JQuery(一)安装&选择器 样式篇
一、安装环境
jQuery 每一个系列版本分为:压缩版(compressed) 与 开发版(development),我们在开发过程中使用开发版(开发版本便于代码修改及调试),项目上线发布使用压缩版(因为压缩版本体积更小,效率更快)。
jQuery是一个JavaScript脚本库,不需要特别的安装,只需要我们在页面 <head> 标签内中,通过 script 标签引入 jQuery 库即可。也可以在body标签里,但是JQuery代码必须在jQuery库文件下面。
jQuery是一个类数组对象,而DOM对象就是一个单独的DOM元素。
二、JQuery的选择器
2.1 类、ID选择器
元素选择器$('div')、ID选择器$('#id')、类选择器$(‘. class')、群组选择器$(' #id ,.class ,div,p,span')、全选选择器$('#id * ')--表示id为id的元素下面所有的子元素。
2.2 基本筛选选择器

注意事项:
- :eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
- gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
$('#menu_con .tag dd>a:lt(4)').css('color','red');
//找到男装下第一类衣服把a元素从顺序1-4加上颜色
//可以通过基本筛选器lt,选择匹配集合中所有索引值小于给定index参数的元素
//注意了index是从0开始计算,所以选在1-4,为对应的index就是4
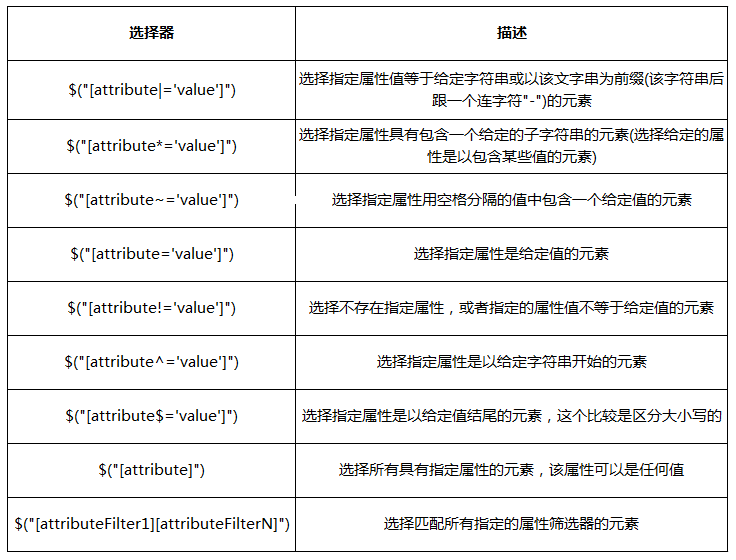
2.3 属性选择器

**选择器的优先级:
!>行内样式>id>class>标签>属性>伪类
例子:
$('#menu_con a[name="setColor"]').css('color','blue');
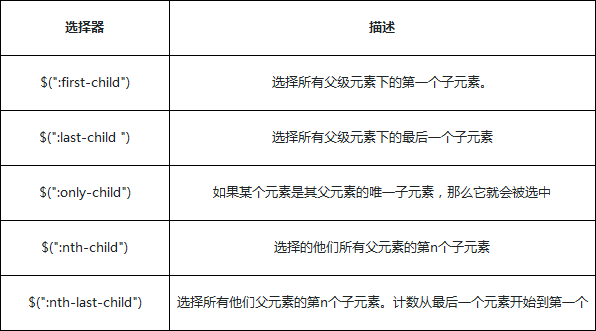
2.4 子父选择器

注意事项:
- :first只匹配一个单独的元素,但是:first-child选择器可以匹配多个:即为每个父级元素匹配第一个子元素。这相当于:nth-child(1)
- :last 只匹配一个单独的元素, :last-child 选择器可以匹配多个元素:即,为每个父级元素匹配最后一个子元素
- 如果子元素只有一个的话,:first-child与:last-child是同一个
- :only-child匹配某个元素是父元素中唯一的子元素,就是说当前子元素是父元素中唯一的元素,则匹配
- jQuery实现:nth-child(n)是严格来自CSS规范,所以n值是“索引”,也就是说,从1开始计数,:nth-child(index)从1开始的,而eq(index)是从0开始的
- nth-child(n) 与 :nth-last-child(n) 的区别前者是从前往后计算,后者从后往前计算
一个例子关于nth-child(n):
<div id="menu_con">
<h3>男装</h3>
<div class="tag" style="display:block">
<dl>
<dd>
<p>第一类</p>
<a>1.衬衫</a>
<a>2.T恤</a>
<a>3.牛仔裤</a>
<a>4.休闲裤</a>
<a>5.短裤</a>
<a>6.针织衫</a>
<a>7.西服</a>
<a>8.西裤</a>
<a>9.嘻哈裤</a>
<a>10.西服套装</a>
<a>11.马甲/背心</a>
<a name="setColor">12.羽绒服</a>
<a>13.棉服</a>
<a>14.夹克</a>
<p>更多</p>
</dd>
</dl>
</div>
<div class="tag_More" style="display:block">
<dl>
<dd>
<p>第二类</p>
<a>1.衬衫</a>
<a>2.T恤</a>
<a>3.牛仔裤</a>
<a name='setColor'>4.休闲裤</a>
<a>5.短裤</a>
<a>6.针织衫</a>
<a>7.西服</a>
<a>8.西裤</a>
<a>9.嘻哈裤</a>
<a>10.西服套装</a>
<a>11.马甲/背心</a>
<a>12.羽绒服</a>
<a>13.棉服</a>
<a>14.夹克</a>
<p>更多</p>
</dd>
</dl>
</div>>
</div>
// js代码 选中第一类衣服中第9个a元素,并改变颜色
$('.tag a:nth-child(10)').css('color','#66CD00');
//按道理n=9;但是浏览器中的第8个a元素却改变了颜色,
这里需要注意同级别的a元素与p元素同级别都是 .tag下的子代元素。
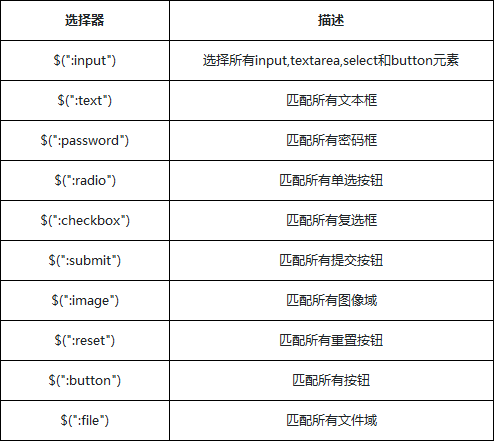
2.5 表单元素选择器

2.6 表单对象属性选择器

注意事项:
- 选择器适用于复选框和单选框,对于下拉框元素, 使用 :selected 选择器
- 在某些浏览器中,选择器:checked可能会错误选取到<option>元素,所以保险起见换用选择器input:checked,确保只会选取<input>元素
