HTML5 CSS
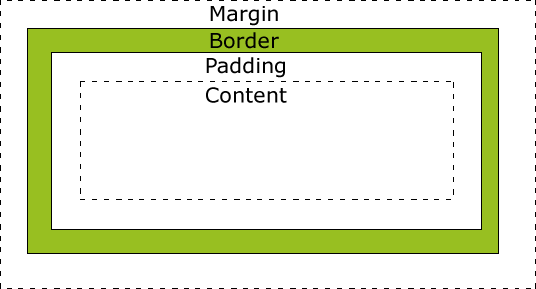
关于网页布局,首先看看CSS。早远的网页布局采用表格进行排版,后来改用CSS后则使用盒子模型进行布局,每一个标签是一个盒子,可以在CSS中改变盒子各个属性的参数来实现布局。盒子模型如下图所示:

由上图可以看出,盒子模型由外至内分别是margin(边界)、border(边框)、padding(留白)和content(内容)四个属性。由于盒子有四条边,在每个属性中,比较常用的参数是top、right、botton和left,也就是上下左右四个方向。例如需要调整margin的上边,即调整margin-top,以此类推。
对于设置数值大小,可以使用px(像素)、百分百和auto。
对于设置颜色,可以使用16进制数(#开头的数字形式)、RGB编码和文字。
19.8.19补充:
新学习了一个东西,是CSS的动画属性(Animation),类似于flash的关键影格的效果。
在使用的时候,需要设置-webkit-animation-name: exmple; @-webkit-keyframes exmple {}。




