVBoxLayout();
for(int i=0;i<6;i++)
{
//添加六个按钮,不是六个核桃
Buttons[i]=new QPushButton(QString::number(i));
vboxA->addWidget(Buttons[i]);
Buttons[i]->setSizePolicy(QSizePolicy::Fixed,QSizePolicy::Expanding);
Buttons[i]->setMinimumWidth(120);
}
//把vboxA部分加到总的layout
hBox->addLayout(vboxA);
//定义vboxB
QVBoxLayout *vboxB=new QVBoxLayout();
//定义hboxA
QHBoxLayout *hboxA=new QHBoxLayout();
for(int i=0;i<3;i++)
{
QPushButton *button=new QPushButton("A"+QString::number(i));
hboxA->addWidget(button);
button->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
}
//定义hboxB
QHBoxLayout *hboxB=new QHBoxLayout();
for(int i=0;i<3;i++)
{
QPushButton *button=new QPushButton("B"+QString::number(i));
hboxB->addWidget(button);
button->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
}
//将hboxA和hboxB加到vboxB中
vboxB->addLayout(hboxA);
vboxB->addLayout(hboxB);
//将vboxB加入到总的layout
hBox->addLayout(vboxB);
}










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现