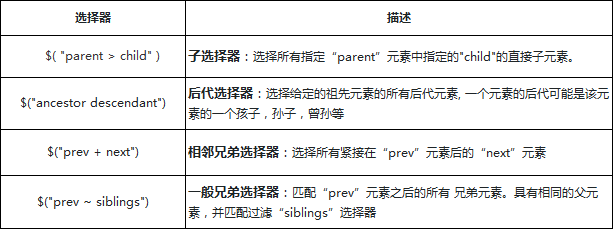
2.7 层级选择器

- 层级选择器都有一个参考节点
- 后代选择器包含子选择器的选择的内容
- 一般兄弟选择器包含相邻兄弟选择的内容
- 相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下
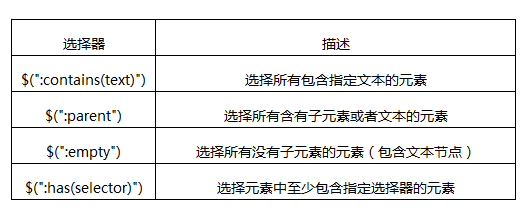
2.8 内容选择器

- :contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素,例如:
$('#menu_female .tag a:contains(更多)') - 如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
- :parent与:empty是相反的,两者所涉及的子元素,包括文本节点
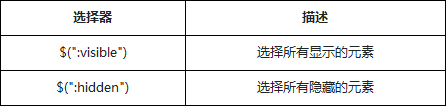
2.9 可见性选择器

:hidden选择器,不仅仅包含样式是display="none"的元素,还包括隐藏表单、visibility等等。
有几种方式可以隐藏元素:
- CSS display的值是none。
- type="hidden"的表单元素。
- 宽度和高度都显式设置为0。
- 一个祖先元素是隐藏的,该元素是不会在页面上显示
- CSS visibility的值是hidden
- CSS opacity的指是0
如:
<p id="div3" style="visibility:hidden;opacity:0">visibility</p>
<script type="text/javascript">
//查找id = div3的DOM元素,是否可见
show( $('div3:visible') );
</script>
2.10 特殊选择器 $(this)
this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。 $(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法
<body>
<h2>特殊选择器this</h2>
<p id="test1">点击测试:通过原生DOM处理</p>
<p id="test2">点击测试:通过原生jQuery处理</p>
<script type="text/javascript">
var p1 = document.getElementById('test1')
p1.addEventListener('click',function(){
//直接通过dom的方法改变颜色
this.style.color = "red";
},false);
</script>
<script type="text/javascript">
$('#test2').click(function(){
//通过包装成jQuery对象改变颜色
$(this).css('color','blue');
var $this=$(this);//把this加工为JQ对象
$this.css('border','1px solid red');
})
</script>
</body>
三、JQ与JS相互转换
3.1 JQ对象转换为DOM对象
<div>元素一</div>
<div>元素二</div>
<div>元素三</div>
JS代码:
var $div = $('div') //jQuery对象
var div = $div[0] //转化成DOM对象
div.style.color = 'red' //操作dom对象的属性
用jQuery找到所有的div元素(3个),因为jQuery对象也是一个数组结构,可以通过数组下标索引找到第一个div元素,通过返回的div对象,调用它的style属性修改第一个div元素的颜色。这里需要注意的一点是,数组的索引是从0开始的,也就是第一个元素下标是0。
jQuery对象自身提供一个.get() 方法允许我们直接访问jQuery对象中相关的DOM节点,get方法中提供一个元素的索引:
var $div = $('div') //jQuery对象
var div = $div.get(0) //通过get方法,转化成DOM对象
div.style.color = 'red' //操作dom对象的属性
四、样式
4.1 .val()
jQuery中有一个.val()方法主要是用于处理表单元素的值,比如 input, select 和 textarea。
.val()方法
- .val()无参数,获取匹配的元素集合中第一个元素的当前值
- .val( value ),设置匹配的元素集合中每个元素的值
- .val( function ) ,一个用来返回设置值的函数
注意事项:
- 通过.val()处理select元素, 当没有选择项被选中,它返回null
- .val()方法多用来设置表单的字段的值
- 如果select元素有multiple(多选)属性,并且至少一个选择项被选中, .val()方法返回一个数组,这个数组包含每个选中选择项的值
