图文详解远程部署ASP.NET MVC 5项目
话外篇:
由于感觉自己的机器比较慢,配置不好,所以最近想把之前的项目部署到实验室的服务器上,但是由于常不在实验室,所以在想能不能远程部署。因此今天专门研究了一下具体的过程,下面和大家分享一下。本人新手,还望大虾勿喷,有什么问题,还望高手指点。
一、本文实验环境:
Windows Server 2012 R2
SQL Server 2012 Express
Visual Studio 2013
项目为:ASP.NET MVC 5.0,使用的是LocalDB数据库
二、使用Web Deploy远程部署的条件
Web Deploy可以用于本地和远程部署Web项目,使用Web Deploy部署时有如下要求:
1.需要安装Web Deploy ,下面地址:http://www.iis.net/downloads/microsoft/web-deploy
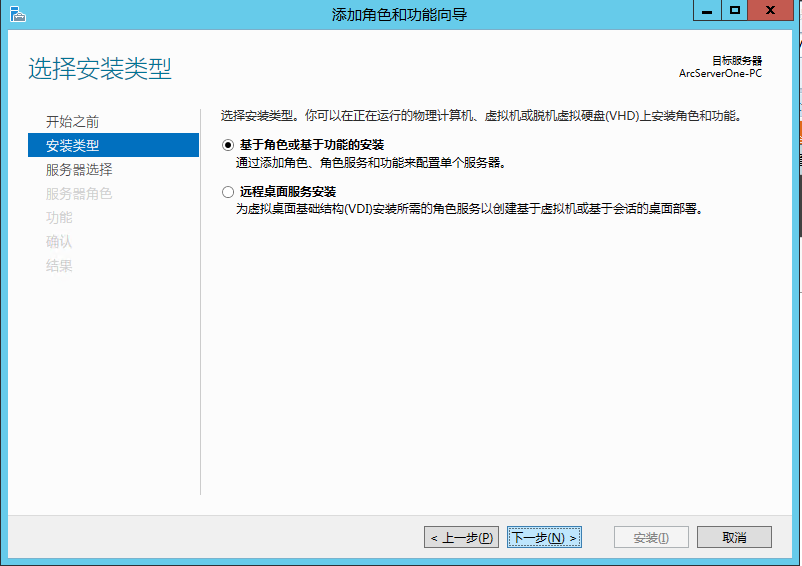
2.安装Web Deploy之后,还需要启用IIS 的——管理服务,打开Windows Server的服务器管理器,点击添加角色和功能:

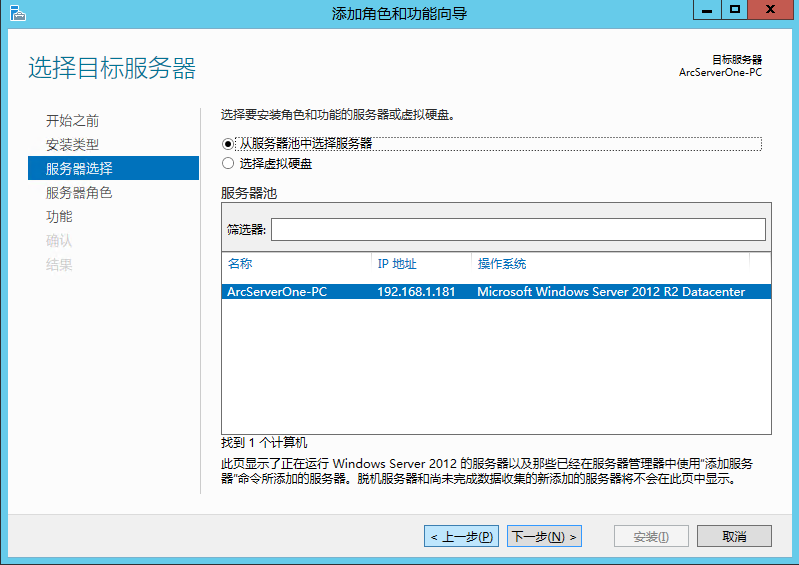
之后点击下一步:



