/**
* 渲染匹配的子串样式
* @param {[type]} str [description]搜索结果
* @param {[type]} substr [description]搜索关键字 以空格隔开
* @return {[type]} [description]返回将搜索结果中的关键字标红的文本
*/
function renderMatchSubstring(str, substr)
{
var substrList = substr.split(/\s+/);
var regStr = "\(" + substrList.join("\)|\(") + "\)";
var reg = new RegExp(regStr,"g");
var matchResult = str.match(reg);
for(index in matchResult)
{
var regS = new RegExp("[^</]\(" + matchResult[index] + "\)","g");
str = str.replace(regS,"<span style='color:red;font-weight:bold'>$1</span>");
}
return str;
}

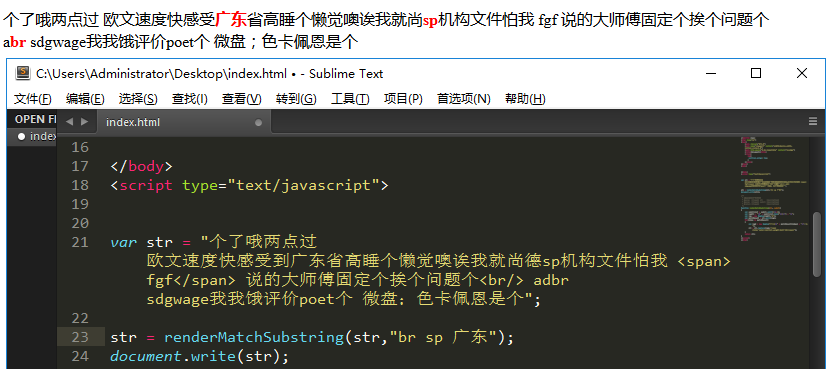
关键在于 如果原文档是存在样式标签之类的需要避开 比如 原文本中含有 <p></p> 但是搜索的关键字 也有p 那么测试需要避开<p>以免样式错乱。本方法还未彻底完善。