.html(),.text()和.val()的差异总结:
- .html(),.text(),.val()三种方法都是用来读取选定元素的内容;只不过.html()是用来读取元素的html内容(包括html标签),.text()用来读取元素的纯文本内容,包括其后代元素,.val()是用来读取表单元素的"value"值。其中.html()和.text()方法不能使用在表单元素上,而.val()只能使用在表单元素上;另外.html()方法使用在多个元素上时,只读取第一个元素;.val()方法和.html()相同,如果其应用在多个元素上时,只能读取第一个表单元素的"value"值,但是.text()和他们不一样,如果.text()应用在多个元素上时,将会读取所有选中元素的文本内容。
- .html(htmlString),.text(textString)和.val(value)三种方法都是用来替换选中元素的内容,如果三个方法同时运用在多个元素上时,那么将会替换所有选中元素的内容。
- .html(),.text(),.val()都可以使用回调函数的返回值来动态的改变多个元素的内容。
4.2 .addClass( className )方法
- .addClass( className ) : 为每个匹配元素所要增加的一个或多个样式名
- .addClass( function(index, currentClass) ) : 这个函数返回一个或更多用空格隔开的要增加的样式名。
注意事项:
.addClass()方法不会替换一个样式类名。它只是简单的添加一个样式类名到元素上
简单的描述下:在p元素增加一个newClass的样式
<p class="orgClass">
$("p").addClass("newClass")
那么p元素的class实际上是 class="orgClass newClass"样式只会在原本的类上继续增加,通过空格分隔。
一个例子,使用.addClass( function),使用回调函数增加类:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<style>
.left,
.right {
width: 300px;
height: 120px;
}
.left div,
.right div {
width: 100px;
height: 90px;
padding: 5px;
margin: 5px;
float: left;
border: 1px solid #ccc;
}
.newClass{
background: #bbffaa;
}
.imoocClass{
background: red;
}
</style>
<script src="jquery-3.3.1.js"></script>
</head>
<body>
<h2>.addClss()方法</h2>
<div class="left">
<div class="aaron">
<p>newClass</p>
</div>
<div class="aaron">
<p>newClass</p>
</div>
</div>
<div class="right">
<div class="aa bb imooc">
<article>
<p>imoocClass</p>
</article>
</div>
<div class="bb cc imooc ">
<article>
<p>imoocClass</p>
</article>
</div>
</div>
<script type="text/javascript">
//class=left下div元素增加一个新的样式,增加背景颜色
$('.left div').addClass('newClass')
</script>
<script type="text/javascript">
//通过className(fucntion)方法
//这个函数返回一个或更多用空格隔开的要增加的样式名。
//接收index 参数表示元素在匹配集合中的索引位置和html 参数表示元素上原来的 HTML 内容
//找到所有的div,然后通过addClass设置颜色,根据返回的className的判断,
$("div").addClass(function(index,className) {
//找到类名中包含了imooc的元素
if(-1 !== className.indexOf('imooc')){
//this指向匹配元素集合中的当前元素
$(this).addClass('imoocClass')
}
});
</script>
</body>
</html>
4.3 .removeClass() 删除类
.removeClass( )方法
- .removeClass( [className ] ):每个匹配元素移除的一个或多个用空格隔开的样式名
- .removeClass( function(index, class) ) : 一个函数,返回一个或多个将要被移除的样式名
注意事项
如果一个样式类名作为一个参数,只有这样式类会被从匹配的元素集合中删除 。 如果没有样式名作为参数,那么所有的样式类将被移除。
<script type="text/javascript">