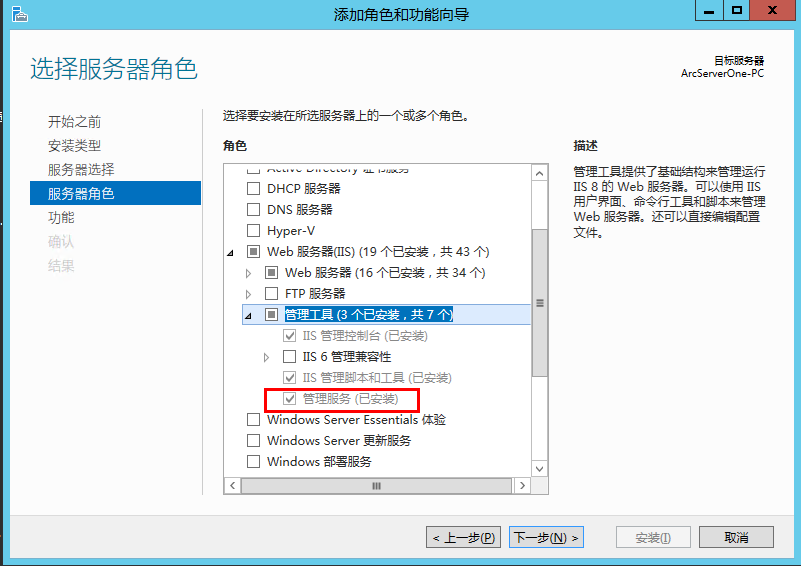
在这里需要勾选“管理服务”,这一步非常重要。

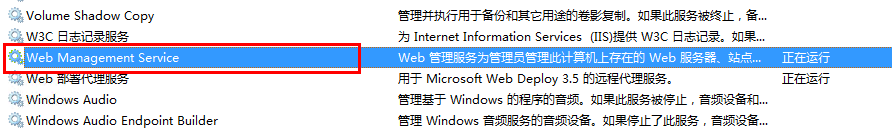
之后下一步,等待完成配置即可。完成之后再服务列表中会多出Web Management Service服务,并确保该服务启动。

注意,如果该服务没有启动,或者没有启用“管理服务”功能,则在使用Web Deploy部署项目时会遇到如下错误:“未能连接到远程计算机,请确保在远程计算机上安装了 Web Deploy 并启动了所需的进程("Web Management Service")”:

3.配置好管理服务之后,接下来需要进入IIS中通过管理服务来进行相应的设置:
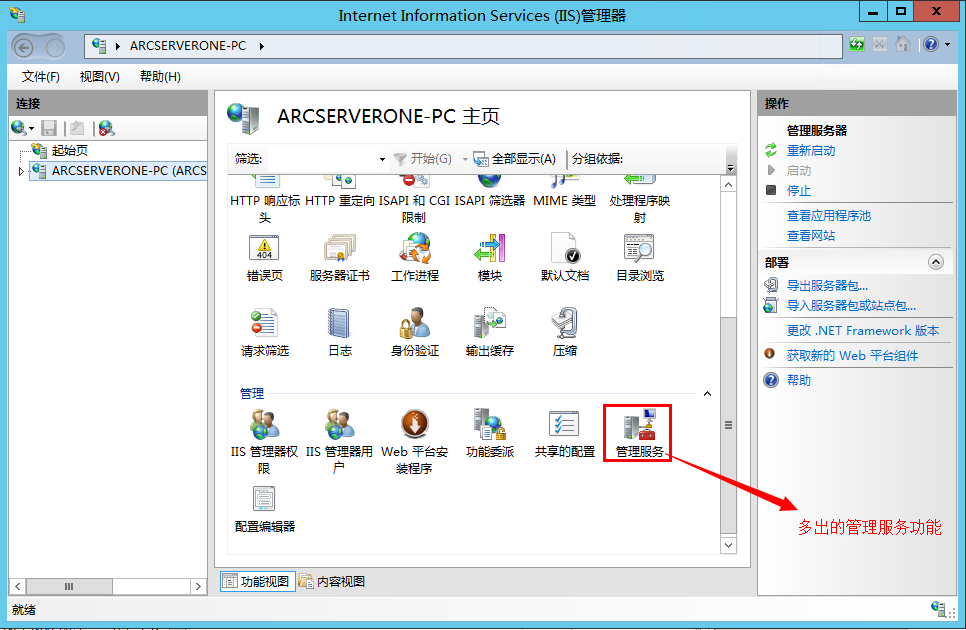
在我们启用管理服务后,进入IIS,会多出管理服务选项:

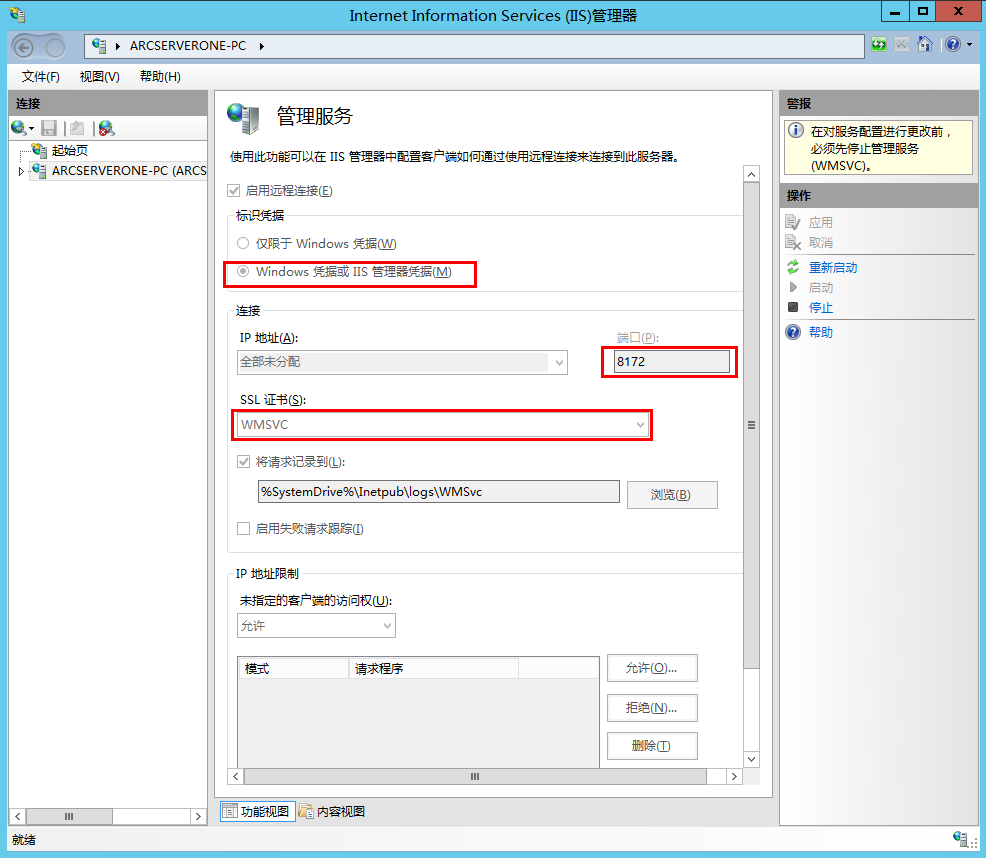
双击管理服务,对IIS进行配置,这里我保持了默认的设置,您可以根据自己的情况进行设置:

4.配置远部署Web项目的账户
基于安全考虑,我们最好提供单独的账户来部署Web项目,同时对于IIS中站点,可以指定哪些用户才具有部署应用程序到此站点的权限。
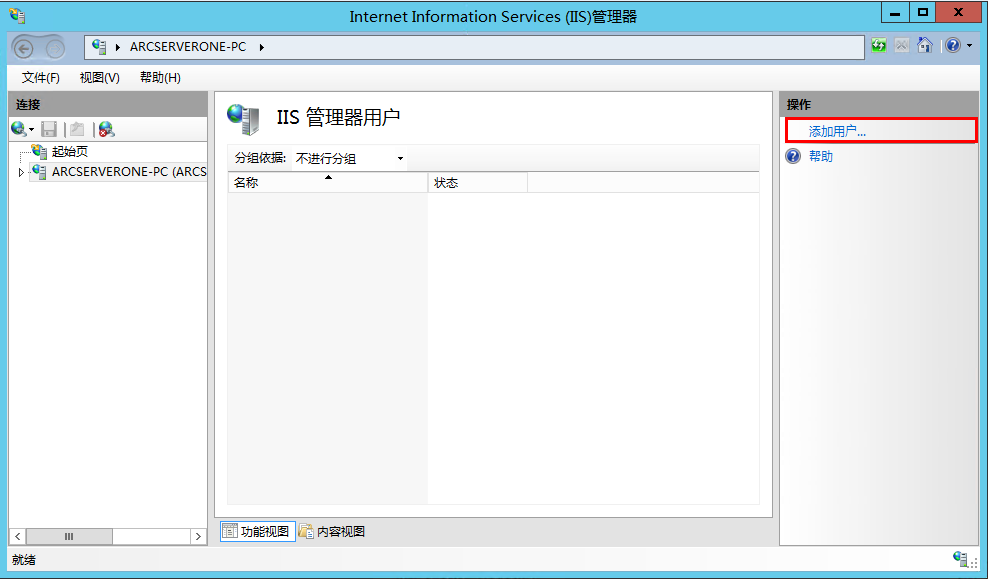
首先点击"IIS 管理器用户":

