使用ArcGIS API for Silverlight实现地形坡度在线分析
苦逼的研究生课程终于在今天结束了,也许从今以后再也不会坐在大学的课堂上正式的听老师讲课了,接下来的时间就得开始找工作了.....前段时间一直比较忙,上课,考试,论文,以及联系实习单位...现在就差实习还没有着落了。
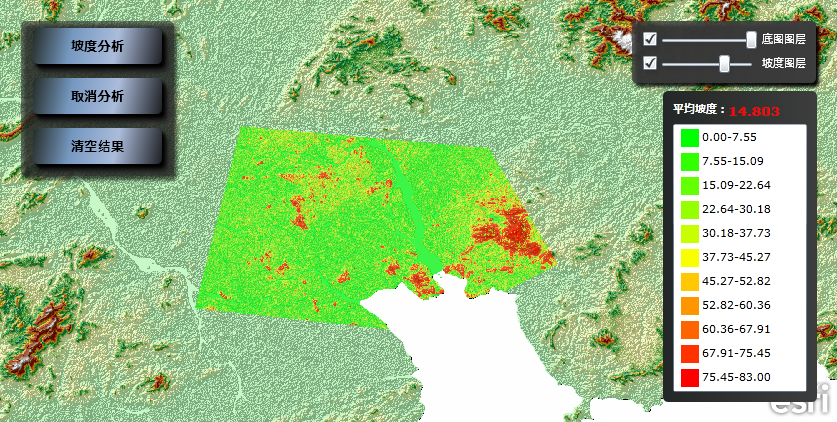
前些天帮一网友做了个在线坡度分析的例子,大概的功能就是勾选任意的地形区域,然后实现Web端的地形坡度分析和可视化显示,效果图如下:

实现的基本思路大致分为以下三部分:
1.在ArcMap中建立坡度求解模型和坡度统计分析模型
2.发布模型为结果地图服务,并在客户端调用
3.根据将结果添加地形渲染的分级视图。
一、建立坡度分析和统计分析模型
打开ArcMap,使用ModelBuilder建立如下所示的模型:

这里需要注意两个地方:
1.SlopeData我们发现是中间数据,中间数据是模型创建的数据,但不是模型的输出,如果这里没有设置为模型参数,那么任务创建的中间数据将会被 ArcGIS Server 自动删除。
在 10.1 版本之前,必须在模型构建器中明确设置中间数据变量,并且强烈推荐使用输出路径下的 %scratchworkspace% 约定将所有输出写入地理处理 scratchworkspace 环境。在10.1中不必使用此约定。
2.该模型具有两个输出模型参数:SlopeData,表示坡度的栅格数据,和ZonalTable,表示对坡度栅格数据统计的结果(如:坡度的最大值,最小值,平均值等)。
在模型建好以后,需要将该模型发布为结果地图服务,关于10.1中结果地图服务的发布可参考之前的博文。
二、Silverlight客户端调用结果地图服务,获得坡度分析结果和统计结果(坡度最大值,最小值,平均值等)。
Web端调用的过程和调用GP服务的过程一致,大致如下:
1.声明地理处理变量:
Geoprocessor _geoprocessor;
2.实例化地理处理服务变量,并注册相应事件:
_geoprocessor = new Geoprocessor("http://localhost:6080/arcgis/rest/services/MyGPService/SlopeAnalysis/GPServer/SlopeTool"); _geoprocessor.JobCompleted += new EventHandler<JobInfoEventArgs>(_geoprocessor_JobCompleted); _geoprocessor.GetResultDataCompleted += new EventHandler<GPParameterEventArgs>(_geoprocessor_GetResultDataCompleted); _geoprocessor.GetResultImageLayerCompleted += new EventHandler<GetResultImageLayerEventArgs>(_geoprocessor_GetResultImageLayerCompleted); _geoprocessor.Failed += new EventHandler<TaskFailedEventArgs>(_geoprocessor_Failed);
3.输入GP服务相关参数,请求GP服务
从以上建立的模型可知:
输入的模型参数有:
polygon:表示勾选的区域,也就是执行坡度分析的地形区域
输出测量单位:表示坡度分析的结果如何表示,有两种选择,Degree:坡度以角度表示,值得范围在0-90度之间,PERCENT_RISE:表示以高程的百分比表示,默认为DEGREE.
Z 因子:一个Z单位与x,y方向单位的比值,这里
后台输入GP服务参数,调用服务代码:
//e.Geometry为绘制的多边形 FeatureSet featureSet = new FeatureSet(e.Geometry); List<GPParameter> parameter = new List<GPParameter>(); parameter.Add(new GPFeatureRecordSetLayer("polygon", featureSet)); parameter.Add(new GPString("输出测量单位", "DEGREE")); //x,y方向单位是经纬度表示,高程值用米表示 //经纬度与米的转化公式:degree = meter / (2 * Math.PI * 6378137.0) * 360; parameter.Add(new GPDouble("Z_因子", 8.98315E-6)); _geoprocessor.SubmitJobAsync(parameter);
请求GP服务之后接下来就是获取GP服务的结果,这里我们需要取得两个结果,一是坡度分析结果(栅格数据,对应的格式是:GPResultImageLayer),一是坡度统计结果(表格,对应的数据格式:GPRecordSet)
这里我们先来获取坡度分析结果,即栅格数据。
获取栅格数据可以通过地理处理服务的GetResultImageLayerCompleted事件来获得结果,但是我们需要在地理处理服务的Completed事件中进行请求,Completed事件表示本次地理处理任务已经完成,接下来才能获取地理处理服务的结果。示例代码:
在开始部分我们已经注册地理处理服务的JobCompleted,GetResultDataCompleted和GetResultImageLayerCompleted事件,接下来在相应部分完成相应的代码,
其中JobCompleted是获取结果的前提,所有的获取地理处理结果的请求,都要等地理处理服务完成(及JobCompleted),同时请求结果的时候不能同时请求两个结果,如获取栅格数据的代码如下:
private void _geoprocessor_JobCompleted(object sender, JobInfoEventArgs e) { if (e.JobInfo.JobStatus == esriJobStatus.esriJobSucceeded) { jobID = e.JobInfo.JobId; HttpWebRequest.RegisterPrefix("http://", System.Net.Browser.WebRequestCreator.ClientHttp); _geoprocessor.GetResultImageLayerAsync(e.JobInfo.JobId, "SlopeData"); //注意不能同时请求GP服务的结果,如果在此添加下面的额代码会出错 //_geoprocessor.GetResultDataAsync(jobID, "ZonalTable"); } else { MessageBox.Show("请求GP服务失败" + e.JobInfo.Messages.ToString()); } }
接下来就是获得坡度的栅格数据,然后在地图上显示,并同时发送获取统计表格的请求:
private void _geoprocessor_GetResultImageLayerCompleted(object sender, GetResultImageLayerEventArgs e) { //返回的结果实际上是一张图片 GPResultImageLayer imagelayer = e.GPResultImageLayer; //定义图层的ID imagelayer.ID = "InterpolationLayer"; //设置透明度 imagelayer.Opacity = 0.7; imagelayer.DisplayName = "坡度图层"; //清空原有的结果 if (map1.Layers["InterpolationLayer"] != null) { map1.Layers.Remove(map1.Layers["Interpolation"]); } //添加当前结果到图层中 map1.Layers.Add(imagelayer); //获取坡度统计表格数据 _geoprocessor.GetResultDataAsync(jobID, "ZonalTable"); }
获取坡度统计表格的数据,表格在Web客户端传输的的格式是GPRecordSet,直接遍历即可,这里因为执行一次坡度分析,所以表格中只有一条记录,示例代码如下:
private void _geoprocessor_GetResultDataCompleted(object sender, GPParameterEventArgs e) { GPRecordSet gpr = e.Parameter as GPRecordSet; if (gpr.FeatureSet != null) { double slope_MaxValue = Convert.ToDouble(gpr.FeatureSet.Features[0].Attributes["MAX"]); double slope_MinValue = Convert.ToDouble(gpr.FeatureSet.Features[0].Attributes["MIN"]); double slope_MeanValue = Convert.ToDouble(gpr.FeatureSet.Features[0].Attributes["MEAN"]); MEANSlopeValue.Text = slope_MeanValue.ToString("0.000"); List<SolidColorBrush> RenderColors = new List<SolidColorBrush>(); //默认设定10等分,颜色由绿到红 RenderColors = CreateColors.CreateColorList(10); //间隔值 double stepValue = (slope_MaxValue - slope_MinValue) / RenderColors.Count; //构造不同等级的颜色和描述 List<RenderModel> RenderModels = new List<RenderModel>(); for (int i = 0; i < RenderColors.Count; i++) { RenderModels.Add(new RenderModel() { EndValue = (i + 1) * stepValue, StartValue = i * stepValue, RenderColor = RenderColors[i] }); } //绑定到渲染等级显示的ListBox中 RenderColorListBox.ItemsSource = RenderModels; RenderColorBorder.Visibility = Visibility.Visible; } }
以上代码包含了栅格数据渲染的颜色等级显示图例,其中用到了一个方法:CreateColorList,该方法用来构造由绿到黄再到红的不同的渐变颜色。
public static List<SolidColorBrush> CreateColorList(int _classCount) { List<SolidColorBrush> ColorList=new List<SolidColorBrush> (); double step=255/_classCount; for (int i = 0; i <= _classCount/2; i++) { ColorList.Add(new SolidColorBrush(Color.FromArgb(255, (byte)(i*step*2), 255, 0))); } for (int i = _classCount / 2 + 1; i <= _classCount; i++) { ColorList.Add(new SolidColorBrush(Color.FromArgb(255, 255,(byte)((_classCount-i)*step*2) , 0))); } return ColorList; }
以及RenderModel,该类代码如下:
public class RenderModel { public SolidColorBrush RenderColor { get; set; } public double StartValue { get; set; } public double EndValue { get; set; } public string Description { get { return string.Format("{0}-{1}", StartValue.ToString("#0.00"), EndValue.ToString("#0.00")); } } }
这样便完成了坡度分析和颜色等级图例。
最后再来几张效果图吧!
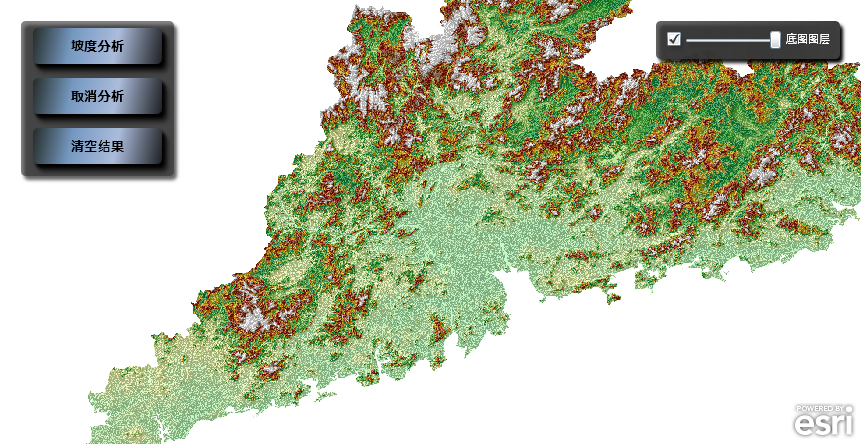
初始界面:

勾选地形区域进行坡度分析:

正在进行坡度分析:

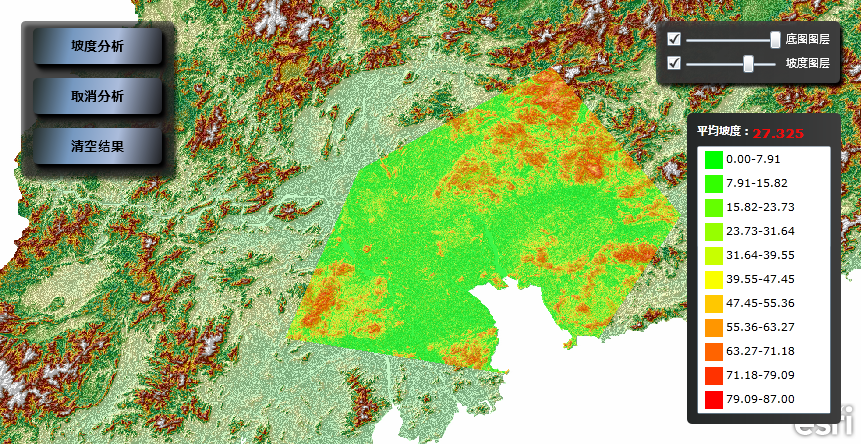
坡度分析结果显示:

PS:蛋疼的博客园,为了写这篇日志耗了我一个晚上,上传图片一直失败,失败后直接刷新,之前写的没有保存,直接没有了,代码弄了好久也还是没有成功,所以需要代码的请留下您的邮箱,我会在第一时间将代码发送到您的邮箱。
最后感谢您能认真的看完我的文章,感谢您的支持!