//.removeClass() 方法允许我们指定一个函数作为参数,返回将要被删除的样式
$('.right > div:first').removeClass(function(index,className){
//className = aa bb imoocClass
//把div的className赋给下一个兄弟元素div上作为它的class
$(this).next().addClass(className)
//删除自己本身的imoocClass
return 'imoocClass'
})
</script>
4.4 .toggleClass() 不断切换样式
jQuery通过toggleClass方法动态添加删除Class,一次执行相当于addClass,再次执行相当于removeClass
.toggleClass( )方法:在匹配的元素集合中的每个元素上添加或删除一个或多个样式类,取决于这个样式类是否存在或值切换属性。即:如果存在(不存在)就删除(添加)一个类
- .toggleClass( className ):在匹配的元素集合中的每个元素上用来切换的一个或多个(用空格隔开)样式类名
- .toggleClass( className, switch ):一个布尔值,用于判断样式是否应该被添加或移除
- .toggleClass( [switch ] ):一个用来判断样式类添加还是移除的 布尔值
- .toggleClass( function(index, class, switch) [, switch ] ):用来返回在匹配的元素集合中的每个元素上用来切换的样式类名的一个函数。接收元素的索引位置和元素旧的样式类作为参数
注意事项:
- toggleClass是一个互斥的逻辑,也就是通过判断对应的元素上是否存在指定的Class名,如果有就删除,如果没有就增加
- toggleClass会保留原有的Class名后新增,通过空格隔开
<script type="text/javascript">
//给所有的偶数tr元素切换class="c"的样式
//所有基数的样式保留,偶数的被删除
$("#table tr:odd").toggleClass("c");
</script>
<script type="text/javascript">
//第二个参数判断样式类是否应该被添加或删除
//true,那么这个样式类将被添加;
//false,那么这个样式类将被移除
//所有的奇数tr元素,应该都保留class="c"样式
$("#table tr:even").toggleClass("c", true); //这个操作没有变化,因为样式已经是存在的
</script>
4.5 .css() 动态修改style属性
.css ( )获取元素的style样式值或者修改style样式
获取:
- .css( propertyName ) :获取匹配元素集合中的第一个元素的样式属性的计算值
- .css( propertyNames ):传递一组数组,返回一个对象结果
设置:
- .css(propertyName, value ):设置CSS
- .css( propertyName, function ):可以传入一个回调函数,返回取到对应的值进行处理
- .css( properties ):可以传一个对象,同时设置多个样式
注意事项:
- 浏览器属性获取方式不同,在获取某些值的时候都jQuery采用统一的处理,比如颜色采用RBG,尺寸采用px
- .css()方法支持驼峰写法与大小写混搭的写法,内部做了容错的处理
- 当一个数只被作为值(value)的时候, jQuery会将其转换为一个字符串,并添在字符串的结尾处添加px,例如 .css("width",50}) 与 .css("width","50px"})一样
<script type="text/javascript">
//获取尺寸,传入CSS属性组成的一个数组
//{width: "60px", height: "60px"}
var value = $('.first').css(['width','height']);
//因为获取的是一个对象,取到对应的值
$('p:eq(2)').text( 'widht:' + value.width + ' height:' +value.height )
</script>
<script type="text/javascript">
//获取到指定元素的宽度,在回调返回宽度值
//通过处理这个value,重新设置新的宽度
$('.sixth').css("width",function(index,value){
value=value.split('px'); //取到的值里有单位,去掉单位
return (Number(value[0])+50+value[1]; //Number()转换成整数,vlaue[1]=“px"
})
</script>
<script type="text/javascript">
//合并设置,通过对象传设置多个样式
$('.seventh').css({
"font-size":"15px";
"background-color":"red";
"border":"1px solid blue"
})
</script>