然后点击"添加用户":

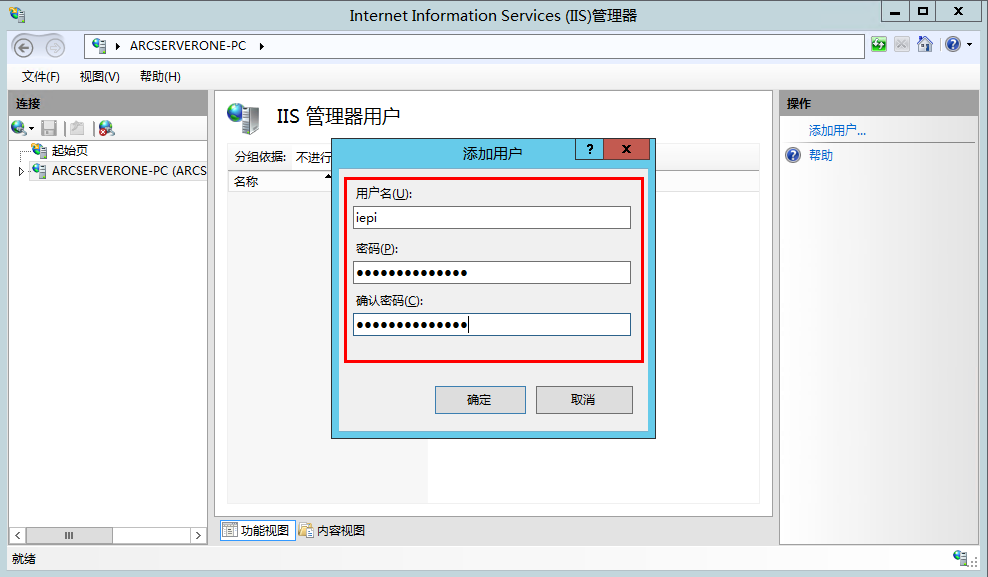
然后配置账户名和密码:

配置完成之后,接下来需要设置站点的用户权限。
5.配置站点用户权限
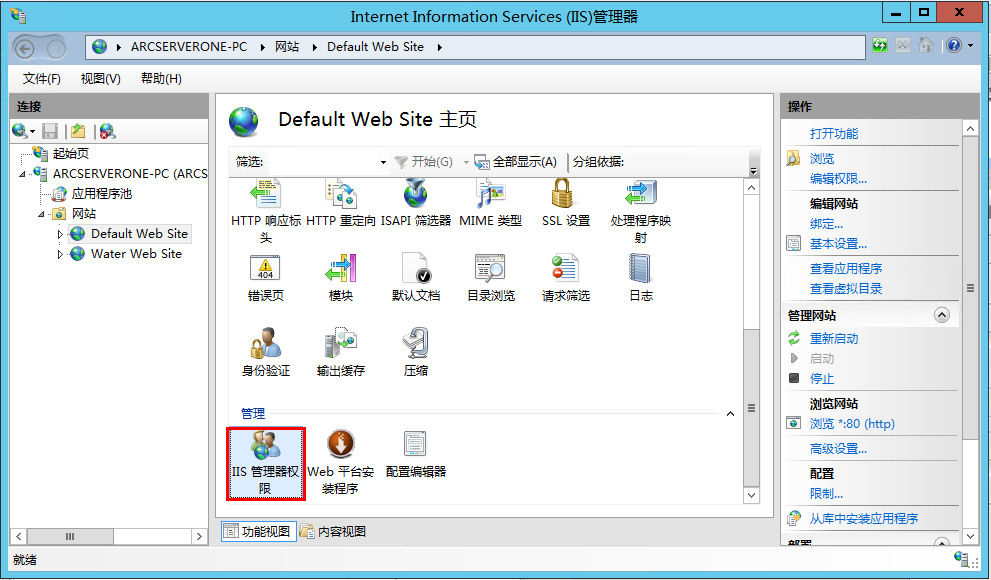
首先点击您程序将要发布到的站点,例如本文为Default Web Site.之后在管理选项中点击"IIS 管理器权限":