.addClass() && .css()的区别:
样式的优先级:
css的样式是有优先级的,当外部样式、内部样式和内联样式同一样式规则同时应用于同一个元素的时候,优先级如下
外部样式 < 内部样式 < 内联样式
- .addClass()方法是通过增加class名的方式,那么这个样式是在外部文件或者内部样式中先定义好的,等到需要的时候在附加到元素上
- 通过.css()方法处理的是内联样式,直接通过元素的style属性附加到元素上的
通过.css方法设置的样式属性优先级要高于.addClass方法。
.addClass与.css方法各有利弊,一般是静态的结构,都确定了布局的规则,可以用addClass的方法,增加统一的类规则 如果是动态的HTML结构,在不确定规则,或者经常变化的情况下,一般多考虑.css()方式。
4.6 元素的数据存储 (这是底层的用法)
jQuery.data( element, key, value ) //静态接口,存数据 jQuery.data( element, key ) //静态接口,取数据 .data( key, value ) //实例接口,存数据 .data( key ) //实例接口,存数据
2个方法在使用上存取都是通过一个接口,传递元素,键值数据。在jQuery的官方文档中,建议用.data()方法来代替。我们把DOM可以看作一个对象,那么我们往对象上是可以存在基本类型,引用类型的数据的,但是这里会引发一个问题,可能会存在循环引用的内存泄漏风险。通过jQuery提供的数据接口,就很好的处理了这个问题了,我们不需要关心它底层是如何实现,只需要按照对应的data方法使用就行了。同样的也提供2个对应的删除接口,使用上与data方法其实是一致的,只不过是一个是增加一个是删除罢了。
jQuery.removeData( element [, name ] )
.removeData( [name ] )
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> 6 <title></title> 7 <style> 8 .left, 9 .right { 10 width: 300px; 11 height: 120px; 12 } 13 14 .left div, 15 .right div { 16 width: 100px; 17 height: 90px; 18 padding: 5px; 19 margin: 5px; 20 float: left; 21 border: 1px solid #ccc; 22 } 23 24 .left div { 25 background: #bbffaa; 26 } 27 28 .right div { 29 background: yellow; 30 } 31 </style> 32 <script src="jquery-3.3.1.js"></script> 33 </head> 34 35 <body> 36 <h2>jQuery.data()静态方法</h2> 37 <div class="left"> 38 <div class="aaron"> 39 <p>点击看结果</p> 40 <p>jQuery.data</p> 41 </div> 42 <div><span></span></div> 43 </div> 44 <h2>.data()实例方法</h2> 45 <div class="right"> 46 <div class="aaron"> 47 <p>点击看结果</p> 48 <p>.data</p> 49 </div> 50 <div><span></span></div> 51 </div> 52 <script type="text/javascript"> 53 $('.left').click(function() { 54 var ele = $(this); 55 //通过$.data方式设置数据 56 $.data(ele, "a", "data test"); 57 $.data(ele, "b", { 58 name : "jquery1" 59 }); 60 //通过$.data方式取出数据 61 var reset = $.data(ele, "a") + "</br>" + $.data(ele, "b").name; 62 ele.find('span').append(reset) 63 }) 64 </script> 65 <script type="text/javascript"> 66 $('.right').click(function() { 67 var ele = $(this); 68 //通过.data方式设置数据 69 ele.data("a", "data test"); 70 ele.data("b", { 71 name: "jquery2" 72 }); 73 //通过.data方式取出数据 74 var reset = ele.data("a") + "</br>" + ele.data("b").name; 75 ele.find('span').append(reset) 76 }) 77 </script> 78 </body> 79 80 </html>