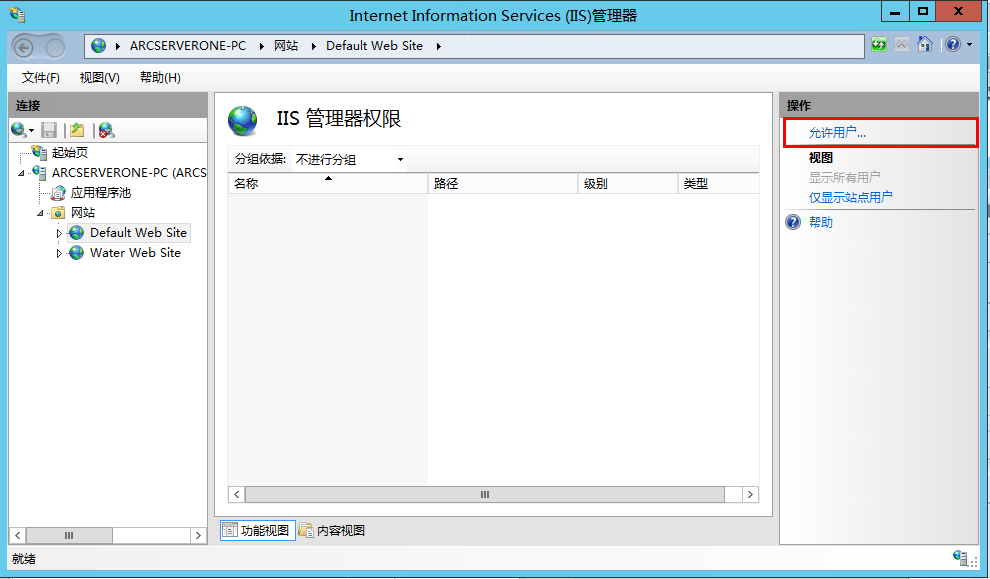
之后点击“允许用户”:

将之前我们添加的iepi用户添加到选择的站点权限中:

最后点击确定,配置结束。
三、使用Visual Studio 2013远程部署项目
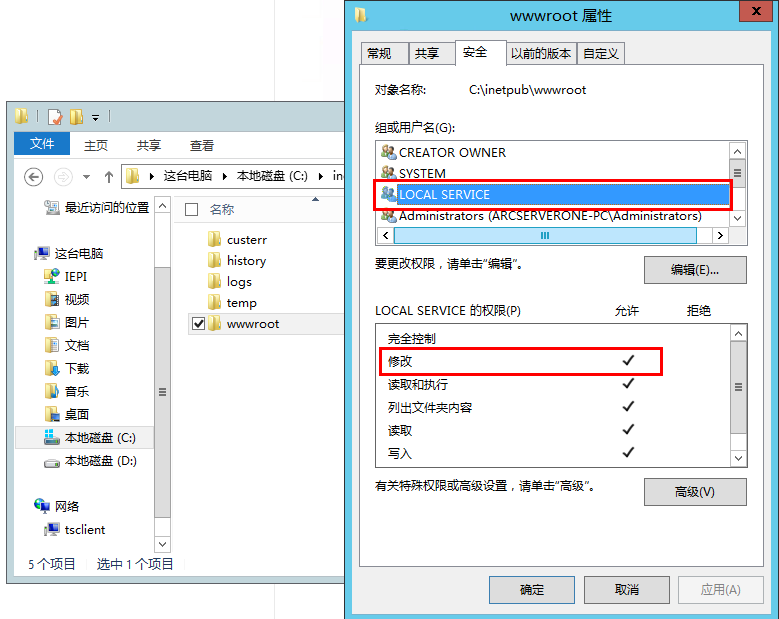
在发布项目之前,我们需要对将要发布的站点(例如这里的 Default Web Site)根目录进行一些权限配置。也就是"Local Service "账户需要有修改站点目录的权限。这里我们的“Default Web Site”的目录对于着:
C:\inetpub\wwwroot,因此我们右键wwwroot文件件,选择属性——安全——编辑,添加Local Service账户,并勾选”修改“权限“

如果没有进行以上的权限配置则会在发布的时候提示无法在站点的物理目录下创建文件,没有创建权限。
在配置好站点的物理目录权限之后我们开始发布web项目:
右键项目选择"发布":

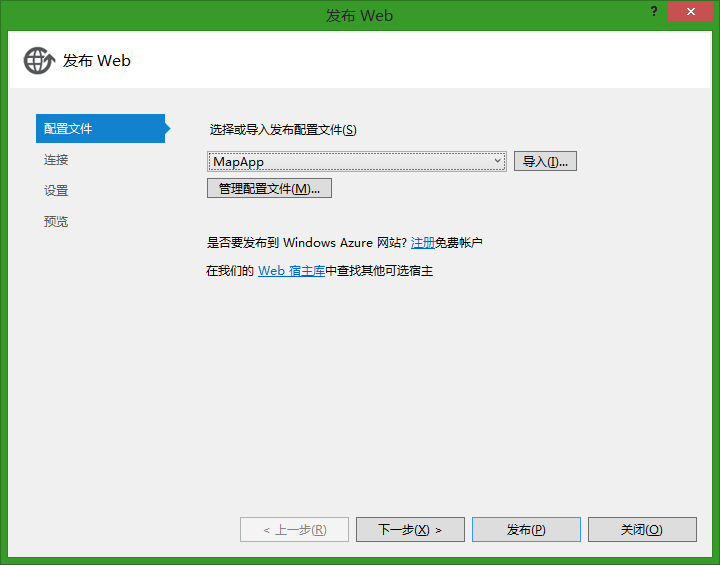
然后新建一个配置文件,当然也可以选择之前的,建议新建一个。

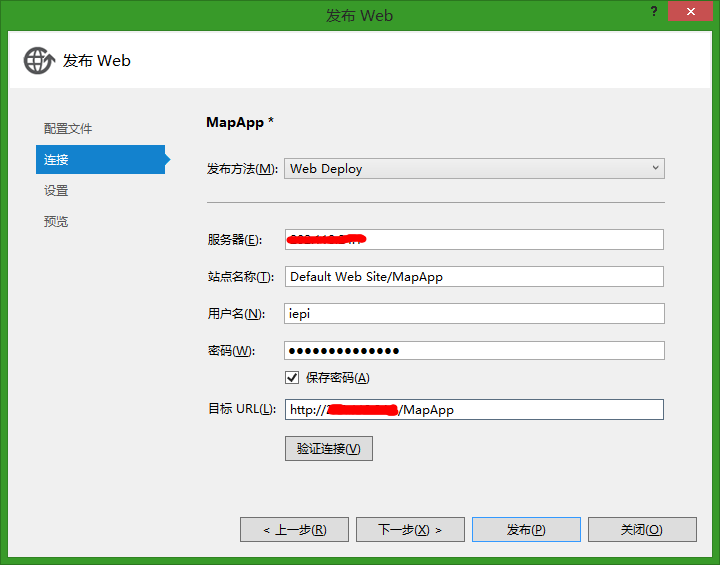
之后点击下一步,节奏配置 Web Deploy:

说明:服务器:输入IP地址即可
站点名称:格式为”站点名称“/"应用程序名称"
用户密码即为上面我们配置的用户密码。
目标URL:一般格式:http://ip:端口号/y应用程序名称,在我们发布完成之后,浏览器会自动的打开这个url。
之后点击验证,出现 表示信息无误,可以进行发布了。接下来点击下一步,直到发布完成,这里由于我们使用的是LocalDB,因此我们不用进行数据库配置。
表示信息无误,可以进行发布了。接下来点击下一步,直到发布完成,这里由于我们使用的是LocalDB,因此我们不用进行数据库配置。
四、配置LocalDb数据库
LocalDB的是一个SQL Server Express轻量级版本的数据库引擎。 它在用户模式下启动、执行。LocalDB的运行在一个特殊的SQL Server Express的执行模式,所以允许您使用MDF文件数据库。通常情况下,LocalDB的数据库文件都保存在web项目的App_Data文件夹下面。
注意:在生产环境的Web应用程序中,我们不推荐您使用SQL Server Express。 尤其, LocalDB不应该被用于Web应用程序的生产环境,因为它设计之初不要求使用IIS。 然而,LocalDB的数据库能够很容易地迁移到SQL Server或SQL Azure中——摘自《ASP.NET MVC 5 - 创建连接字符串(Connection String)并使用SQL Server LocalDB》.
了解LocalDB之后,我们如何让我们的ASP.NET MVC项目能访问呢?首先,我们需要设置我们的项目,将数据库文件包含到项目中:

然后重新发布。
之后在站点物理路径对于的应用程序目录下会有对于的App_Data文件夹,其中包含了我们的数据库文件。
之后打开 SQL Management Studio.并使用(LocalDb)\v11.0,Windows 身份验证登陆,然后附加我们项目的数据库。
接着在IIS中修改项目对应应用程序池的标识为"Local System"。原因参考这里.
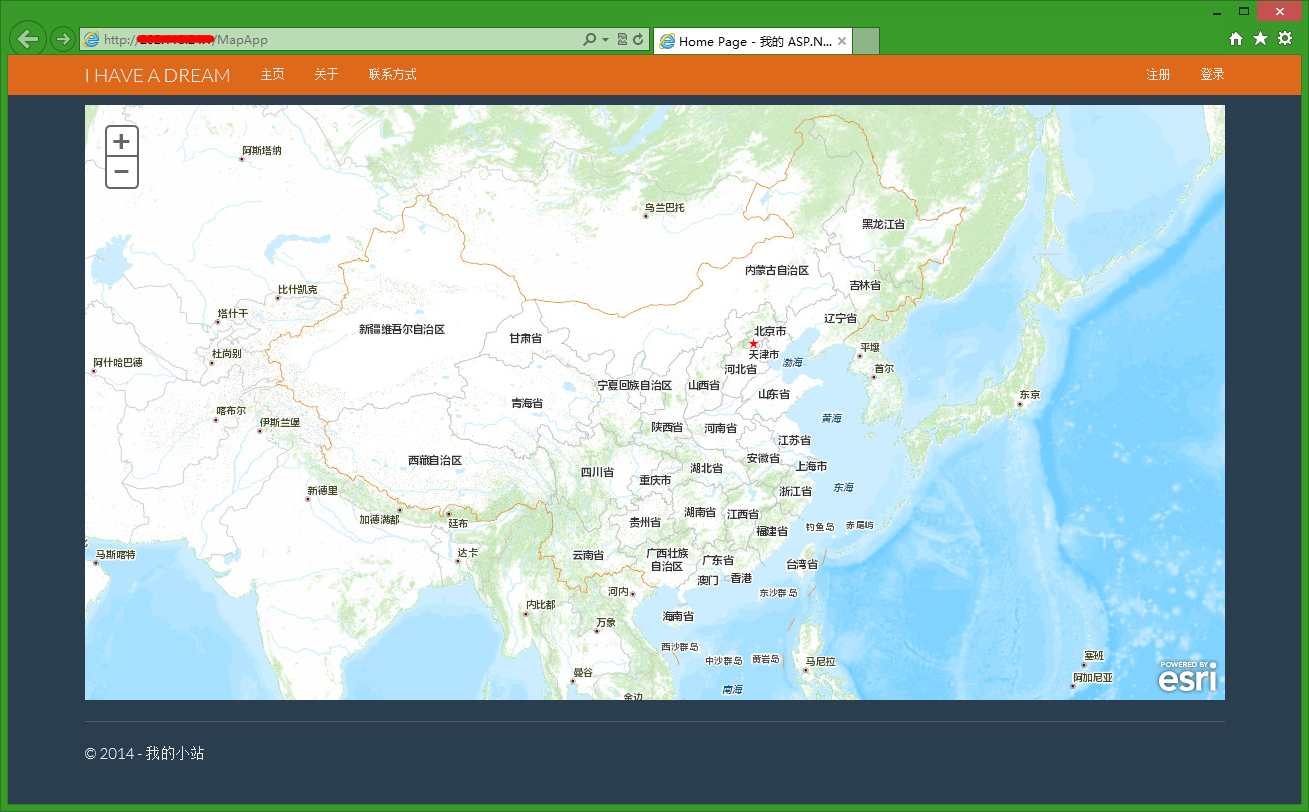
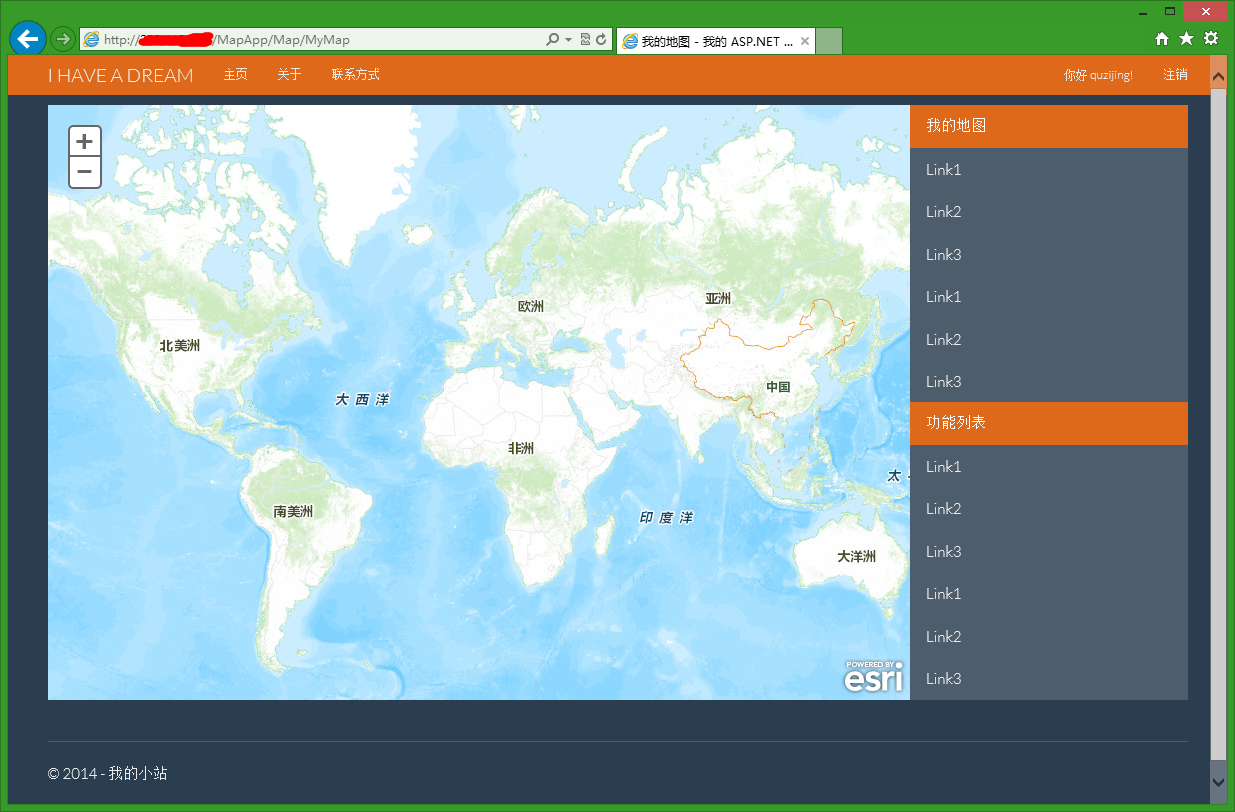
在完成以上所有步骤之后,我们的所有工作便已经完成了,在浏览器中输入地址就可以访问我们的Web了。附图两张:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号